안녕하세요. 직전의 글에서는 워드프레스 텍스트 박스를 만들어 여러분들이 글을 쓰면서 TIP 박스로 활용할 수 있도록 안내를 해드렸는데요. 글을 쓰면서 구텐베르크 편집기의 자체 기능을 활용한다면 문제가 없지만, 이전의 글과 같이 별도의 코드를 부여하여 활용한다면 기존에 자신의 사이트에 적용되어 있는 다른 CSS 코드와의 충돌을 주의해야 합니다.
저의 경우 그동안 티스토리 블로그를 메인으로 활용해왔고, HTML이나 CSS와 같은 코딩 언어는 완전 초보이다 보니 티스토리에서 문제없이 사용이 되면 워드프레스에서도 똑같을거라 생각을 했습니다. 결과적으로는 제가 만든 TIP 박스의 소스와 워드프레스 정보꾸러미님이 만든 사이드 바를 고정하는 소스가 서로 충돌을 일으켜 문제가 됐던 것입니다. 그렇다면 이 문제를 해결하기 전에는 어떤 문제들이 일어났으며, 어떤 방법으로 해결을 했는지 알아보도록 하겠습니다.
문제가 됐던 워드프레스 텍스트 박스
먼저, 위 영상을 보시기 바랍니다. 문제를 해결하기 전에는 위와 같이 브라우저의 창이 일정 크기 이상 줄어들면, 잘만 로드되던 CSS 박스가 풀려버리는 현상이 일어난다는 것입니다. 모바일에서는 아예 처음부터 로드되지 않고 텍스트만 노출되던 상황..!!
코드의 min-width 값이 문제?
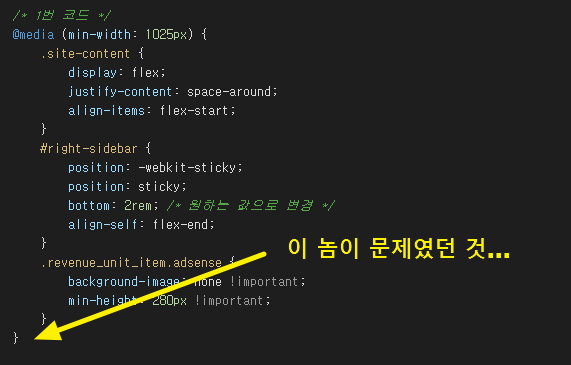
하도 답답해서 관련 카페에 문의를 넣어보니 추가 CSS 시트에 들어가 있는 코드 중에 mid-width=1025px의 값이 문제라는 이야기가 있었습니다. 이 뜻은 너비가 최소 1025px은 되어야 디자인이 로드가 되게끔 하는 설정입니다. 그래서 문제의 코드를 찾아보니 다른 분의 배려로 추가해놓은 사이드 바를 고정하는 CSS 코드였습니다.
이 문제를 해결하기 위해 min-width의 값을 모바일 환경에 맞게 320px로 바꿔봅니다. 요즘은 화면이 아무리 작은 모바일이라 하더라도 320px은 넘으니까요. 하지만, 이번에는 우측 사이드바의 항목들이 글 본문을 덮어버리는 현상이 발생하더군요. 이외에도 많은 시도를 해봤지만 결국엔 해결을 하지 못했습니다.
문제의 해결은 어이없게 시작된다

정말 어이가 없었습니다. 결과적으로는 위의 코드는 사이트 내에서 사이드 바를 고정해주는 코드인데, 가장 끝 부분에 } ← 중괄호를 닫지 않아서 생긴 문제였던 겁니다.

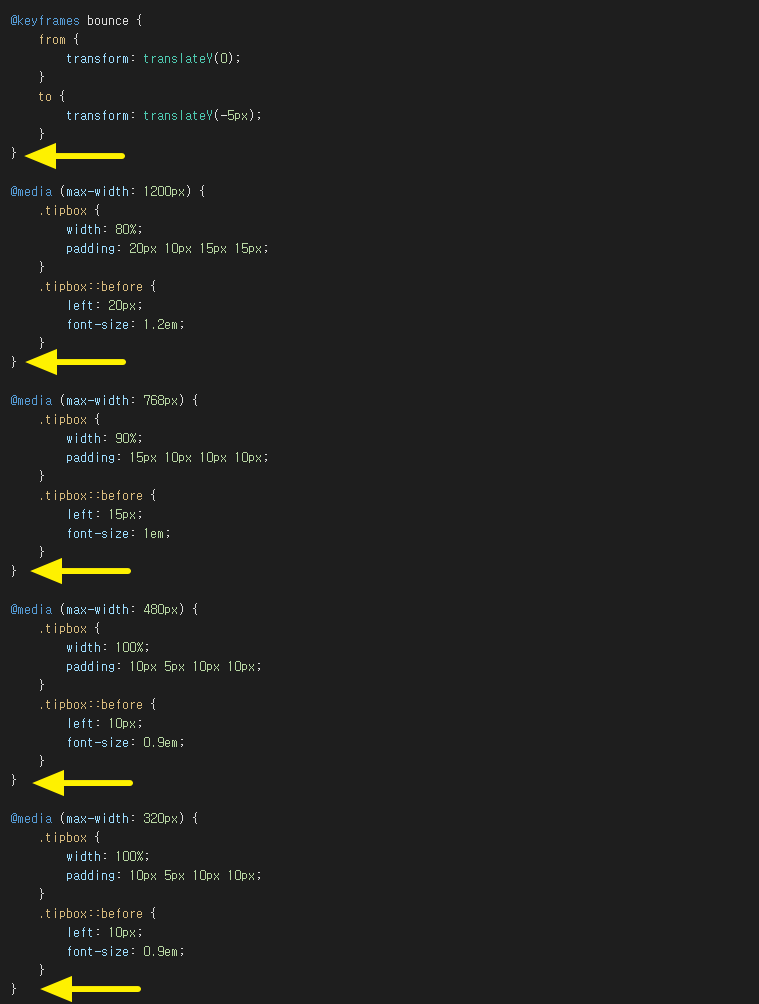
제가 만든 TIP 박스의 코드도 마찬가지.. 각 코드가 끝날 때마다 두 번째 중괄호를 닫지 않아서 생긴 문제였고, 이를 위 그림처럼 중괄호를 닫아 마무리를 해주니 하루 종일 골치가 아팠던 문제가 말끔히 해결되었습니다. 고수분들이라면 벌써 해결하고도 남았을텐데.. 아무것도 모르니 몸이 고생을 하네요.ㅎㅎ
글을 마치며
여러분들도 저와 같은 문제를 겪고 계신다면 이 글을 통해 꼭 해결하셨으면 좋겠습니다. 모두 건필하시고 대박나시길 바라며, 저의 TIP 박스가 궁금하신 분들은 아래 ‘함께보면 좋은 글’의 내용을 참고하시기 바랍니다. 감사합니다.
함께보면 좋은 글
😁 워드프레스에서 CSS 텍스트 박스로 나의 글을 3초만에 가치 있게 만들기!
😁 워드프레스 애드센스 광고 넣는 방법(AD Inserter 플러그인 활용하기!)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)