뭔가 새로운 느낌의 블로그 썸네일 만들기에 도전을 해봅니다. 이 글의 썸네일에서 보셨겠지만, 바로 카메라 렌즈 느낌을 주는 썸네일입니다. 아래 내용을 천천히 읽어보시면서 직접 따라해보셔도 되고, 글의 가장 하단에서 공유해드리는 파일을 다운로드 하셔서 바로 사용하셔도 됩니다.
블로그 썸네일 만들기 4편: 카메라 렌즈 모양
참고로 해당 파일은 압축되어 있으며 비밀번호가 걸려 있습니다. 다운로드 후 압축을 해제하려고 하면 비번을 입력하라고 뜰텐데요. 20210326을 입력하시면 됩니다.
⚠️ 주의사항!
- 파일만 가져가셔도 상관은 없으나 사용법은 글을 통해 직접 익히셔야 합니다.
- 포토샵 설치는 여러분 본인이 직접하셔야 합니다.
- 직접 만들어 보는 것도 재미 있습니다. 글을 읽으면서 따라해보세요!:)
- 저작권이 있는 이미지 및 글씨체를 사용해서 받는 불이익은 책임지지 않습니다.
카메라 렌즈 느낌의 썸네일 이미지

바로 이 녀석입니다. 썸네일에 넣을 이미지 선정만 잘 한다면, 심플하면서도 은근 고급스러운 느낌을 주는 템플릿이라고 생각합니다. 썸네일의 구성에 대해 간단하게 설명 드리겠습니다.

빨간 원의 안쪽 부분은 글의 주제를 적어야하는 것을 감안하여 가우시안 효과로 처리하였고, 바깥 쪽으로는 썸네일 이미지가 강조될 수 있도록 했습니다. 그리고 인스타그램 로고처럼 카메라 셔터 버튼을 연상케하는 효과도 넣어보려 했으나 많이 거추장스러울 것 같아 심플하게 만들었습니다.
작업을 위한 밑바탕 준비하기

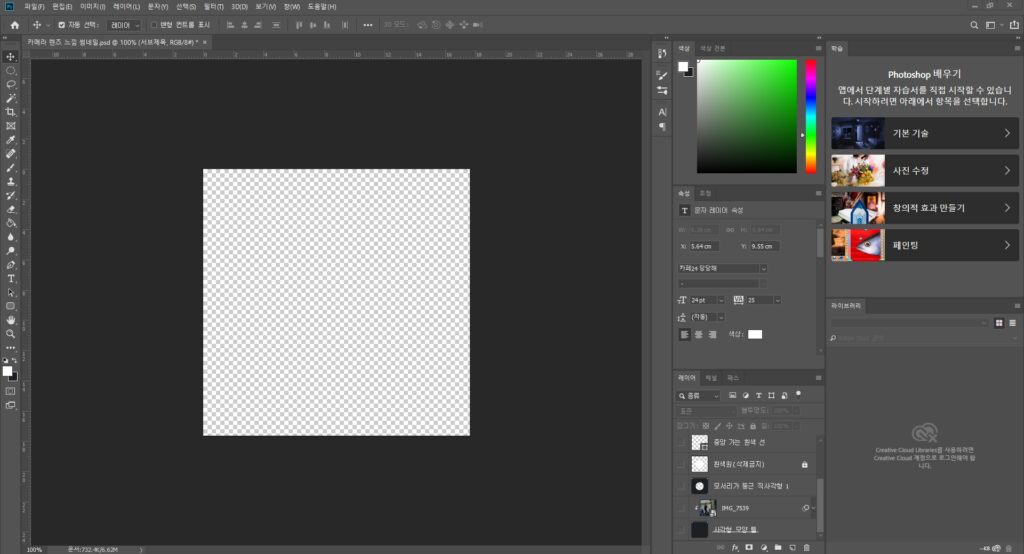
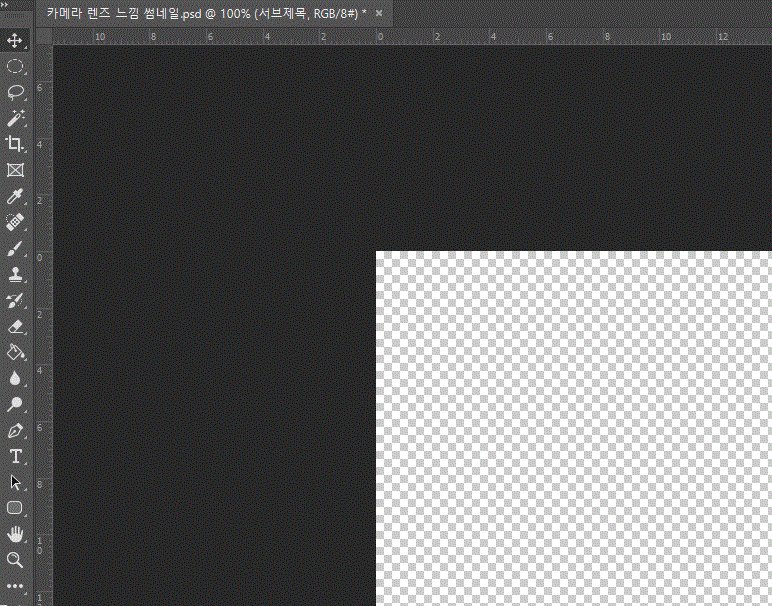
그러면 직접 만드는 방법을 소개하겠습니다. 먼저, 파일 → 새로 만들기 경로로 들어가서 1:1 정방형의 캔버스를 만들어 주세요. 그리고 배경 레이어의 자물쇠 아이콘을 눌러 잠금해제를 하시고, 레이어 앞의 눈알 모양 아이콘을 눌러 배경을 없애주세요.
저는 제작을 모두 완료한 후에 하나 하나 캡처하여 소개를 하는 것이기 때문에 여러분들이 보는 화면과 제가 소개하는 화면이 다를 수 있으니 참고해주시기 바랍니다. 제가 설명드리는 부분을 꼼꼼히 읽어주세요!^~^
사각형 그리기

제일 먼저 해야할 일은 캔버스 위에 사각형을 그리는 것입니다. 좌측 작업 툴(Tool)에서 도형 도구 → 사각형 선택 후 좌측 꼭지점에서 우측 꼭지점까지 드래그해서 캔버스 크기에 맞게끔 사각형을 그려주세요.
‘눈금자’ 활용하기

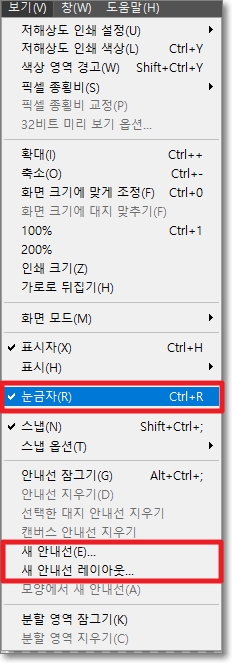
사각형을 꼭지점에 딱 맞춰 그리기 어렵다면, 눈금자 기능을 활용하면 됩니다. 상단 메뉴에서 보기 → 눈금자를 선택해주세요.

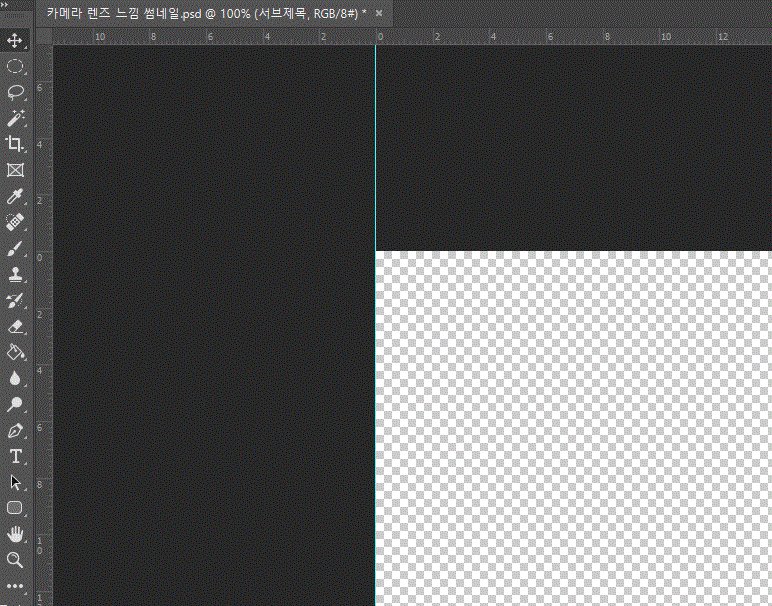
눈금자 기능을 활용하기 위해서는 ‘표시자’가 활성화 되어 있어야 합니다. 표시자가 표시되어 있지 않은 상태일 경우, 단축키 Ctrl + R을 누르면 위 이미지와 같이 좌측과 상단에 자가 표시됩니다. 그리고 표시자 부분을 클릭한 상태에서 캔버스 부분까지 드래그하여 안내선을 직접 만들 수도 있습니다.
안내선 만들기


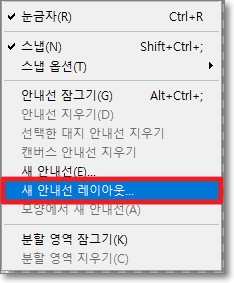
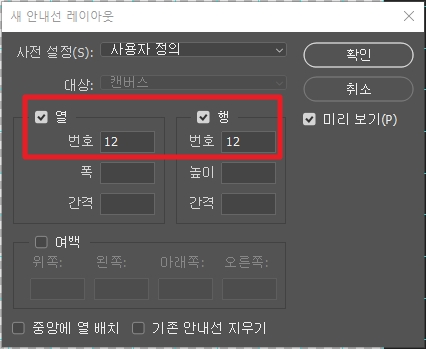
그 다음은 정밀한 작업을 위해 안내선을 많이 만들어줘야 합니다. 보기 → 새 안내선 레이아웃으로 들어간 후, 열과 행 부분의 번호를 각각 12줄로 세팅을 하고 확인 버튼을 눌러주세요. 그리고 이 작업을 처음하게 되면 ‘간격’ 부분에 숫자가 적혀 있을텐데, 이 숫자를 ‘0’으로 수정하거나 아예 지워주세요.

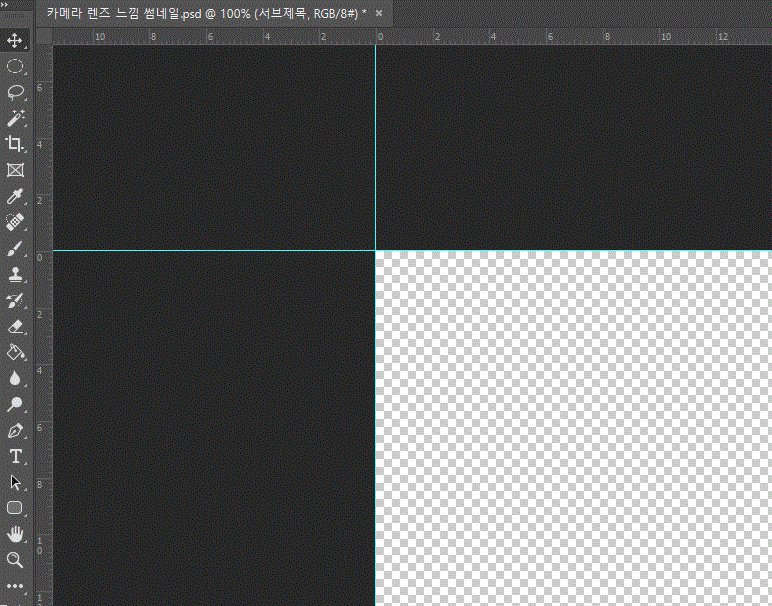
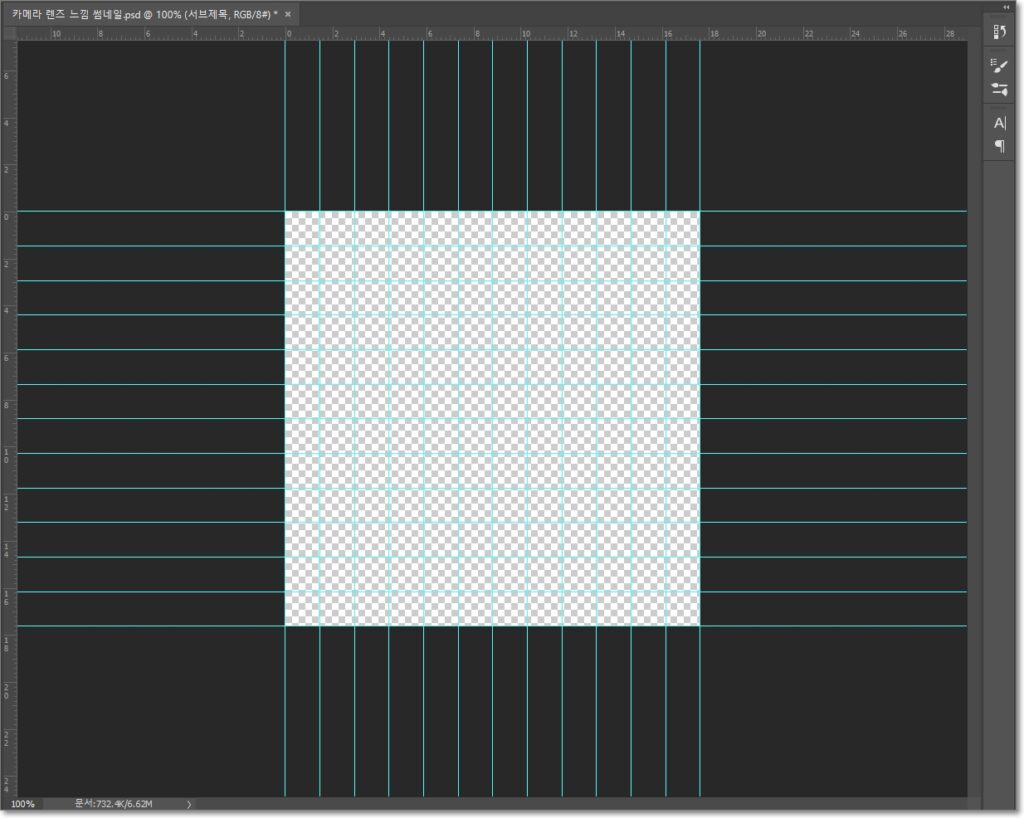
그러면 이렇게 캔버스 위로 하늘색 안내선이 생성됩니다. 여기까지 잘 따라오셨다면, 보다 정밀한 작업을 위한 기본 세팅은 마무리가 된 것입니다.
본격적인 작업 시작: 모서리 둥근 사각형 만들기


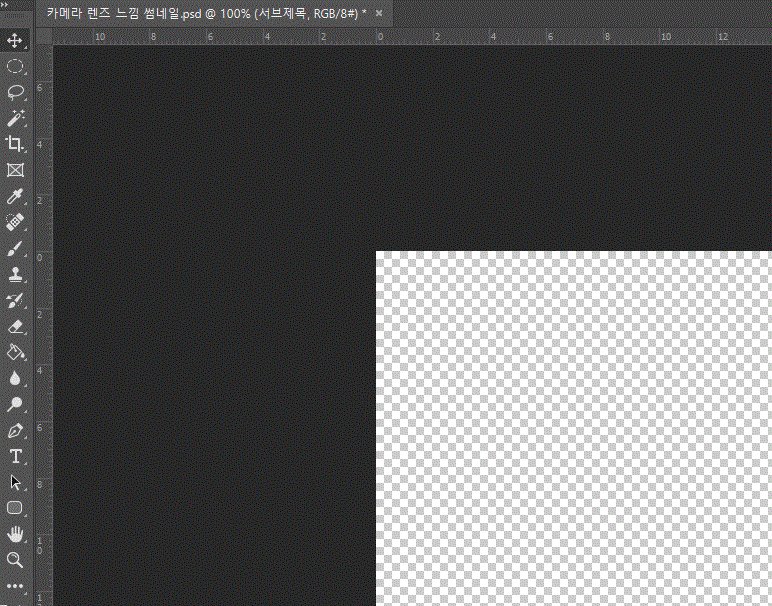
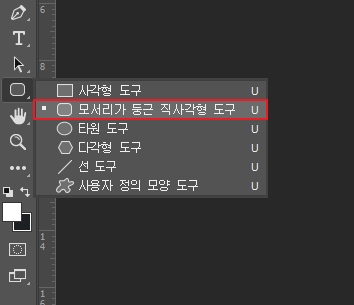
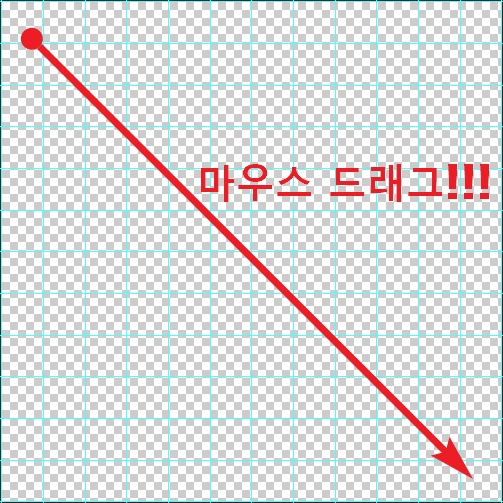
좌측 작업 툴(Tool)의 도형 도구 아이콘에 마우스 우클릭 → 모서리가 둥근 직사각형 도구를 선택 후, 캔버스 좌측 상단 모서리부터 우측 하단 모서리까지 마우스 드래그하여 사각형을 그려주세요.
사각형을 그릴 때에는 캔버스에 꽉 차게 해야하기 때문에 반드시 좌측 상단 꼭지점 부분에 마우스 포인터를 대고 그려야 합니다.(도형 색상: 검정)

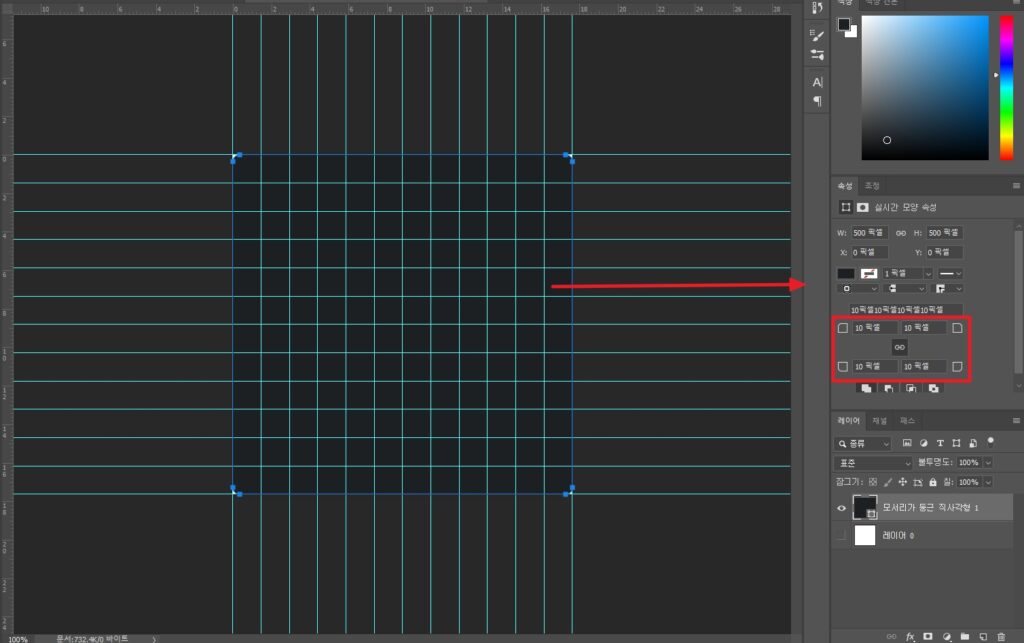
그러면 위와 같이 모서리가 둥근 사각형이 그려집니다. 하지만 도형 도구에서 제공되는 둥근 사각형은 모서리 부분의 둥근 정도(?)가 약하기에 곡률 값을 추가해줘야 합니다.

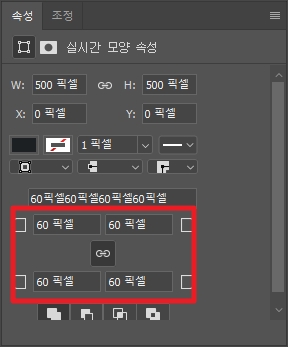
빨간 박스 부분을 주목해주세요. 수정을 하기 전의 값은 아마 10픽셀로 되어 있을 겁니다. 본인의 취향에 따라 임의대로 수정해주세요. 직접 적용해보니 60~70픽셀 정도가 적당한 것 같습니다.
⚠️ 네 군데의 값이 모두 동일해야 합니다!

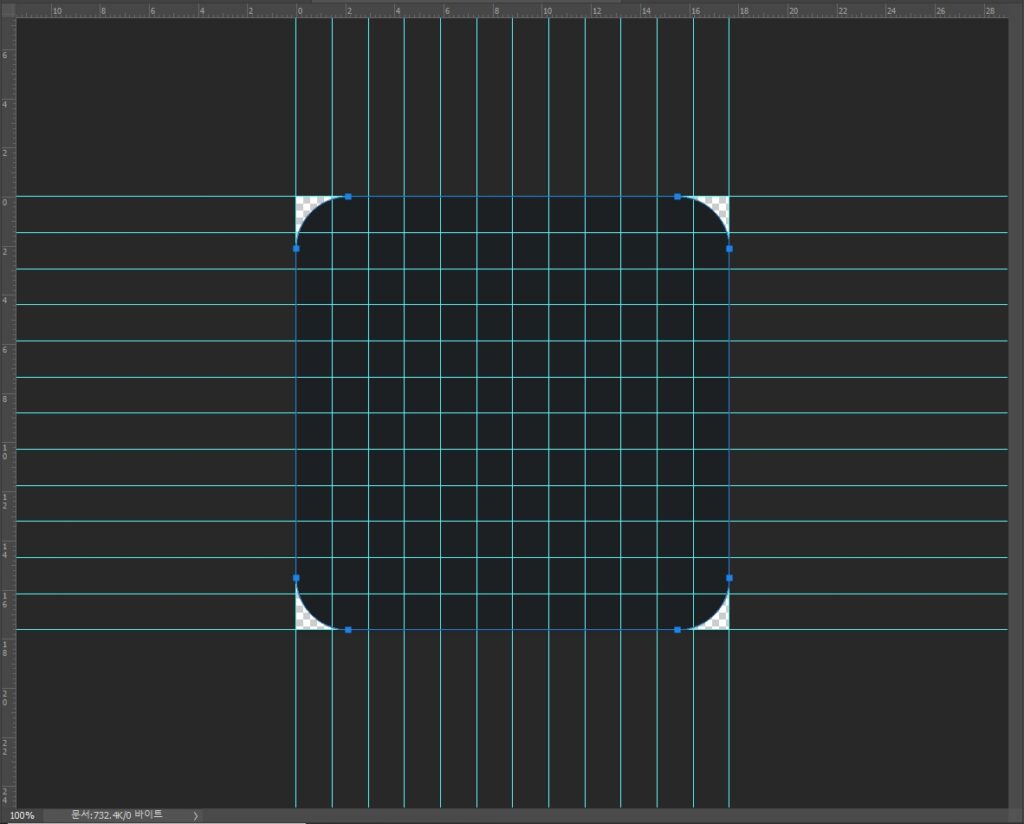
값을 60픽셀로 했을 때의 둥근 정도입니다. 모양을 좀 더 동그랗게 만들고 싶다면 더 큰 숫자의 값을 넣어주면 됩니다.
썸네일에 사용할 이미지 불러오기

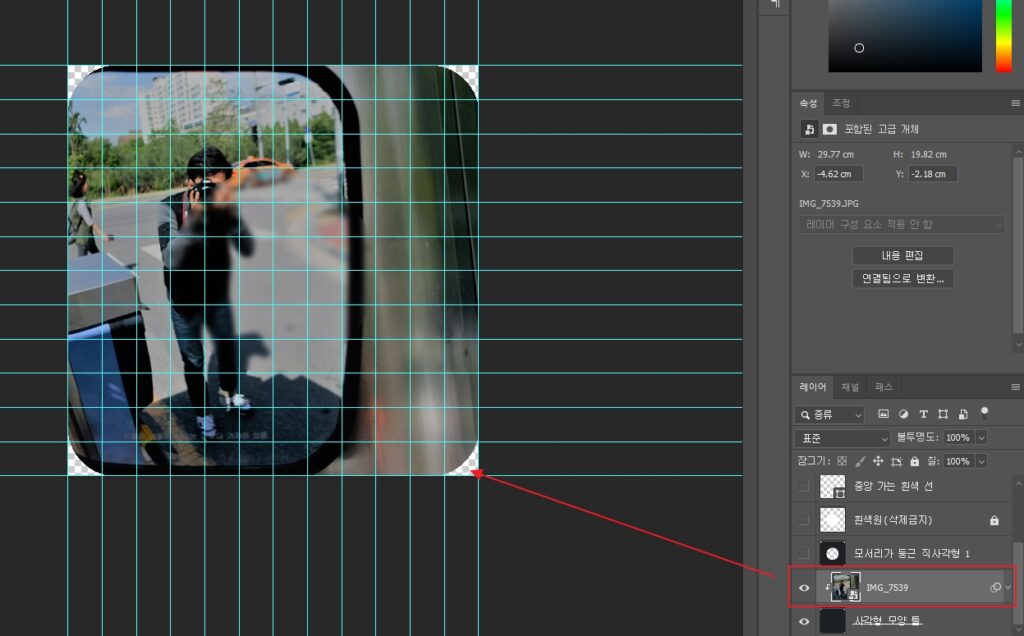
그 다음 순서는 썸네일에 사용할 이미지를 불러오는 것입니다. 이미지를 불러온 후 캔버스의 크기에 맞게 사이즈를 조절해주세요. 이미지 불러오기는 바탕화면이나 폴더에 있는 이미지를 드래그하거나, 파일 → 열기를 통해 불러오셔도 됩니다.
캔버스와 이미지의 사이즈가 맞지 않다면 단축키 Ctrl + T로 캔버스의 크기보다 더 크게 조절하신 다음, 사진에서 돋보여야 할 부분이 중앙으로 오게끔 맞춰주세요. 상단 메뉴에서 이미지 → 이미지 크기를 누르셔서 조절하셔도 됩니다.
모서리 둥근 사각형 안에 이미지 넣기(클리핑 마스크)

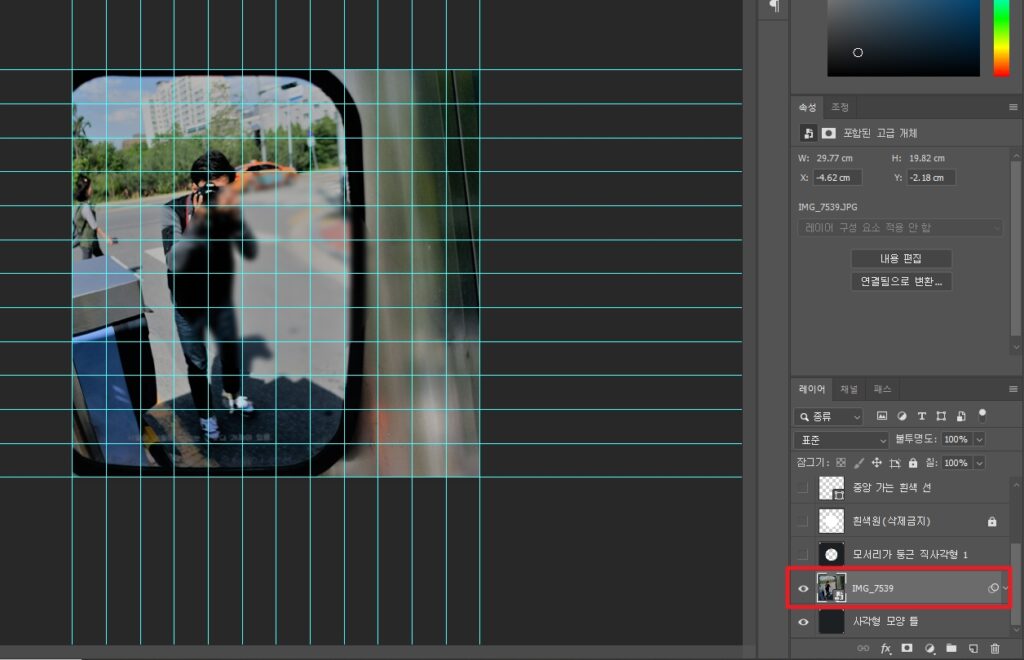
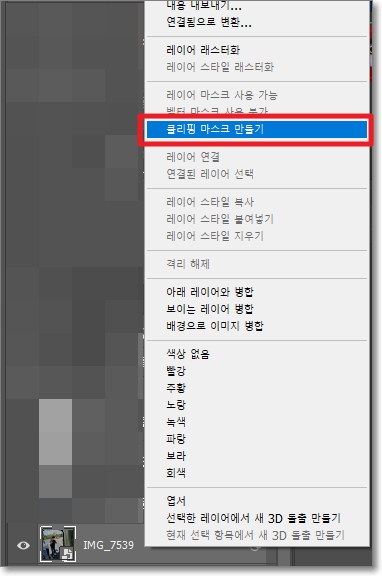
그리고 불러온 이미지를 조금 전에 만든 모서리가 둥근 사각형 안으로 넣어줘야 합니다. 이미지 레이어에 마우스 우클릭 → 클리핑 마스크 만들기를 클릭해주세요.


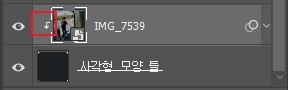
그러면 이렇게 썸네일 이미지 레이어의 앞 부분에는 화살표 모양의 아이콘이 생기며, 썸네일 이미지가 모서리 둥근 사각형 안으로 쏙 들어간 것을 확인할 수 있습니다.
렌즈 부분(중앙 동그라미) 작업하기

다음 순서로 썸네일 이미지 위에 덧씌워줄 불투명 사각형을 만들어야 합니다. 빨간색으로 표시한 레이어처럼 중앙이 뻥 뚫려있는 부분이며 카메라 렌즈 부분을 표현해줄 레이어입니다.
먼저, 위에서 설명드린 ‘모서리가 둥근 사각형’ 만들기 방법대로 검은색 사각형을 하나 더 만들어주세요. 만드실 때에는 이미지 레이어 바로 위에 새로운 레이어를 새로 생성하셔서 작업해주셔야 합니다.

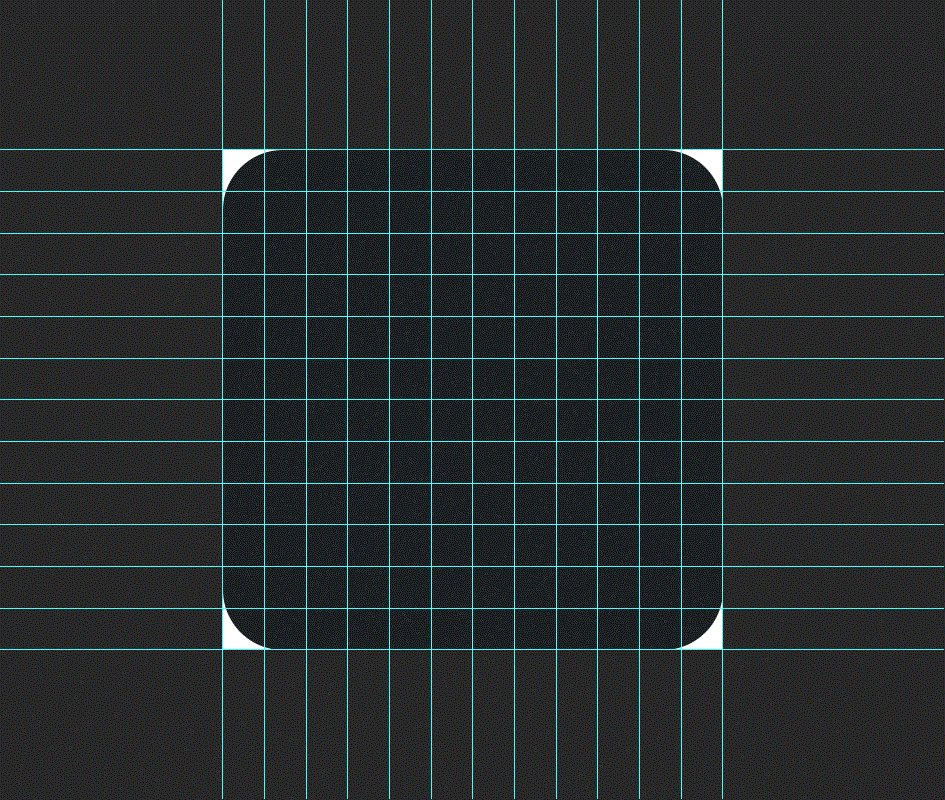
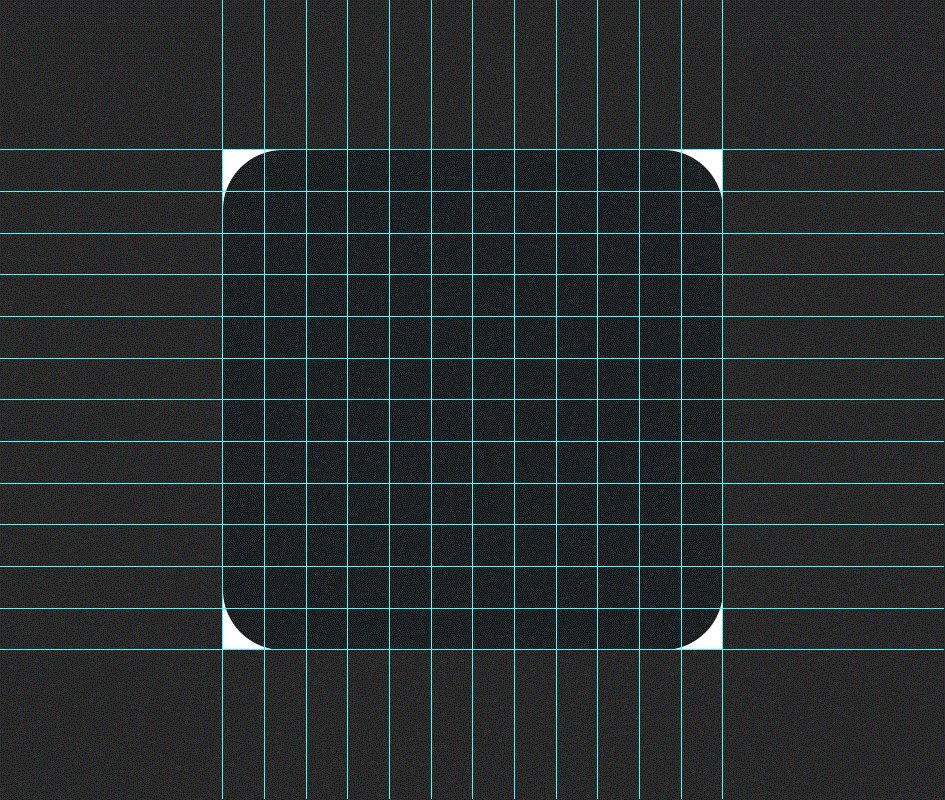
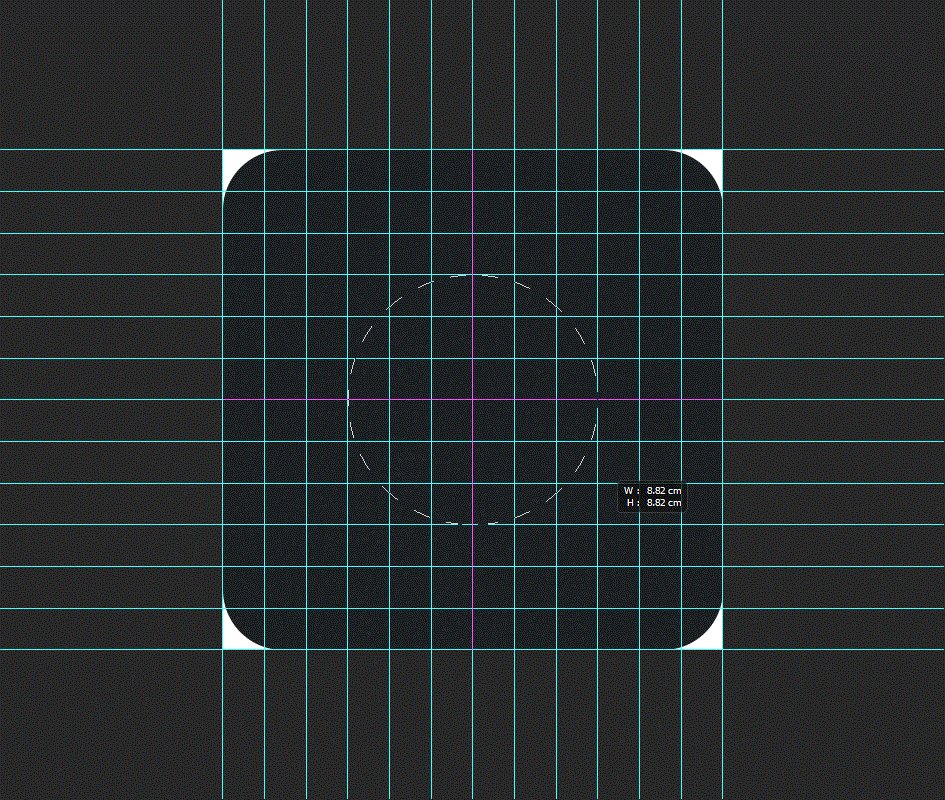
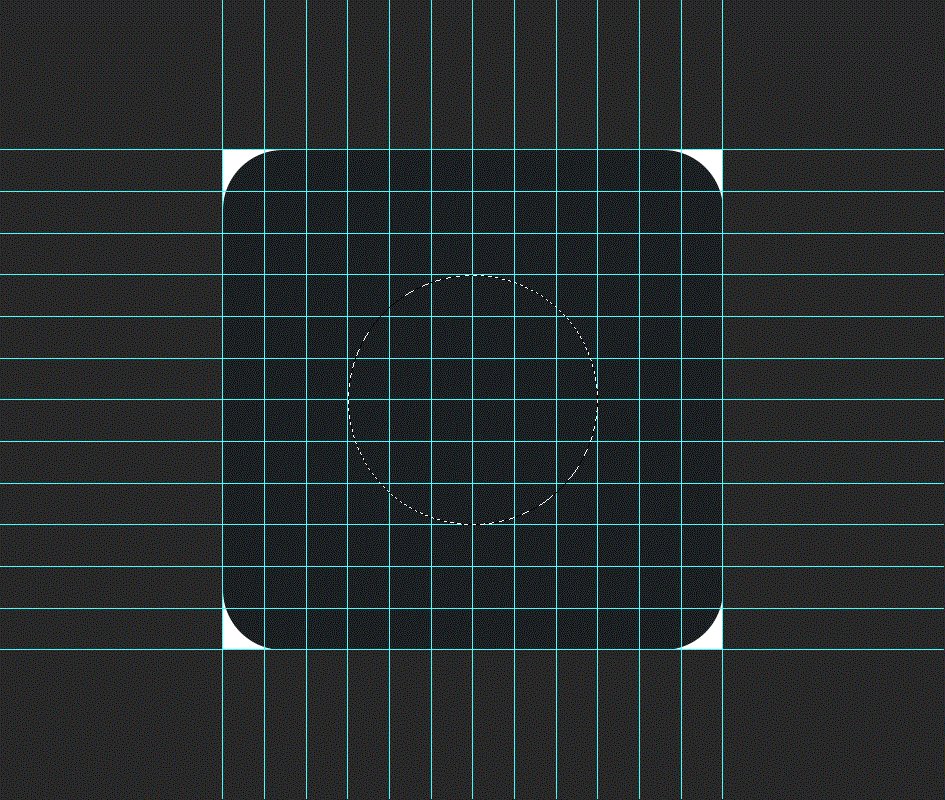
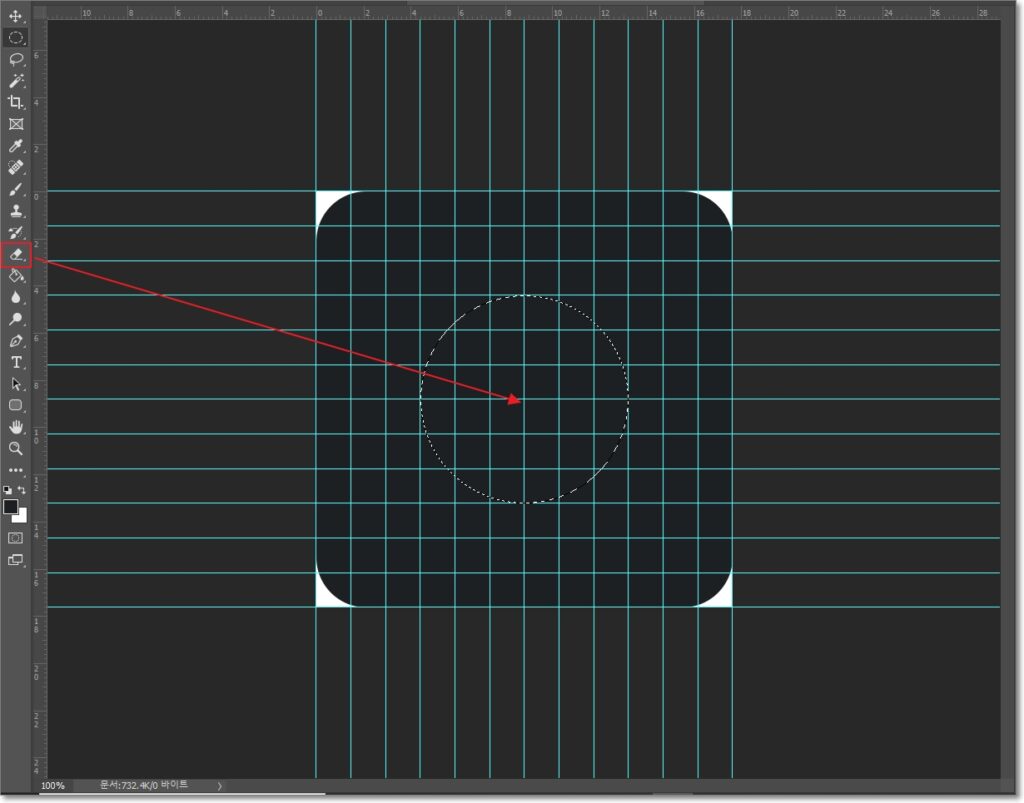
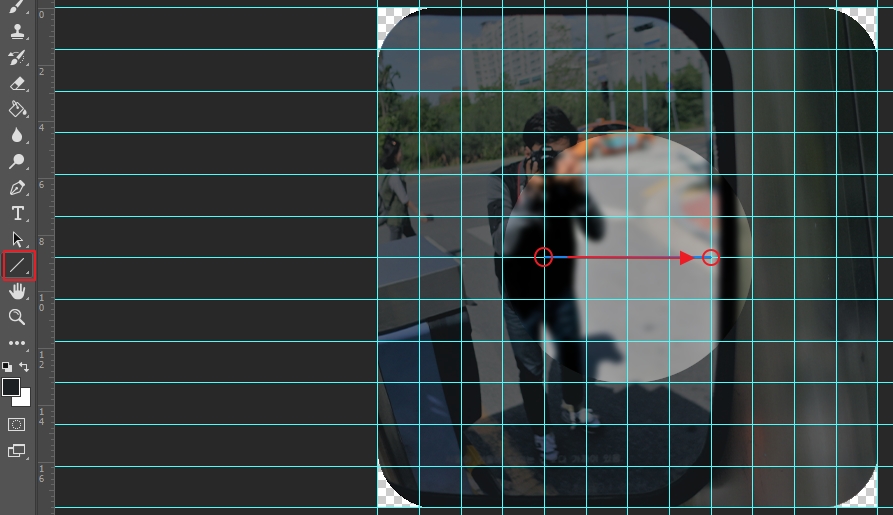
그리고 좌측 작업 툴(Tool)에서 원형 선택 윤곽 도구를 선택하신 후, 위에 표시해놓은 것처럼 안내선 부분에 드래그하여 원을 그려주세요. 안내선을 의존하시면 작업을 하기가 매우 수월해집니다. 이해가 안되시면 아래 움짤 이미지를 확인해주세요.
포토샵 초보자 분들을 위해 안내드립니다! 🙂 선택 윤곽 도구가 사각형으로 선택되어 있다면, 해당 아이콘에 마우스 우클릭 → 원형 선택 윤곽 도구를 클릭하시면, 아래의 GIF 이미지와 같이 원 모양을 그릴 수 있습니다. 그리고 원을 그리실 때에는 반드시 모서리가 둥근 검정색 사각형 레이어를 선택한 후에 그리셔야 합니다.

좌측 상단 모서리 기준으로 가로 3칸 – 세로 3칸의 꼭지점 부분에서 우측 하단 모서리 기준으로 역시 가로 3칸 – 세로 3칸의 꼭지점 부분까지 드래그하여 원을 그려주는 겁니다.

다음으로 작업 툴(Tool)에서 지우개 도구를 선택하신 후, 원 안쪽의 검정 부분을 지워주시면 됩니다. 위 이미지와 같이 사각형이든 원형이든 레이어의 일부분이 선택된 상태에서는 지정된 영역 외적으로는 간섭을 받지 않습니다. 즉, 지정된 영역 외적으로는 지워지지 않는다는 이야기입니다. 이는 브러시 도구나 페인트통 도구도 마찬가지입니다.


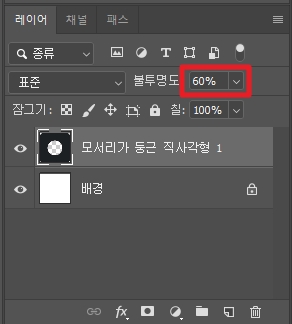
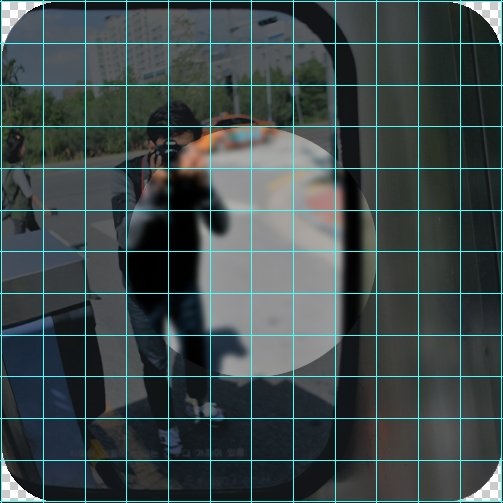
그리고 조금 전 중앙에 구멍을 뚫어준 레이어를 선택한 후, 불투명도(Opacity) 값을 내려주세요. 좌측 사진과 같이 60% 정도로 내리면 우측 사진과 같은 결과물이 나옵니다. 이 부분은 여러분의 취향에 맞게끔 설정하시면 되겠습니다.
캔버스 중앙에 흰색 원 만들기

새로운 레이어를 추가하신 후, 위와 같이 흰색 원을 그려주세요. 도형 도구를 선택하기 보다는 원형 선택 윤곽 도구로 그려주신 후, 흰색 브러시나 페인트통 도구로 색을 채워 넣으시면 됩니다.
이 흰색 원은 모든 작업 완료 후에 이미지 중앙에 가우시안 효과를 주어 포커싱 느낌을 주기 위해 반드시 필요합니다. 흰색 원을 그려준 후에는 레이어 앞의 눈알 모양 아이콘을 눌러 블라인드 처리만 해주시면 됩니다.
메인&서브 제목 구분을 위한 선 긋기

도형 → 선 도구를 선택한 후, 위 이미지와 같이 캔버스 중앙 부분에 선을 그려주면 끝입니다. 지금은 안내선 때문에 보이지 않지만, 모든 작업 완료 후 사진 내보내기까지 마치면 위에서 샘플로 보여드린 이미지처럼 깔끔하게 나옵니다.
글 제목 뒷배경 검은 원 만들기

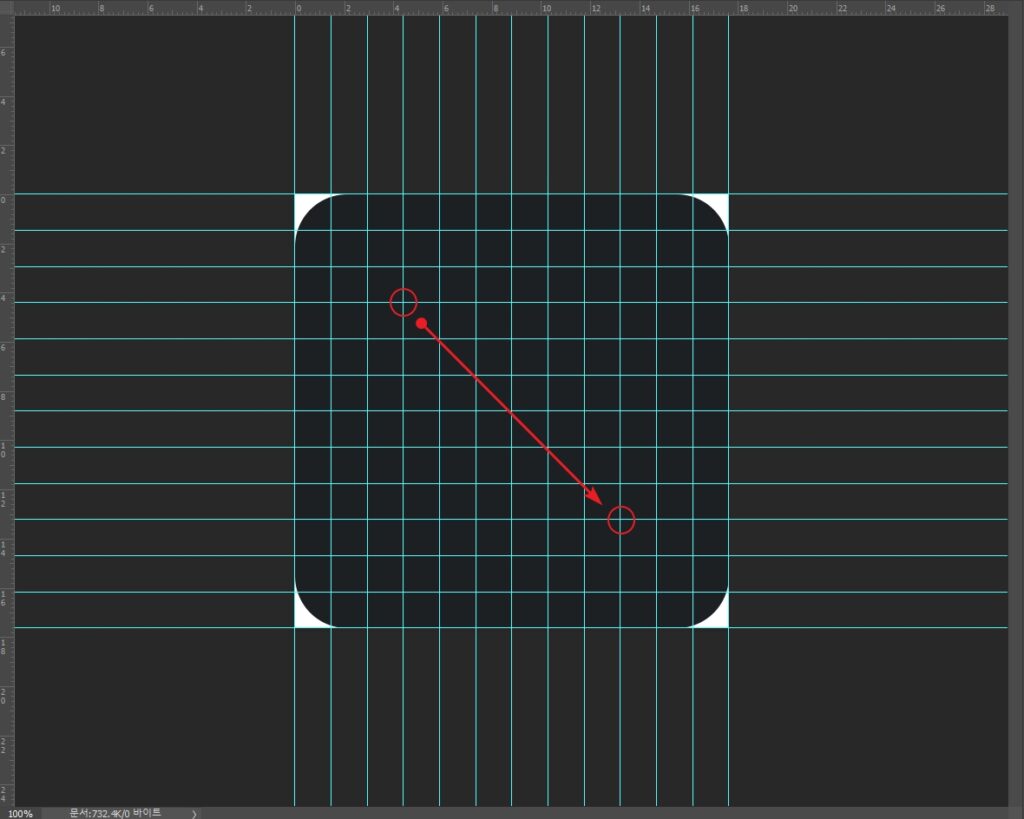
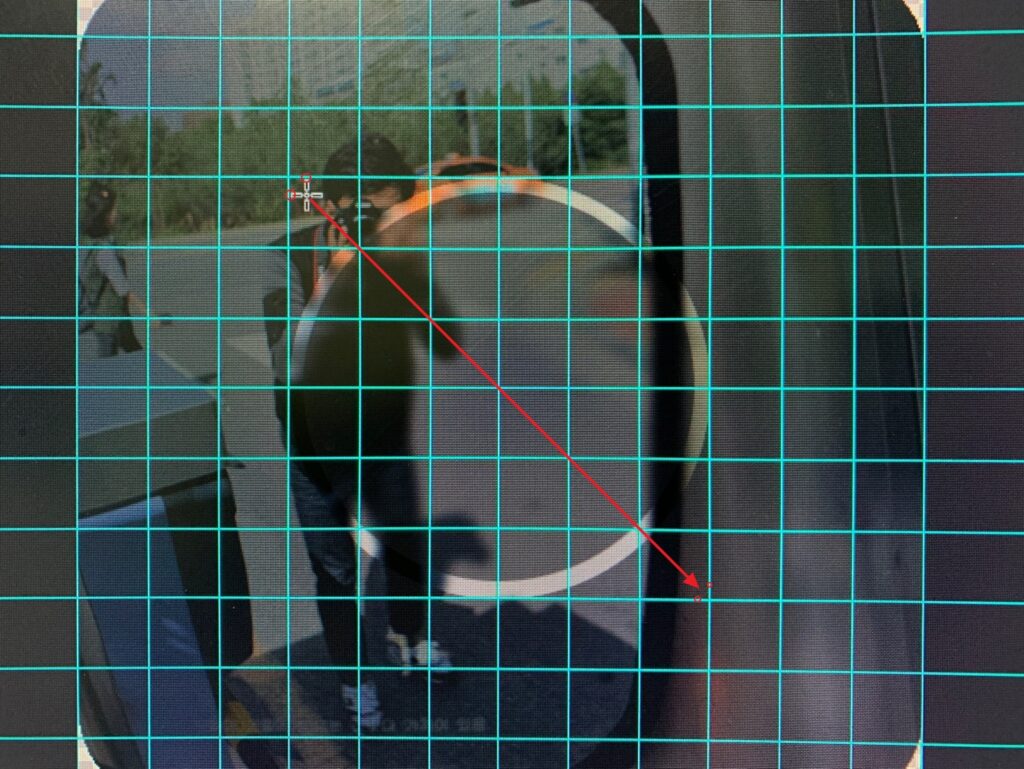
PC의 캡처 기능으로 마우스 포인터가 표시되게끔 하는 방법을 몰라 직접 촬영 해봤습니다. 카메라 렌즈의 중앙 부분을 표현하는 작은 원을 그릴 때에는 위와 같이 ‘십(十)’자로 되어 있는 마우스 포인터 끝 부분에 안내선을 맞추어 원을 그려주면 됩니다.
역시 새로운 레이어 생성 후 원형 선택 윤곽 도구로 원을 그려주고, 검은색으로 채워주면 됩니다. 그리고 불투명도(Opacity)를 바깥의 모서리 둥근 사각형과 같은 값으로 설정해주세요.
중앙 부분에 가우시안 흐림 효과 주기(포커싱 느낌)

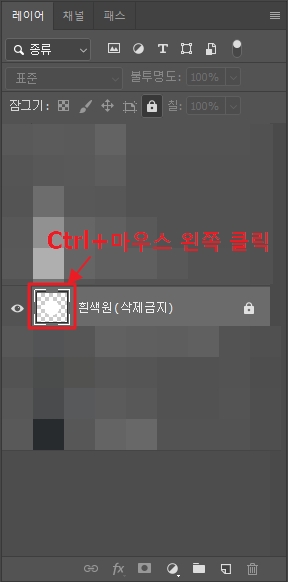
위 이미지에는 레이어 앞 부분의 눈알 모양 아이콘이 활성화 되어 있지만, 실제 작업을 하실 때에는 비활성화 시켜줘야 합니다. 없는 셈 치고 설명을 드리면, 아까 위에서 만들었던 흰색 원 레이어 앞 부분에 Ctrl + 마우스 클릭을 해주세요.

그러면 흰색 원에 해당 하는 영역에 흰색 원 레이어가 선택 되었다는 뜻의 흰색 점선이 생깁니다. 이 상태에서 다른 건 하지 마시고 썸네일 이미지 레이어를 선택해주세요.

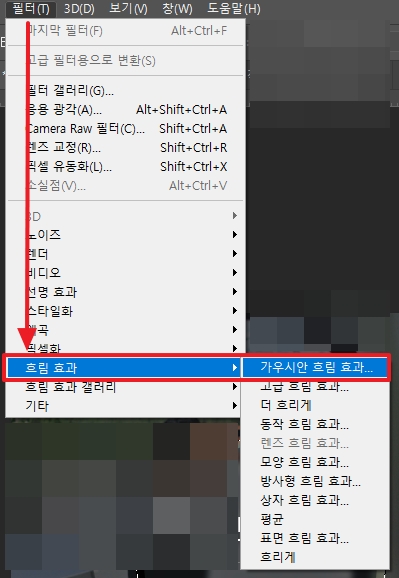
그리고 상단 메뉴에서 필터 → 흐림 효과 → 가우시안 흐림 효과를 클릭해주세요.

그러면 이렇게 중앙 부분만 흐려집니다.
메인&서브 제목 만들기

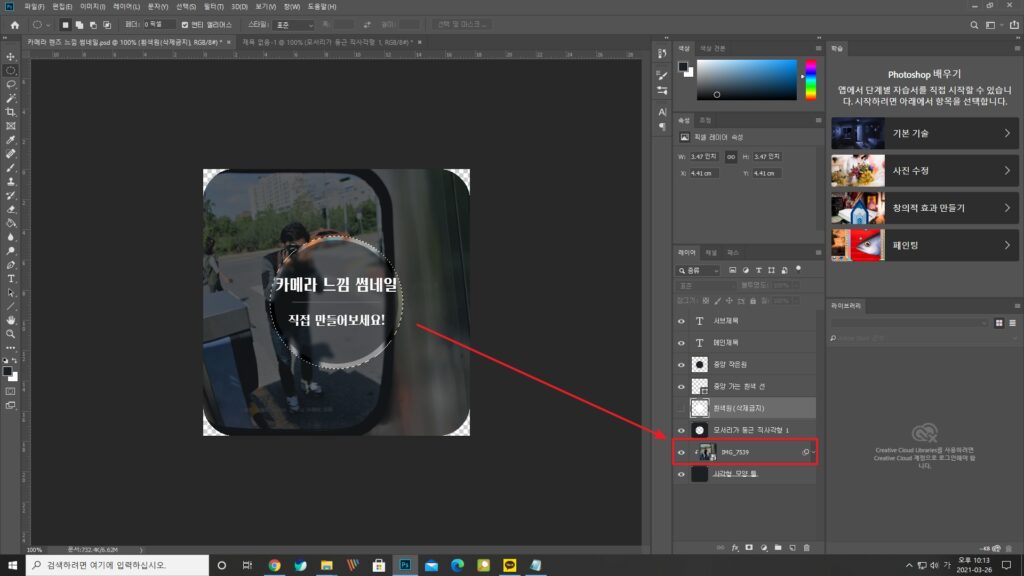
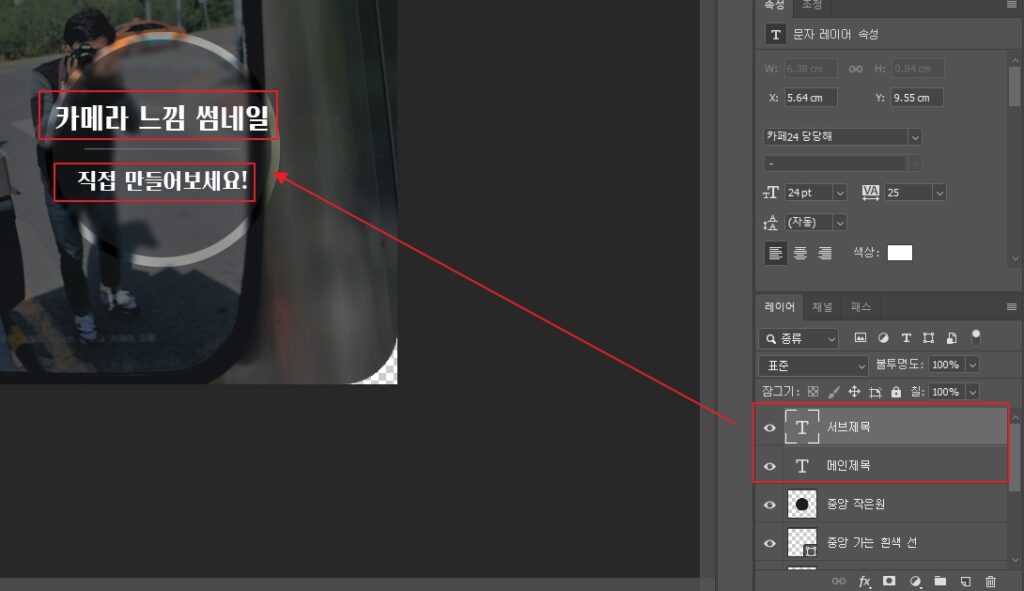
이 부분은 쉬운 작업이라 자세한 설명은 생략하도록 하겠습니다. 레이어의 배치는 위와 같이 해주시고, 아까 만든 흰색 실선을 기준으로 위쪽은 메인 제목, 아래쪽은 서브 제목을 배치해주면 됩니다. 텍스트 레이어 부분을 더블 클릭하여 레이어의 이름을 변경하면 구분하기 쉬우니 참고하시기 바랍니다.
※ 참고사항

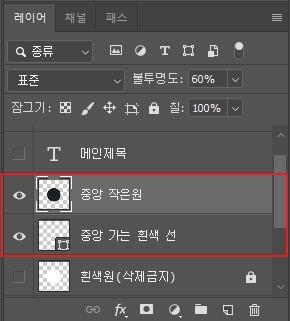
레이어 배치에 대한 참고사항입니다. 중앙 작은 원과 중앙 가는 흰색 선의 레이어를 배치할 때, 위 이미지처럼 흰색 선 레이어가 작은 원 레이어의 아래 부분에 있어야 합니다. 이유는 흰색 선의 밝기 때문입니다. 흰색 선 레이어를 윗 부분에 배치하게 되면, 밝기가 너무 밝아 썸네일 이미지를 완성했을 때 개인적으로 조화롭지 못하다는 느낌을 강하게 느꼈기 때문입니다.
그리고 위 이미지에서 보이는 흰색 원 레이어는 삭제하지 마시기 바랍니다. 블라인드 처리(눈알 모양 아이콘 끄기)를 해놓고 유지하세요. 사용하는 이미지가 변경될 때마다 가우시안 효과를 넣어줘야 하기 때문입니다.
이미지 용량 극단적으로 줄이기

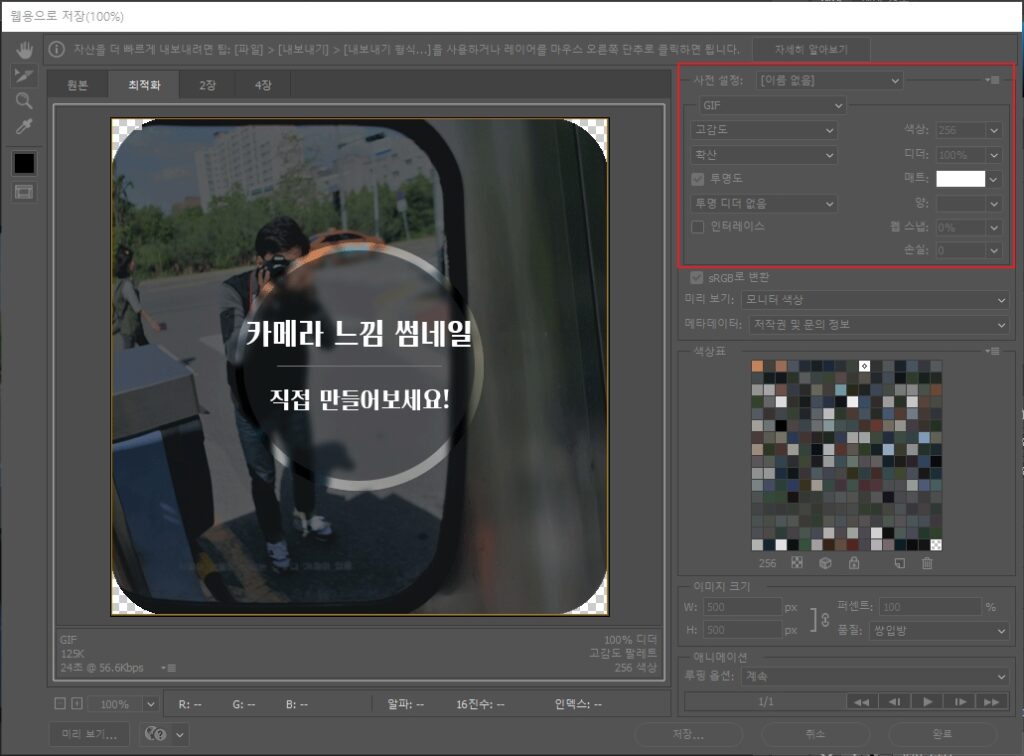
오래된 버전의 포토샵을 사용하시는 분들은 상단 메뉴에서 파일 → 내보내기 → 웹 용으로 저장하기를 클릭하면 위와 같이 미리보기 창이 뜹니다. 미리보기 창에서 확장자를 선택하신 후에 이미지 전용으로 저장하시면 용량을 극적으로 줄일 수 있습니다.
옛날 버전의 포토샵에서는 파일 → 다른 이름으로 저장 → JPEG 확장자 선택 후 저장을 하는 방법을 주로 많이 사용했었는데, 확실하지는 않지만 최근 버전은 이게 아예 사라진 것 같습니다.
⚠️ 이미지 확장자 참고사항
JPEG: 용량을 초 극단적으로 줄일 수 있지만, 뒷 배경을 투명 색상으로 설정할 수 없음. 용량은 위 이미지 기준으로 약 30kb
PNG-8: 뒷 배경을 투명 색상으로 유지 시킬 수 있음. 하지만, 용량은 위 이미지 기준으로 약 100kb
PNG-24: 사진을 PNG-8 보다 더 높은 화질로 저장할 수 있음. 하지만, 용량은 위 이미지 기준으로 약 200kb
썸네일의 뒷 배경을 흰색이 아닌 투명 색상으로 유지하고 싶다면, 확장자 PNG-8을 사용하시면 될 것 같습니다. 그러나 여러분들이 썸네일에 사용하는 이미지의 용량에 따라 실제 용량은 제가 위에서 안내한 것과 다를 수 있으니 참고하시기 바랍니다.
PSD 파일 공유
지금까지 카메라 렌즈 느낌의 썸네일을 만드는 방법에 대해 소개했습니다. 이 과정을 전부 거쳐 만든 PSD 파일을 공유합니다. 필요한 분들은 자유롭게 가져다 쓰시고, 압축 파일의 비밀번호는 서두에 안내해드렸으니 참고해주세요.
글을 마치며
잘못된 부분을 수정해가며 리라이팅을 하는데도 시간이 굉장히 오래 걸렸네요. 모쪼록 많이 이용해주시고, 여러분들의 블로그 꾸미기에 조금이나마 도움이 되셨으면 좋겠습니다. 다음에 또 기회가 되면 신박한 내용으로 찾아 뵙도록 하겠습니다. 긴 글 읽어주셔서 감사합니다. 끝!
함께보면 좋은 글
😁 지치고 더울 때 광동 침향환으로 원기 회복하세요!:)
😁 PC에서 오픈카톡방 만들기, 누구나 쉽게 만들어 보세요!
😁 포토샵 3D 입체 글씨 만들기_#2편(‘3D 돌출 만들기’ 활용)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
