저의 워드프레스 블로그를 꾸미는 부분에 있어서 어떻게든 GeneratePress 무료 테마로 해결해보려 했습니다. 화려하진 않아도 나쁘지 않을 정도만이라도 꾸미고 싶었는데 해결이 되지 않더라고요. 네이버부터 다음, 구글, 유튜브까지 정보 수집이 가능한 모든 포털을 다 뒤져봐도 무료 테마로 그럴 듯 해보이는 디자인으로 꾸밀 수 있는 방법은 없었습니다.
그래도 이왕 시작했으니 길게 가보자는 생각으로 결국엔 Premium 버전을 구매했습니다. 워드프레스를 블로그 형식으로 운영하는 사람들에게는 Marketer 템플릿이 좋다기에 일단은 해당 디자인으로 대충 세팅은 해놓은 상태입니다. 아직 제가 만족할 만큼 제대로 된 세팅은 되지 않은 상태이기 때문에 이번 글에서는 해당 테마 구매 후 적용 시키는 방법까지만 소개하도록 하겠습니다.
GeneratePress Premium 유료 테마 구매하기

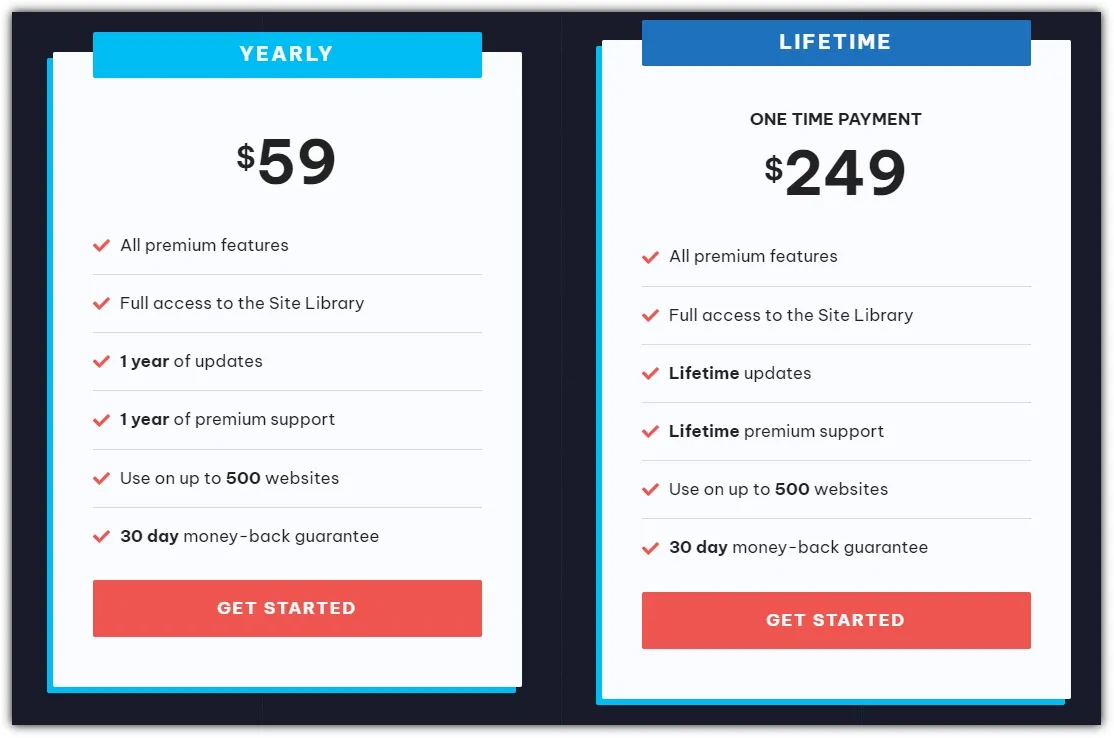
GeneratePress 홈페이지로 들어가서 스크롤을 아래로 쭉 내리다 보면 이렇게 가격 비교가 되어 있는 화면이 보이실 겁니다. 이전 글에서도 말씀드렸듯이 좌측의 $59는 1년 사용권, 우측의 $249는 평생 사용권으로 본인이 원하는 걸 구매하시면 되겠습니다. 저는 이제 막 시작하기도 했고, 스킨 하나 구매하자고 처음부터 많은 돈을 쓰긴 싫어서 1년 사용권을 선택했습니다.

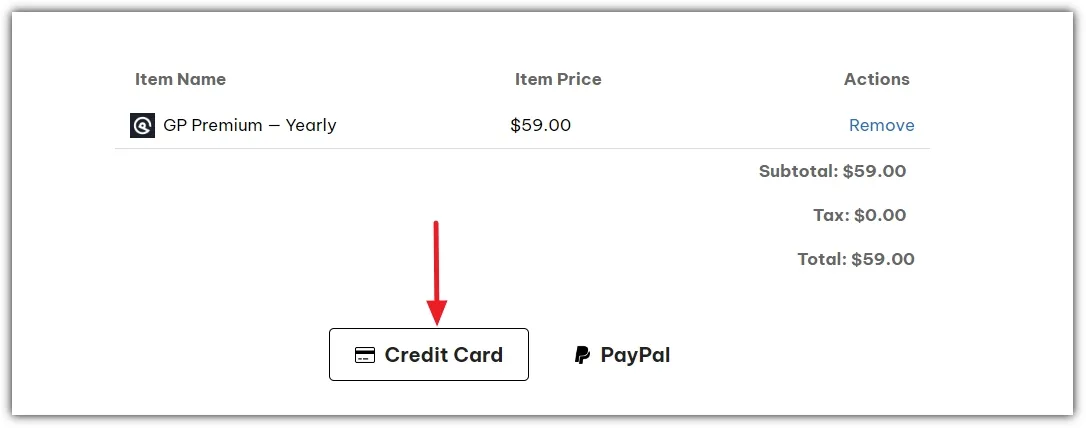
화면이 바뀌면 가장 상단에 위와 같이 결제 수단을 선택할 수 있는 화면이 보입니다. 본인한테 편한 수단을 선택하시면 됩니다. 저는 카드 결제를 선택했습니다.

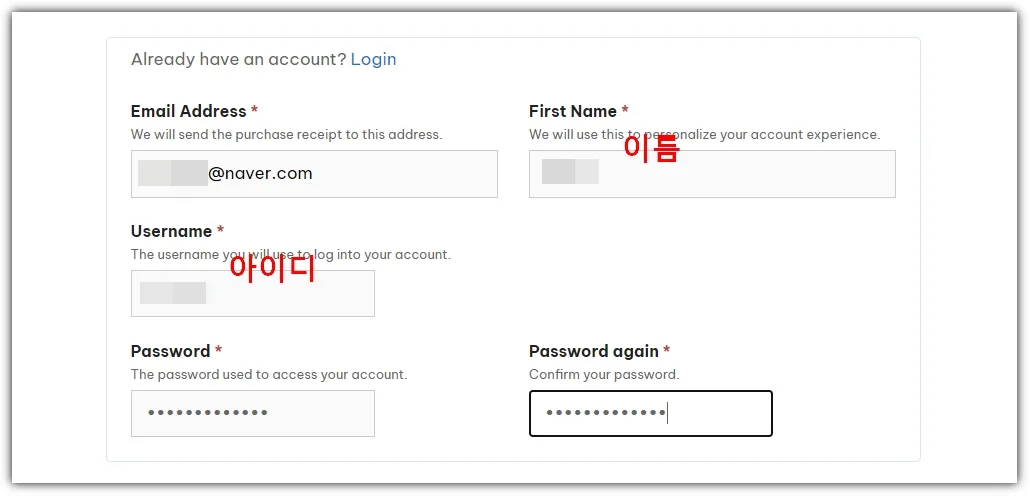
그리고 바로 그 아래 보시면 위와 같이 본인의 개인 정보를 입력할 수 있는 곳이 나옵니다. 이곳에 이메일 주소, 이름, 아이디, 비밀번호까지 입력해주세요.

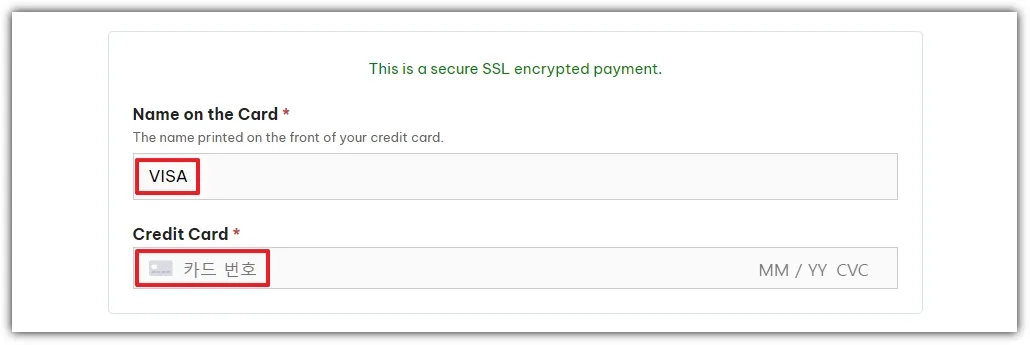
그 다음은 결제 정보를 입력해줘야 합니다. 카드 종류와 카드 번호, 그리고 유효 기간과 CVC 번호까지 입력해주시면 됩니다. 확실한 정보는 아니지만 워드프레스 GeneratePress Premium 플러그인 설정 화면 안에 있는 유료 구매 링크를 통해 홈페이지로 접속하시면, ‘카드 번호’라고 적혀 있는 빨간색 박스 부분을 클릭했을 때 자동으로 인식이 되는 것 같습니다.

이곳에 본인이 거주하고 있는 지역의 주소를 입력해줍니다. 입력할 때에는 전부 영어로 입력해줘야 합니다. 네이버에 “살고 있는 주소지+영어로”라고 검색해보시면 바로 확인할 수 있습니다. 가장 하단의 Billing State/Province 부분은 ‘시’부터 ‘번지수’까지 전부 다 입력해야 합니다. 여기까지 완료하고 결제까지 완료해주시면 됩니다.

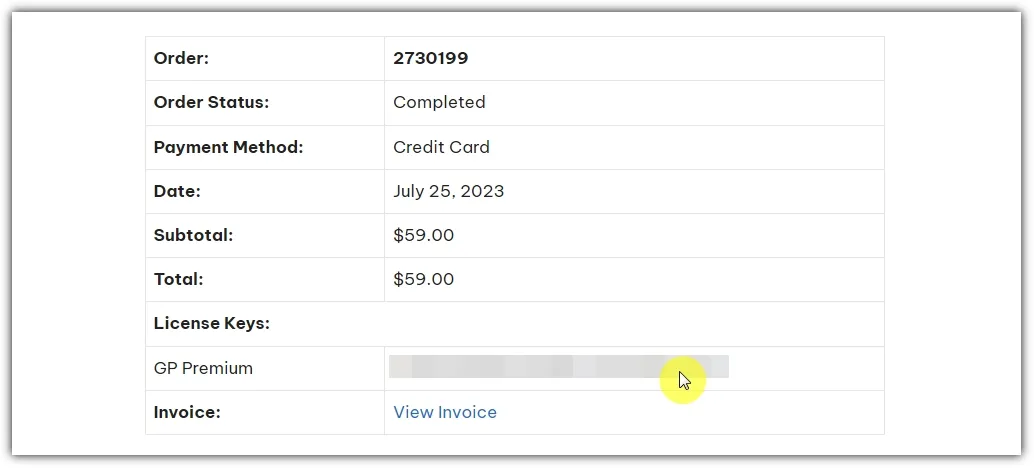
그러면 이렇게 결제 완료된 정보를 확인할 수 있습니다. 위 화면에서 GP Premium이라고 되어 있는 부분(모자이크 처리한 부분)은 유료 테마의 라이센스입니다. 저 부분을 복사하여 워드프레스 관리자 화면에서 붙여 넣기 해주시면 되는데, 그 전에 테마를 다운 받고 플러그인 설치까지 마친 후에 필요하니 라이센스 번호는 메모장에 꼭 적어 놓으세요!
GeneratePress Premium 다운로드 받기
 결제까지 완료하시면 위와 같이 프리미엄 버전의 테마를 다운로드 받을 수 있습니다. 바로 다운 받아주세요. 압축 파일의 용량은 1MB도 하지 않습니다.
결제까지 완료하시면 위와 같이 프리미엄 버전의 테마를 다운로드 받을 수 있습니다. 바로 다운 받아주세요. 압축 파일의 용량은 1MB도 하지 않습니다.
GP Premium 플러그인 설치하기


방금 전에 다운 받은 압축 파일을 워드프레스에 업로드를 해줘야 합니다. 관리자 화면에서 플러그인→새로 추가로 들어가면 상단에 보이는 플러그인 업로드 버튼을 눌러 올려줍니다. 단, 압축을 해제한 후에 업로드를 하는 것이 아니라, 압축 파일 통째로 올려주셔야 합니다. 업로드 후에 우측의 “지금 설치”를 눌러주세요.

설치되는 시간은 얼마 걸리지 않습니다. 완료되면 [플러그인 활성화]를 눌러주세요.
GeneratePress 유료 테마 스킨 적용하기!

설치 완료 후, 플러그인 활성화까지 마치면 [플러그인→설치한 플러그인] 경로에 있는 알림판으로 이동이 될겁니다. 위 화면처럼 GP Premium이라고 되어 있는 플러그인을 찾으신 후에 ‘Comfigure’를 눌러서 나머지 작업을 진행하면 됩니다. 해당 플러그인을 별도의 설정이 필요 없으니 참고하시고, 알림판 배경이 하늘색으로 되어 있어야 정상적으로 활성화가 된 것입니다.

변경된 화면 가장 위쪽에 라이센스를 입력하는 화면이 나옵니다. 아까 메모장에 옮겨두었던 인증키를 이곳에 입력 후, Receive development version updates 토글을 활성화 시키고 [Save key]를 눌러주세요!

완료 후 바로 밑에 보시면 모듈을 활성화 시키는 화면이 보이실 겁니다. 여기에 있는 걸 전부 다 눌러서 활성화를 시켜주면 되는데요. 빨간색 박스처럼 흰색 박스가 활성화가 된 상태이고, 파란색 박스가 활성화가 되기 전인 상태입니다.
Site Library를 통해 테마 적용하기: Marketer

외모→사용자 정의하기에서 여러분들이 직접 커스터마이징을 할 수도 있습니다. 저는 아직 모든 게 서툰 관계로 이미 만들어져 있는 템플릿을 이용할 예정입니다.
동일하게 관리자 화면 좌측 메뉴에서 외모→GeneratePress→Site Library로 들어가시면 보시는 것처럼 여러분들이 원하는 템플릿을 자유롭게 선택할 수 있습니다. 위 이미지에는 다운드롭되는 메뉴가 1개 밖에 없는데 처음 들어가면 2개가 있습니다. 블로그형 사이트부터 일반 웹사이트까지 템플릿이 굉장히 다양하니 여러분들이 원하는 디자인을 선택해주시면 됩니다.

저는 인기 있는 Marketer 템플릿을 선택했습니다. 워드프레스를 블로그형으로 운영하는 사람들에게 가장 인기가 많고 사용하는 사람이 많은 템플릿입니다. GeneratePress 테마에서도 Marketer를 제일 많이 쓴다고 하네요. 해당 템플릿을 클릭해주세요!

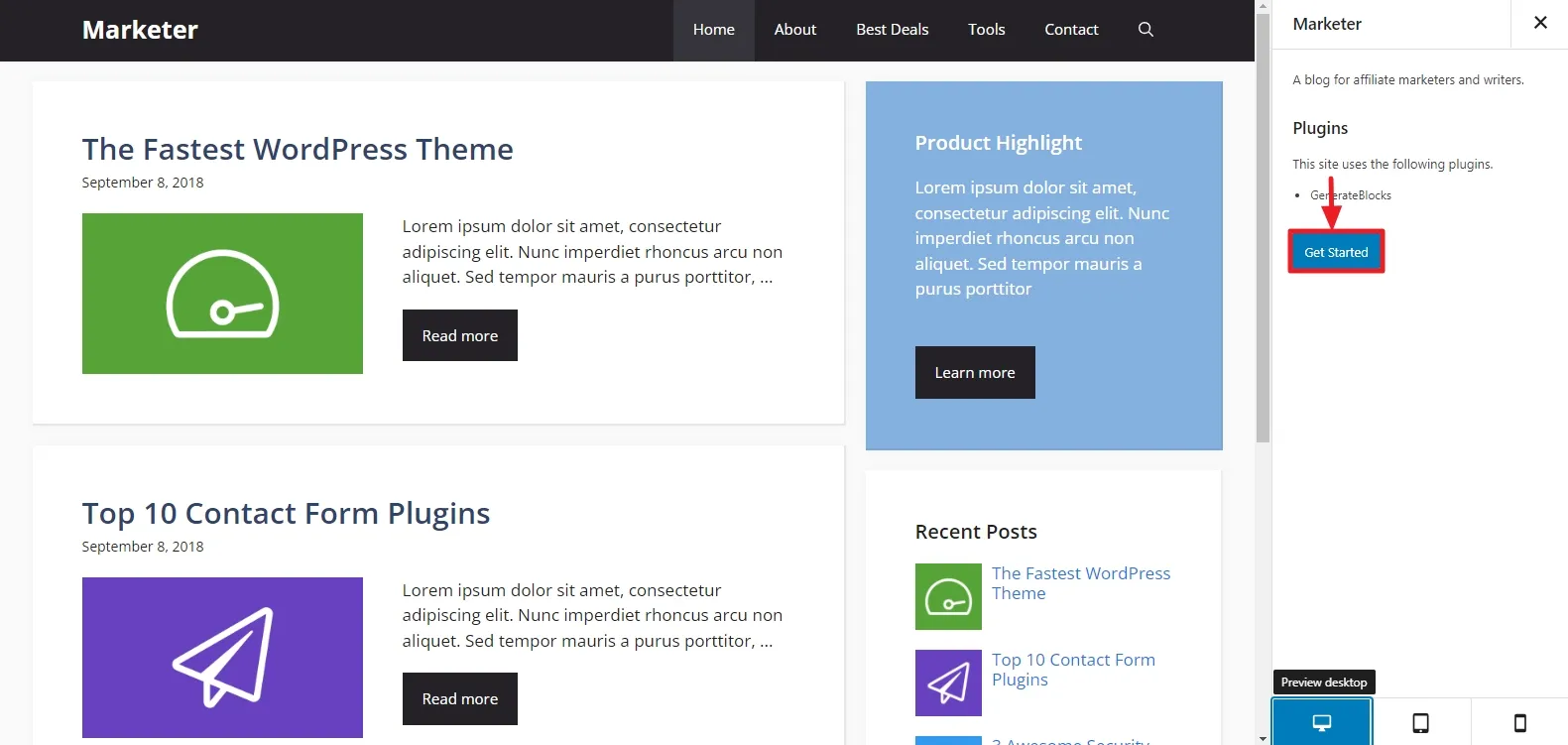
그러면 미리보기 화면이 나옵니다. 우측에 [Get Started] 버튼을 눌러주시면,

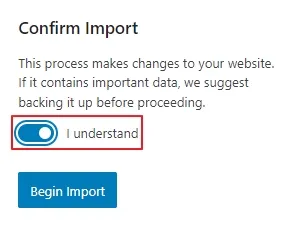
아래쪽으로 위와 같은 문구가 뜹니다. 마우스 우클릭으로 한국어 번역을 해보면 어떤 내용인지 파악할 수 있습니다. 내용은 새로운 marketer 템플릿 적용하기 전에 사이트 내에 있는 중요한 내용을 백업하라는 메시지입니다. 중요한 게 없다면 그냥 I understand 토글을 활성화 시키고 Begin Import를 누르시면 바로 적용됩니다. 적용 후에는 외모→사용자 정의하기로 들어가셔서 본인의 입맛에 맞게끔 수정을 하시면 됩니다. 참 쉽죠?
마치며
고생하지 말고 진작에 구매할 걸 그랬습니다. 경험해보신 분은 아시겠지만 GeneratePress 테마의 무료 버전은 진짜 아무것도 없습니다. 무료 버전을 최대한 살려서 사용해보자는 마음으로 새벽 내내 찾아봤는데 대부분 유료 버전에 대한 정보일 뿐, 무료 버전에 대한 정보는 거의 없더라고요. 코딩을 잘 하시는 분이라면 무료 버전을 쓰셔도 상관 없을 듯 하지만, 시간 낭비하는 거 싫으신 분들은 그냥 유료 버전을 쓰시는 게 나을 것 같습니다. 긴 글 읽어주셔서 감사합니다. 끝!
3 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)

“워드프레스 GeneratePress Premium 테마 구매 및 적용 방법”에 대한 3개의 생각