블로그에 글을 쓰다보면 이미지의 용량을 줄여야 하는 상황이 생깁니다. 네이버나 티스토리의 경우 이미지 1회 업로드마다 용량이 정해져 있기도 하고, 워드프레스는 본인이 구매한 호스팅 서버의 용량이 적으면 부담이 생기기도 하는데요. 특히, GIF 이미지는 화질에 따라 용량이 커지는 경우가 생기기에 필수적으로 용량을 줄이는 선택을 할 수 밖에 없습니다.
GIF 이미지 용량 줄이는 방법
이미지의 용량을 줄이는 방법에는 여러가지가 있겠지만, 이번 글에서 소개해드리는 방법과 같이 특정 사이트를 통해 간단하게 해결하는 방법이 있습니다. 이 글에서는 확장자는 변환이 되지 않지만 용량을 절반 정도 줄여주는 방법과 확장자를 WEBP 파일로 변환하여 파일의 용량을 극적으로 줄여주는 방법을 소개합니다.
하지만, 두 번째 방법은 GIF 이미지의 용량 변화에 큰 차이는 없어 보입니다. 이 방법을 쓰는 이유는 웹 사이트의 로딩 속도를 개선하는데 큰 도움이 되고, GIF 이미지 뿐만 아니라 일반 이미지에도 적용하여 사용할 수 있기에 소개해드립니다.
GIF Compressor 사이트 이용하기

간단하게 곰캠이라는 유틸리티 프로그램으로 움짤 이미지를 만들어 보았습니다. 네이버나 티스토리의 경우 이미지 1회 업로드 시, 용량이 10MB 정도로 제한이 되어 있는데요.

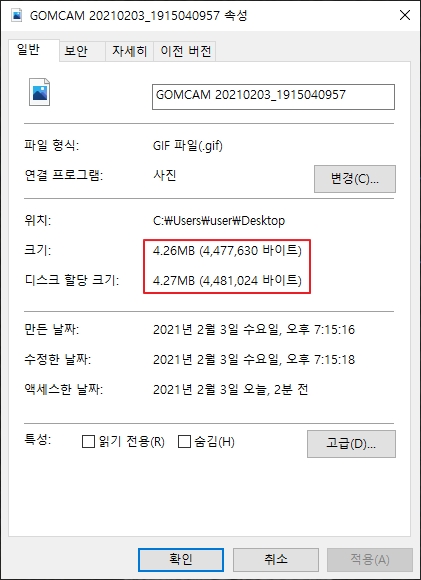
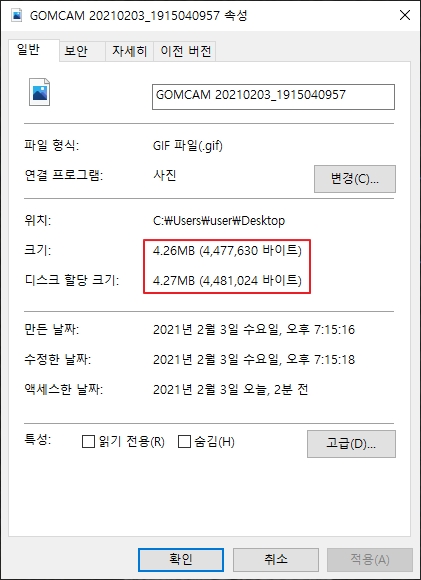
실제 이미지 파일에 마우스 우클릭→속성→일반 탭 순서대로 들어가서 보면 단순한 3초 짜리 이미지임에도 불구하고 용량이 4MB가 넘어가는 것을 확인할 수 있습니다. 이렇게 용량이 큰 이미지를 사용하면 업로드 자체에는 문제가 없더라도 문서를 불러오는 로딩 시간에 영향을 미치기에 웬만하면 용량을 최대한 줄여주는 것이 좋습니다.

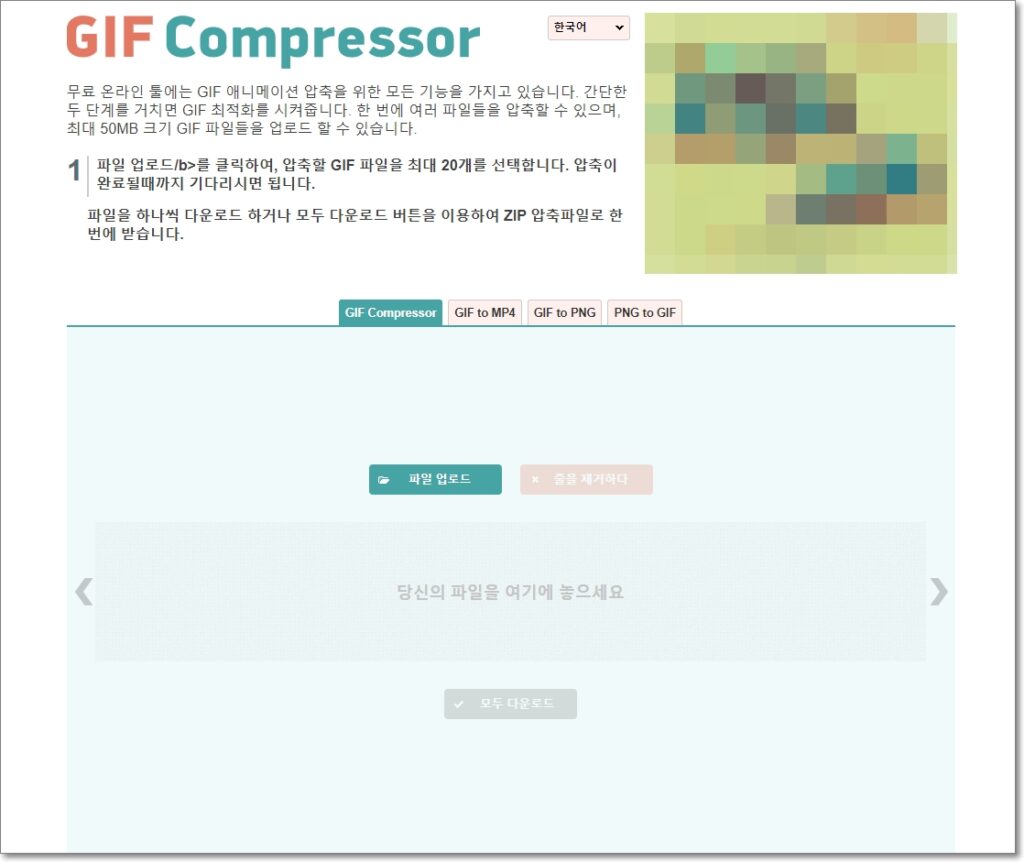
GIF Compressor 사이트로 접속하시면 위와 같은 화면이 뜹니다. 위 사진은 약 2년 전에 캡처한 이미지라 지금과는 화면이 조금 다를 수 있다는 점 양해해주시구요.

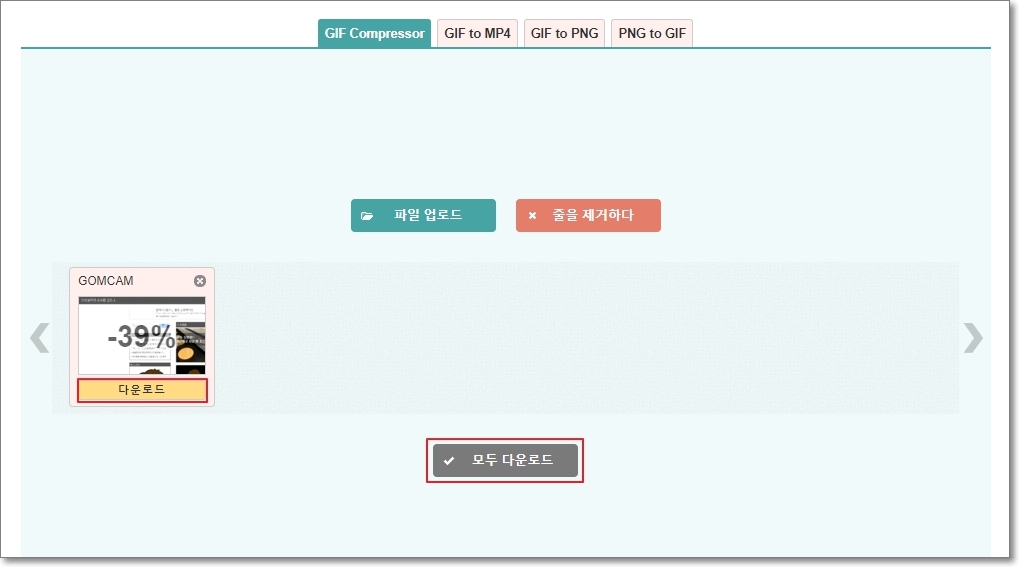
이 화면이 최근 업데이트된 사이트의 화면입니다. 초록색 박스 부분을 보면 GIF Compressor, GIF to MP4, GIF to PNG, PNG to GIF로 나누어져 있습니다. 저기서 가장 왼쪽의 GIF Compressor를 선택해주세요.


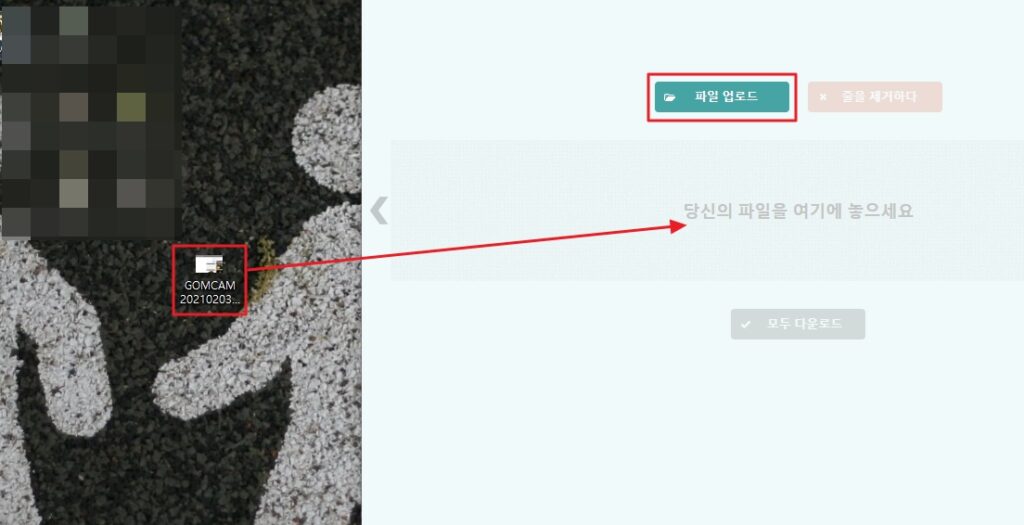
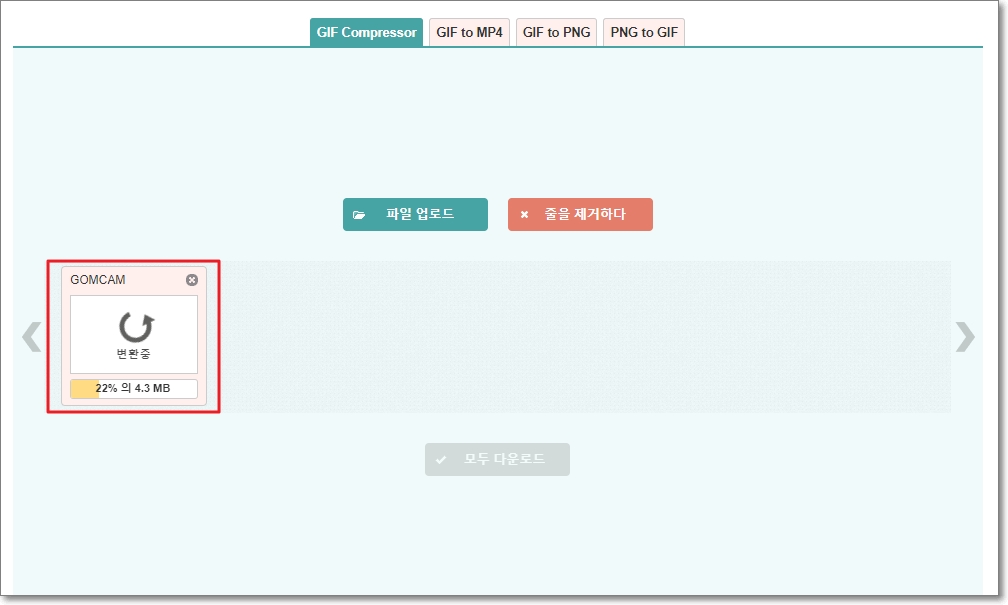
위와 같이 이미지 파일을 직접 드래그하여 불러오기를 하시거나, 두 번째 사진처럼 파일 업로드 버튼을 눌러 이미지를 불러옵니다. 그러면 변환중이라는 메시지와 함께 사이트에서 자동으로 GIF 이미지의 용량을 줄이는 작업을 시작합니다. 용량이 크면 클 수록 변환 작업의 시간은 더 오래 걸립니다.

작업이 완료되면 위와 같이 몇 퍼센트의 용량이 줄었는지 표시되며, 바로 밑에는 다운로드 버튼이 활성화 됩니다. 지금처럼 이미지의 개수가 얼마되지 않을 때는 다운로드 버튼을 누르시면 되고, 변환한 파일의 개수가 많으면 모두 다운로드 버튼을 누르시면 됩니다.


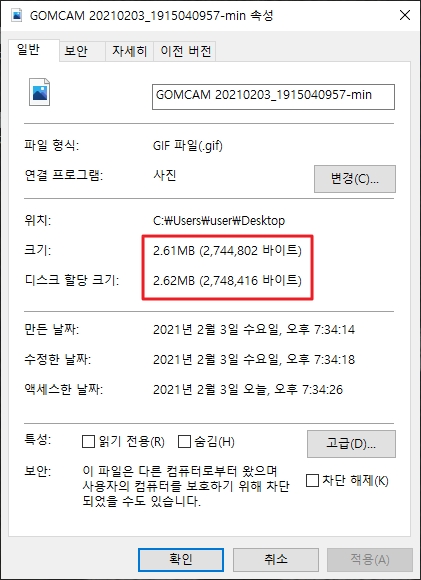
다운로드 후 확인을 해봅니다. 위에 안내 해드린대로 이미지 파일에 마우스 우클릭→속성→일반 탭의 중간 부분을 확인하면, 용량이 대략 절반 정도 줄어든 것을 확인하실 수 있습니다. 쉽죠?
Convertio 사이트 이용하기

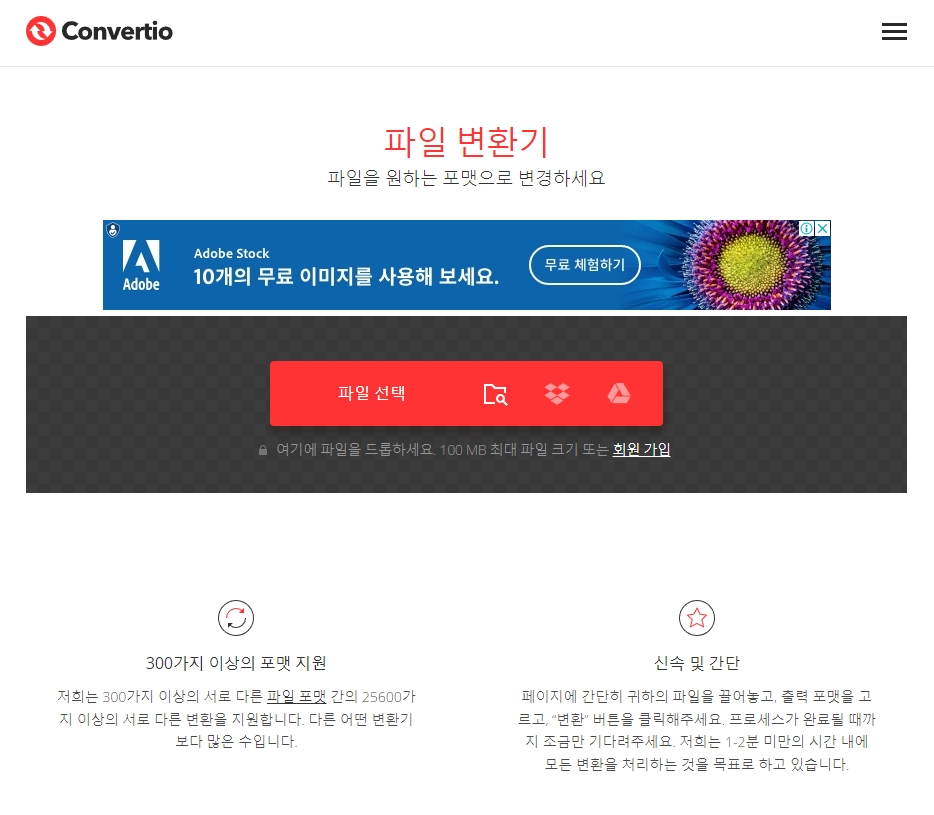
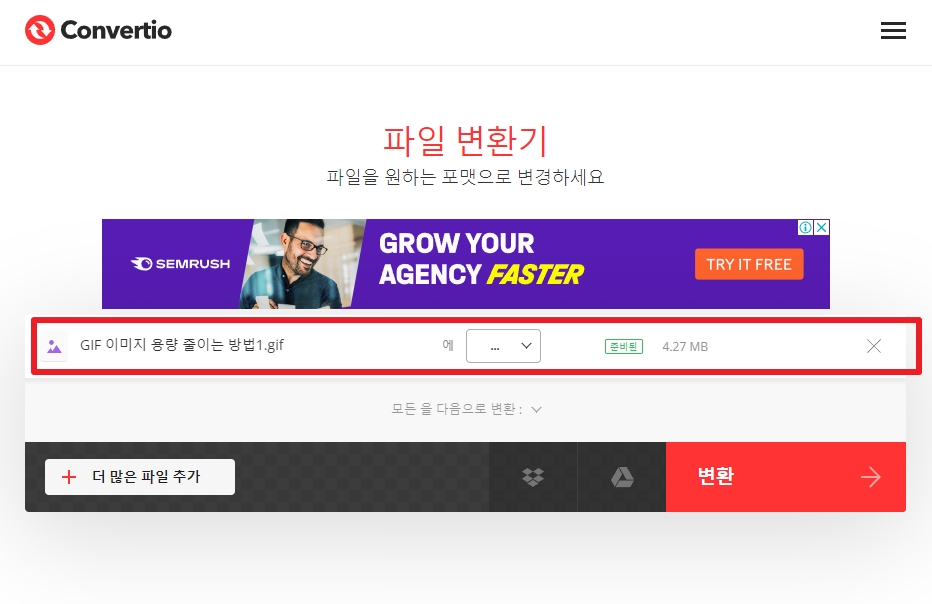
Convertio 사이트로 접속하면 위와 같은 화면을 확인할 수 있습니다. GIF Compressor 사이트처럼 복잡한 것 없이 직관적이어서 사용하기 너무 쉽습니다. 그리고 이 사이트의 장점은 내 PC에 있는 이미지 뿐만 아니라, Dropbox와 Google Drive에서 이미지를 직접 불러올 수 있다는 장점이 있습니다.
먼저, 파일 선택을 눌러 변환하고자 하는 이미지 파일을 불러오기 해줍니다.

빨간 박스를 보면 내가 불러온 이미지를 확인할 수 있습니다. 이 상태에서 중간쯤에 보이는 다운드롭 메뉴를 눌러 확장자를 선택하신 후 변환 버튼을 눌러주면 됩니다.

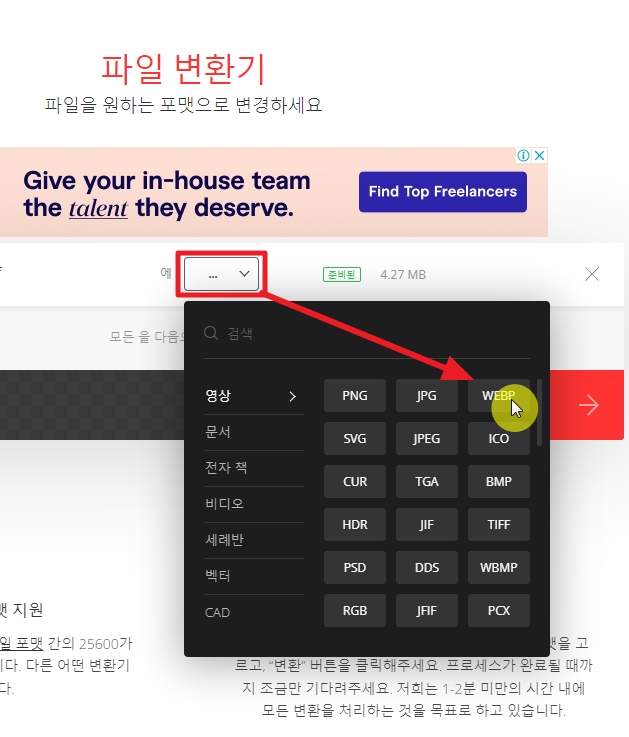
위와 같이 작은 창이 뜨면 WEBP라는 확장자를 선택하고, 변환이라고 적혀 있는 빨간색 버튼을 눌러줍니다.

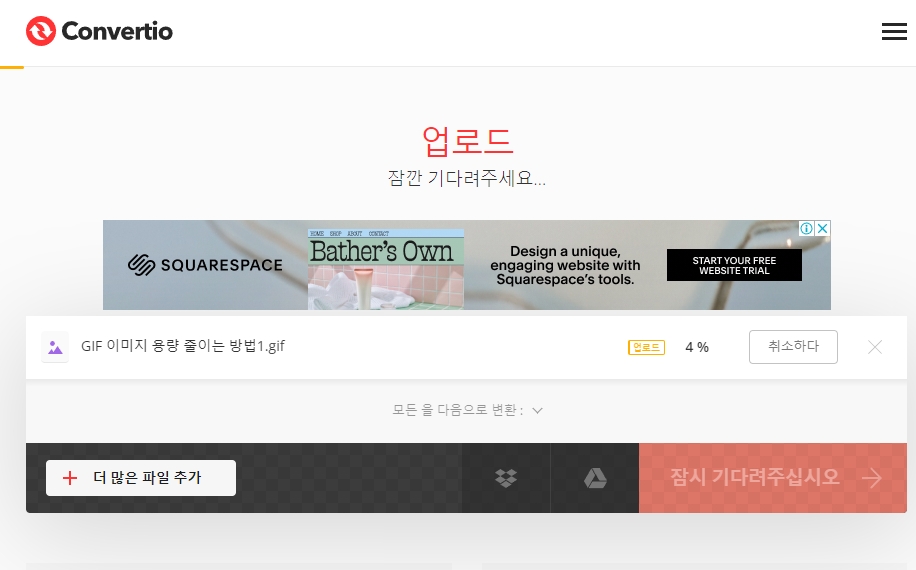
그러면 이렇게 변환 작업을 시작합니다. GIF Compressor와 마찬가지로 원본 이미지의 용량에 따라 변환하는 시간이 달라집니다.

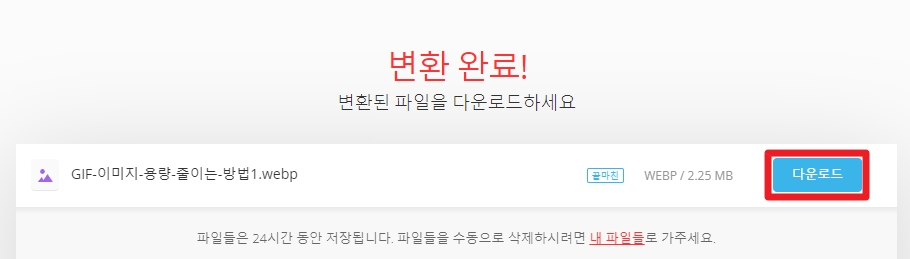
변환이 완료되면 우측의 파란색 버튼을 눌러 다운 받아 줍니다. 해당 GIF 이미지 파일은 내 PC의 다운로드 폴더에 저장됩니다.

다운로드 폴더로 들어가면 위와 같이 조금 전에 저장한 파일을 확인할 수 있습니다. 조금만 기다리면 본인이 설정해 놓은 기본 브라우저의 아이콘으로 변경 됩니다.

바로 업로드 해봅니다. 한 가지 아쉬운 점은 위 이미지가 GIF 확장자라서 그런지는 몰라도 GIF Compressor 사이트에서 확장자 변환 없이 용량을 줄였을 때와 별반 다르지 않았습니다. 첫 번쨰 방법과 비교해서 좀 더 수월한 방법을 사용하시면 될 것 같습니다.
이미지 업로드 시, WEBP 확장자를 사용하는 이유
첫 번째로, 위에서도 잠깐 언급했듯이 WEBP 확장자는 이미지의 용량을 극적으로 줄여줄 수 있습니다. 일반 JPEG 확장자를 가지고 있는 이미지는 259kb의 이미지를 131kb까지 줄여줄 수도 있는데요. 이렇게까지 하는 이유는 웹사이트의 로딩 속도를 개선할 수 있는 것 뿐만 아니라, 다양한 웹 브라우저와 운영체제에서 호환이 가능하다는 것입니다. 즉, 각 문서의 이미지 용량을 줄여줌으로써 웹사이트를 최적화하기 위한 이유라고 할 수 있겠습니다.
하지만! WEBP 확장자는 모든 웹 브라우저와 운영 체제에서 호환되는 것은 아니라고 합니다. 구형 브라우저나 일부 모바일 기기에서는 WEBP 확장자의 이미지를 볼 수 없을 수도 있다고 합니다.
글을 마치며
이 방법은 워드프레스나 티스토리에서 확실히 도움이 될 것 같습니다. 이미지의 용량을 줄여서 여러분들의 사이트를 최적화 시켜 보세요. WEBP 확장자의 이미지를 업로드 하는 방법은 기존 JPEG 확장자 파일과 동일합니다. 네이버 블로그에서도 이미지를 업로드하는 기존 방법대로 업로드 하시면 됩니다. 짧지 않은 글 읽어주셔서 감사합니다. 끝!
함께 보면 좋은 글
😁 포토샵 햇빛 효과 넣는 방법, 렌즈 플레어로 화사한 사진 만들기!
😁 갤럭시 화면 녹화하는 방법, S9처럼 오래된 휴대폰도 가능!
😁 보급형 휴대폰 LG Q9 스펙 및 사용 후기(가성비 끝판왕!)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)