티스토리의 새로운 글쓰기 에디터는 2019년도 초반부터 시작하여 유저들에게 보급되기 시작했습니다. 그 이후로 구형과 신형 에디터를 같이 제공하다가, 약 1년 정도가 지난 시점이 되어서야 구형 에디터의 보급을 중단했습니다. 이에 따라 기존 유저들의 반발도 굉장히 심했었습니다.
카카오의 최근 행보에 굳이 티스토리로 시작해야 할 이유가 있을까 하는 의문도 들지만, ‘그래도 첫 시작은 티스토리!’라고 생각하는 분들도 있을 것 같아 글을 남깁니다.
플러그인 활용법에 대한 글도 참고해보시면 도움되실 겁니다. 자, 그러면 새로운 글쓰기 에디터의 사용법, ‘이미지 편집 툴’편에 대한 내용 시작하도록 하겠습니다.
새로운 글쓰기 에디터가 생기고 나서
운영팀에서는 2019.03.27에 새로운 에디터의 베타 버전을 오픈 했다는 소식을 전하며, 여러가지 기능이 추가 되었다는 공지를 했습니다. 당시, 오랜 시간동안 티스토리만을 운영해왔던 사람들에게는 여러가지 불편한 점들이 많았겠지만, 필자는 네이버 블로그의 스마트 에디터 ONE이라는 에디터에 익숙해져 있었기에 그렇게 큰 불만은 없었습니다.
지금와서 구형 에디터를 언급하는 것 자체가 의미는 없겠지만, 유저들의 반발이 심했던 이유는 신형 에디터에 오류가 너무 많았기 때문입니다.
글쓰기 버튼을 누르면 Not Found 오류가 뜬다던지, 다수 이미지에 워터마크 적용이 안된다던지, 이미지 편집 에디터의 기능이 너무 적다든지 등 오류나 불편한 점들이 너무 많았었거든요. 이는 시간이 흘러 구형 에디터 서비스가 완전히 종료되고 나서도 개선되지 않아 많은 유저들의 불만을 샀던 적도 있었습니다.
티스토리 신형 에디터 VS 구형 에디터

네이버 블로그의 스마트 에디터 ONE과 매우 흡사합니다. 네이버에 익숙해져 있는 사람들에게는 불편함이 없었을 테지만, 한 우물만 파왔던 사람들에게는 많은 불편이 있었을 것입니다.

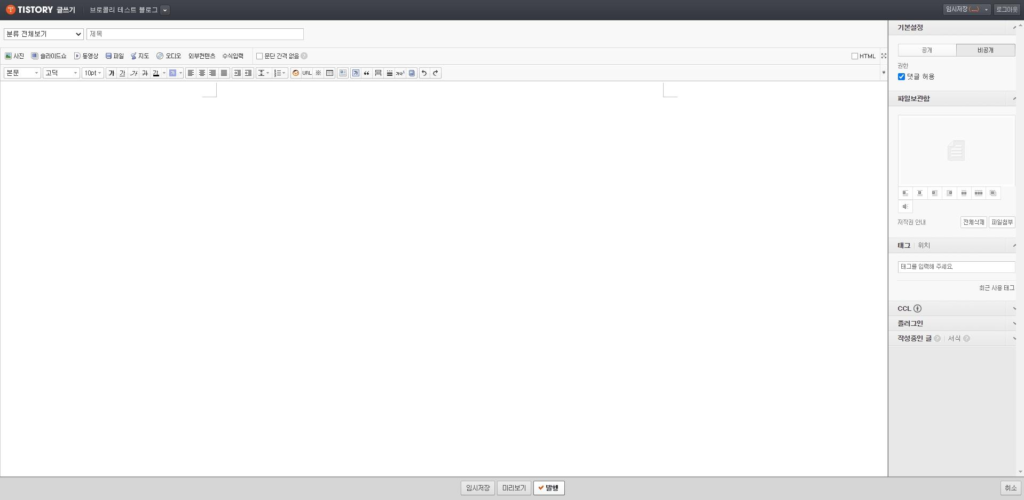
이게 구형 에디터 화면입니다. 구버전 에디터의 경우 상단부터 우측의 작업 툴까지 하나의 화면 안에서 모든 글쓰기 작업을 할 수 있었습니다. 특히 HTML 코드 사용도 체크 박스 클릭 한 번만 하면 바로 사용 할 수 있었고, 기존의 포토 업로더 플러그인으로 이미지 편집도 쉽게 할 수 있었습니다. 그러나 이런 작동 방식들이 싹 다 바뀌면서 유저들의 반발을 샀던 것입니다.
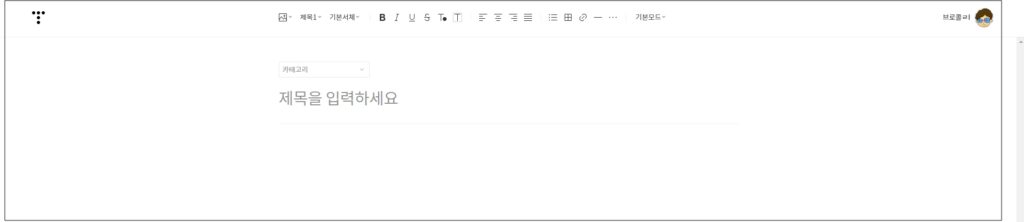
그러나 신형 에디터(지금의 에디터)에 익숙해진다면, 개인적으로는 이것보다 편한 방식은 없다고 생각합니다. 글 작성 시, 상단에 기본 세팅 되어 있는 작업 툴로 모든 작업이 가능하기 때문입니다.
아무튼! 지금 이 글을 읽고 있는 분들은 구형 에디터를 접할 일은 없을 겁니다. 그러면 이 신형 에디터의 이미지 편집 기능은 어떻게 사용하는지 알아보도록 하겠습니다.
간편해진 이미지 업로드


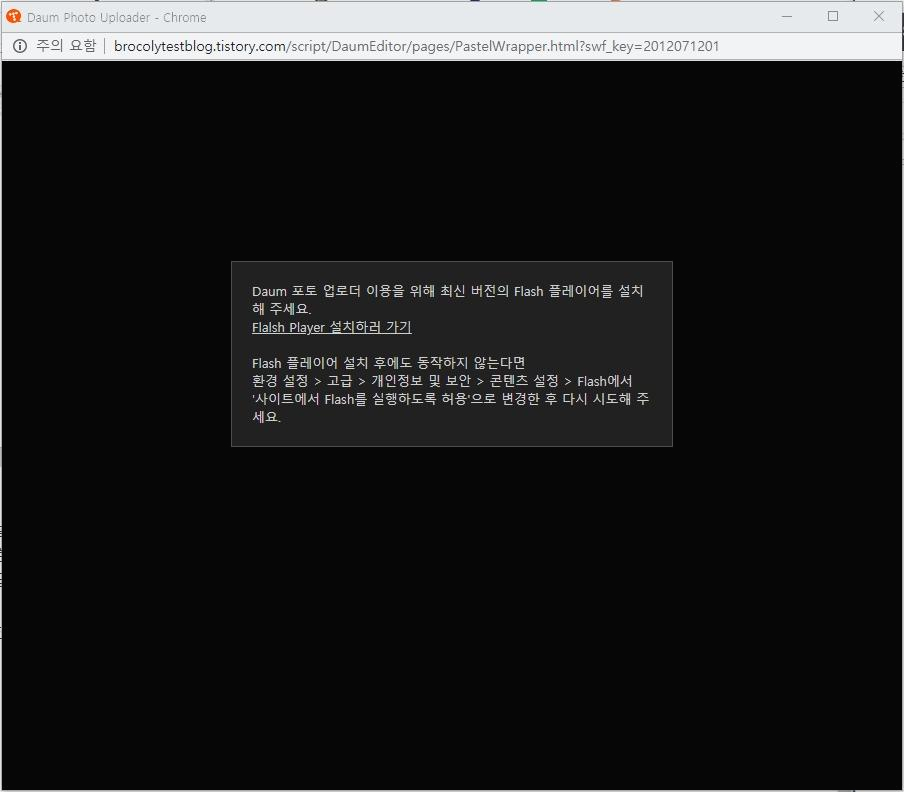
위 두 장의 사진에서 첫 번째는 구형, 두 번째는 신형 포토 업로더 입니다. 구형 에디터에서의 포토 업로더는 이미지 크기 조절, 텍스트/스티커/말풍선 넣기, 그리기, 워터마크 넣기 등 모든 작업을 수행 할 수 있어 편리했던 반면, 보시는 바와 같이 Adobe Flash Player라는 프로그램을 설치해야 사용 할 수 있었습니다.
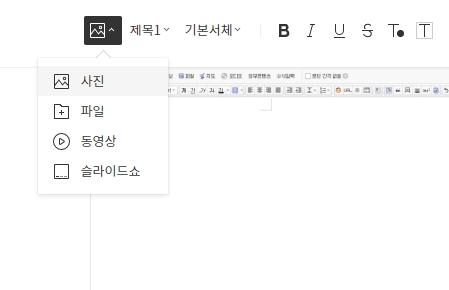
그러나 신형 에디터는 두 번째 처럼 상단 작업 툴의 이미지 아이콘만 눌러주면, 사진, 파일, 동영상 등의 기능을 바로 사용 할 수 있어 작업물을 불러오기도 편합니다.
신형 에디터의 베타 버전이 처음 배포되었을 당시에는 여러모로 불편한 점도 많았고, 기존 업로더에 비해 가능한 이미지 작업에 대한 한계도 있었지만, 지금은 신형 에디터도 구형의 업로더와 동일한 작업이 가능 할 정도로 많은 기능들이 업데이트 되었습니다.
한결 수월해진 이미지 및 문서 편집

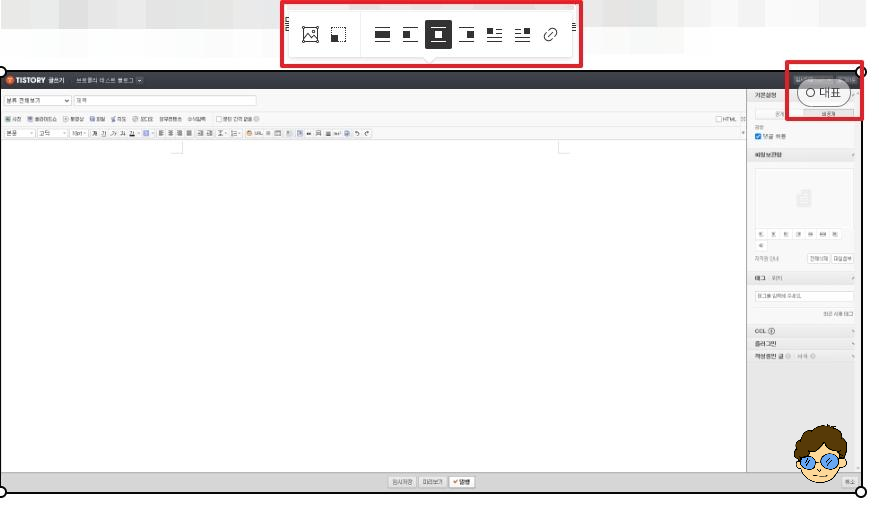
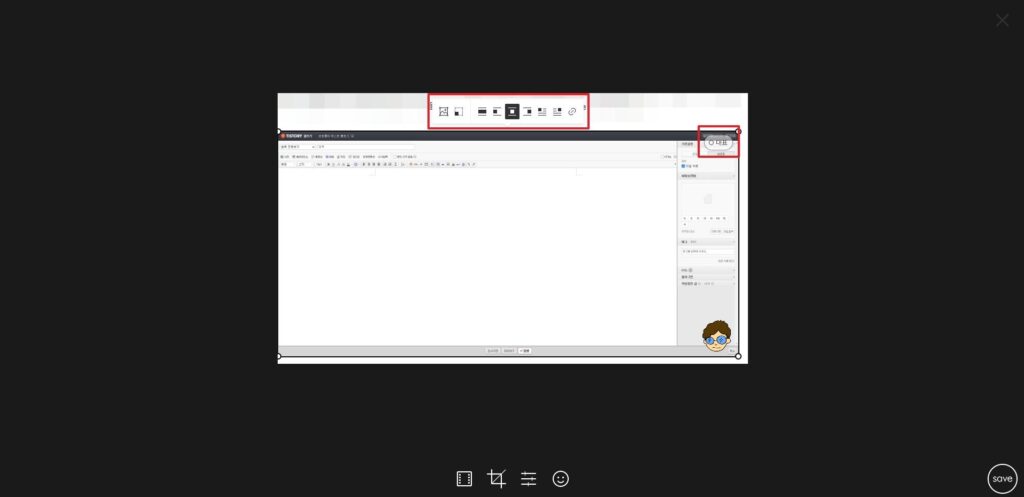
지금의 에디터는 네이버와 거의 똑같다고 보시면 됩니다. 글쓰기 편집 화면에서 이미지를 불러온 후, 해당 이미지를 클릭하게 되면 위 사진처럼 불러온 이미지에 검정색 테두리가 생깁니다. 그리고 빨간 박스에 있는 편집 박스가 생기면서 선택한 이미지를 썸네일로 지정할지, 어떤 방식으로 정렬할지 정할 수 있습니다. 다만, 위에 보이는 사진은 업데이트 된지 얼마되지 않았을 때의 화면이구요.

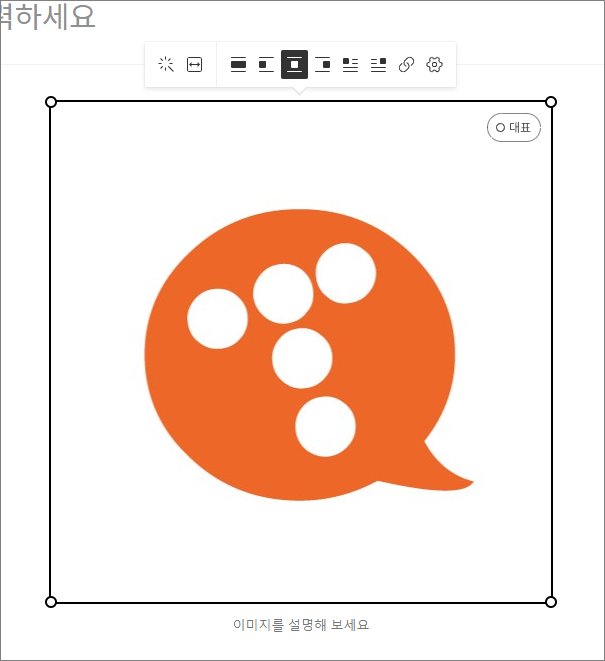
지금은 이런 식으로 대체 텍스트를 삽입 할 수 있는 버튼(톱니바퀴 아이콘)이 추가로 생겼습니다. 대체 텍스트는 시각 장애인의 웹 접근성을 높이기 위해 웹사이트에 게시된 이미지를 설명해 주는 글이나 문구인데, 이 기능은 티스토리 뿐만 아니라, 워드프레스, 네이버에서도 해당 기능을 사용 할 수 있습니다.
자유로운 이미지 크기 조절

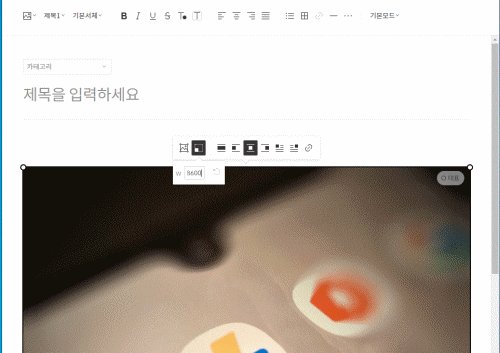
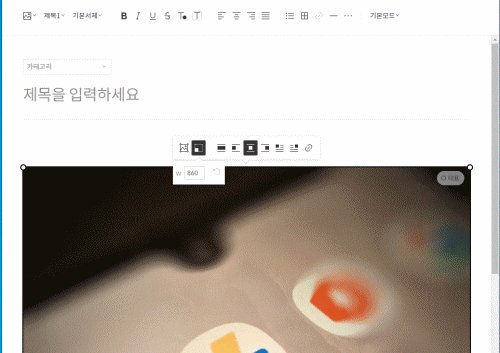
에디터 편집 화면에서 이미지를 불러 온 후, 위 사진처럼 이미지의 크기를 픽셀 단위로 입력하여 조절 할 수도 있고, 모서리를 드래그하는 행위만으로도 크기를 조절 할 수 있습니다.
글 들여쓰기 기능

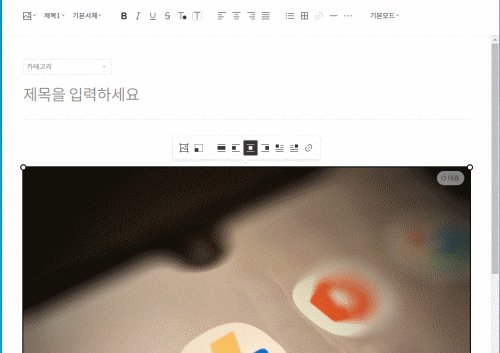
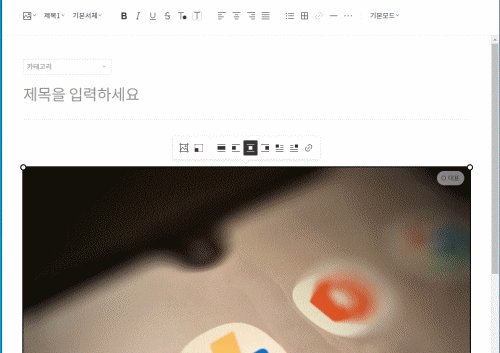
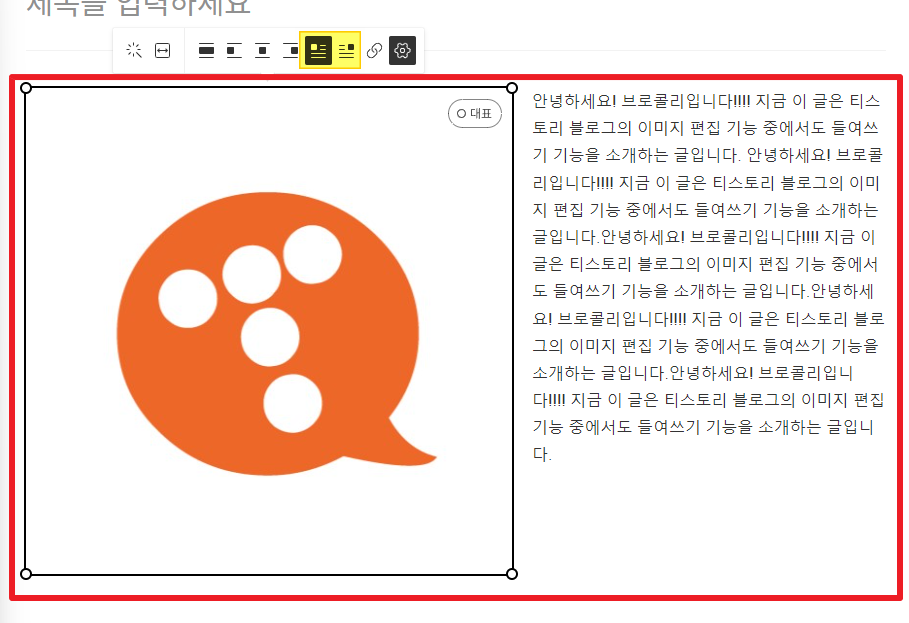
위 사진을 참고해보세요. 노란색 박스의 아이콘을 눌렀을 때, 빨간 박스처럼 이미지와 글의 문단이 배치되는 구조가 바뀝니다. 내 글에 뭔가 특별함을 부여하고 싶을 때, 이 기능을 사용하면 좋을 것 같습니다.

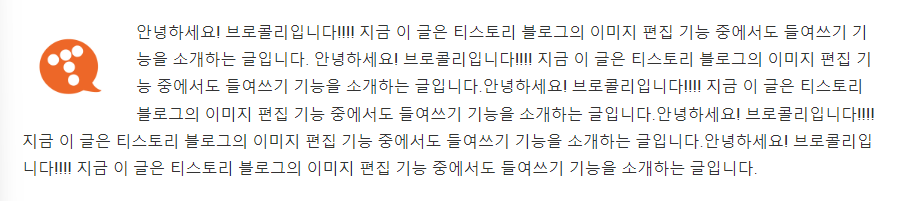
들여쓰기를 한 상태에서 이미지의 크기를 조절하면 위와 같이 내가 작성한 글의 스타일을 바꿀 수도 있습니다.
‘옥의 티’였지만 많이 개선된 편집 기능

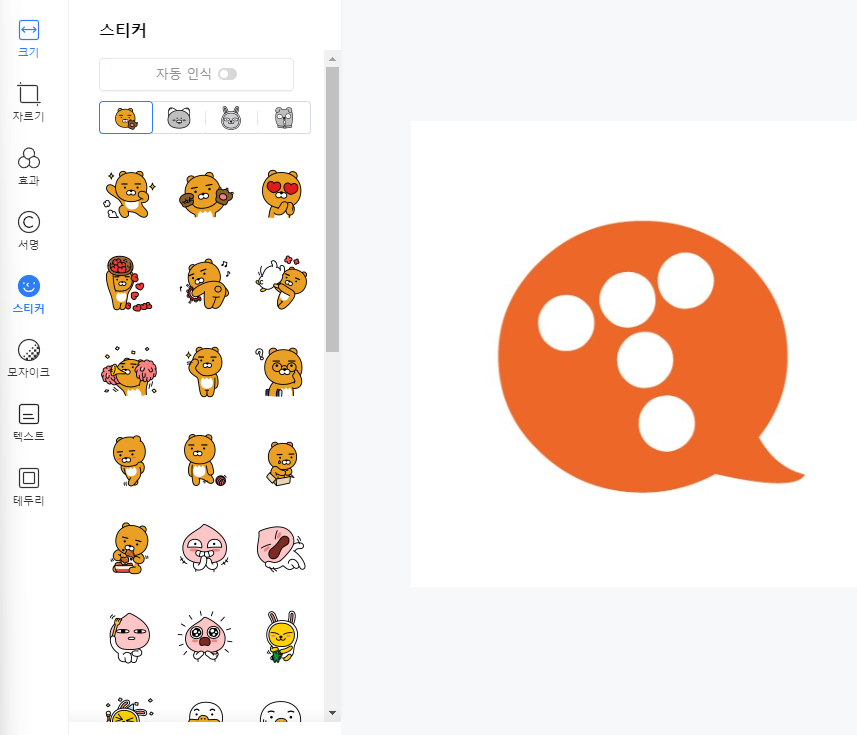
신형 에디터가 베타 버전으로 처음 배포 되었을 때는 이런 식으로 사용 할 수 있는 기능이 상당히 제한적이었습니다. 어느 에디터에나 있을 법한 모자이크, 테두리, 텍스트, 워터마크 넣기 기능이 아예 없었거든요.

하지만, 지금은 많이 개선되었습니다. 티스토리가 카카오와 병합되고 나서는 스티커 기능에 카카오톡 이모티콘도 쓸 수 있게 되었고, 당연히 있어야 하는 편집 기능들은 다시 복구 되었으며, 테스트 해보지는 않았지만, 1장 이상의 사진에 들어가지 않았던 워터마크 기능이나 문제 있던 텍스트 넣기 기능도 복구 된 것으로 보입니다.
글을 마치며
사실은 이미지 편집 기능이 지금의 상태로 복구가 된 것도 아마 그리 오래되지는 않았을 것입니다. 유저들이 그렇게 불편을 호소함에도 당시 카카오에서는 이 문제를 1년 가까이 방치하고 있었으니까요.
더불어서 애드센스 수익 관련 문제도 무대포 식으로 밀어 붙이고 있는 지금, 티스토리를 메인으로 활용하는 시대는 지난 것 같습니다. 외부 유입을 노려 볼 수 있는 서브용 정도로 활용하면 딱 좋을 것 같네요. 긴 글 읽어주셔서 감사합니다. 끝!
함께 보면 좋은 글
👍워드프레스 블로그 개설 후, 테마 및 기본 플러그인 세팅하기
👍워드프레스 GeneratePress Premium 테마 구매 및 적용 방법
👍워드프레스 기본 설정하기_#1: 일반, 읽기, 필수 플러그인 사용후기
1 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“티스토리 블로그의 글쓰기 에디터 사용법: ‘이미지 편집 툴’편”에 대한 1개의 생각