워드프레스를 운영하다 보면 강제적으로 HTML이나 CSS와 같은 코딩을 접하게 되는 것 같습니다. 지식이 없는 저는 그동안 다른 고수들의 힘을 빌려 왔지만, 최근부터 저도 코딩이라는 것에 관심을 가지기 시작했습니다. 그래서 저도 많이들 사용하는 CSS 텍스트 박스를 만들어 보았습니다. 사실 티스토리에서 적용 중인 것을 그대로 가져온 것 뿐입니다. 작은 실수가 있어서 오늘 하루 종일 고생을 하긴 했지만, 처음 만든 것 치고는 꽤 괜찮은 놈이라고 생각합니다. 사용하실 분들은 마음껏 쓰시되 댓글 하나씩만 남겨주시면 정말 감사드리겠습니다.
간단하지만 애니메이션 효과까지 적용된 CSS 텍스트 박스

TIP 박스 사용 전, 찍먹하기!
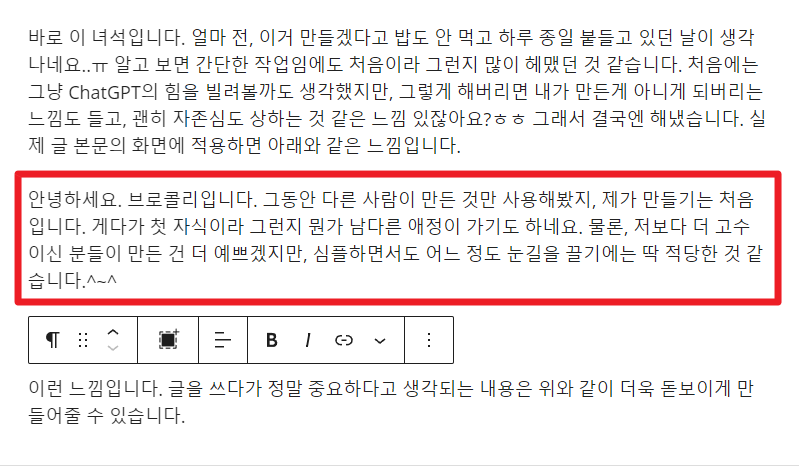
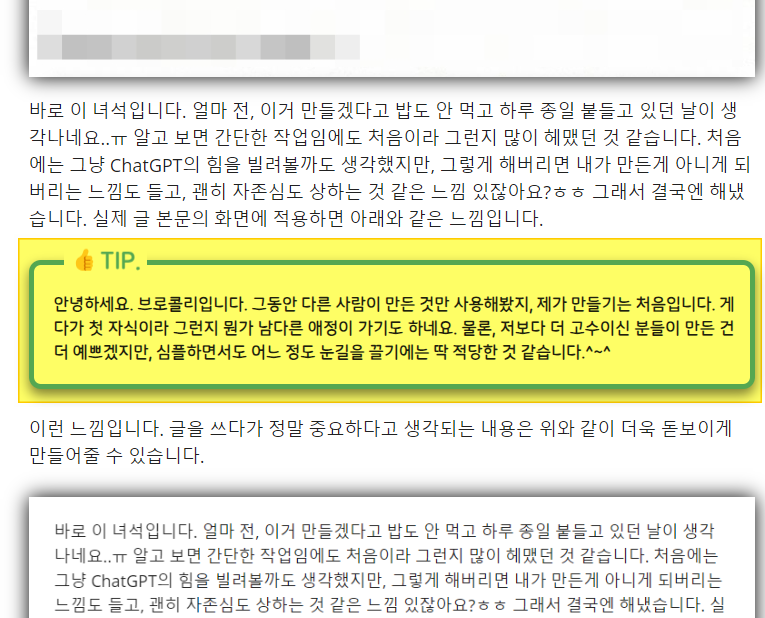
바로 이 녀석입니다. 얼마 전, 이거 만들겠다고 밥도 안 먹고 하루 종일 붙들고 있던 날이 생각나네요..ㅠ 알고 보면 간단한 작업임에도 처음이라 그런지 많이 헤맸던 것 같습니다. 처음에는 그냥 ChatGPT의 힘을 빌려볼까도 생각했지만, 그렇게 해버리면 내가 만든게 아니게 되버리는 느낌도 들고, 괜히 자존심도 상하는 것 같은 느낌 있잖아요?ㅎㅎ 그래서 결국엔 해냈습니다. 실제 글 본문의 화면에 적용하면 아래와 같은 느낌입니다.
안녕하세요. 브로콜리입니다. 그동안 다른 사람이 만든 것만 사용해봤지, 제가 만들기는 처음입니다. 게다가 첫 자식이라 그런지 뭔가 남다른 애정이 가기도 하네요. 물론, 저보다 더 고수이신 분들이 만든 건 더 예쁘겠지만, 심플하면서도 어느 정도 눈길을 끌기에는 딱 적당한 것 같습니다.^~^
이런 느낌입니다. 글을 쓰다가 정말 중요하다고 생각되는 내용은 위와 같이 더욱 돋보이게 만들어줄 수 있습니다.

글을 작성 중인 화면에서는 아무런 변화가 없습니다.

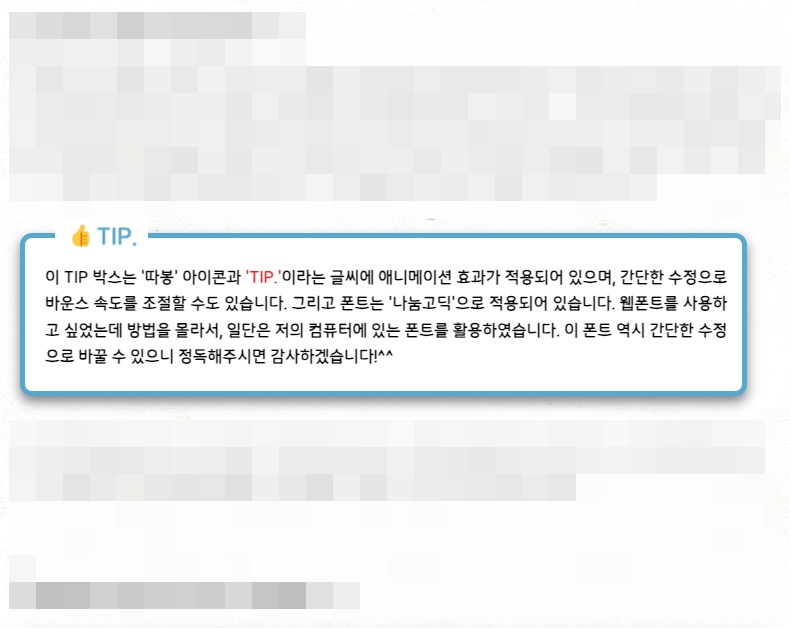
하지만, 미리보기를 하거나 글을 발행하고 나면 위와 같이 제대로 적용되어 있는 모습을 확인하실 수 있을겁니다. 서두에 예시로 적용한 것처럼 실제 사용 시에는 ‘따봉’ 아이콘과 ‘TIP’이라는 글씨가 위 아래로 바운스되는 애니메이션 효과를 가지고 있습니다.
워드프레스에 TIP 박스 적용하기
티스토리에서는 CSS 스크립트에 해당하는 코드를 추가해준 후, 글 쓰기 화면에서 별도의 HTML 태그를 사용해야 합니다. 하지만, 워드프레스의 구텐베르크 편집기는 훨씬 더 간편하게 사용할 수 있습니다.
CSS 코드 추가하기
/*TIP 박스 스타일*/
.tipbox {
position: relative;
border: 5px solid #56A8CC;
background-color: #FFFFFF;
width: 780px;
max-width: 100%;
min-width: 70%;
text-align: justify;
font-weight: bold;
border-radius: 12px 12px 12px 12px;
padding: 27px 15px 20px 20px;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.5);
margin: 10px 0;
font-size: 16px;
display: block;
}
.tipbox::before {
content: "👍TIP.";
position: absolute;
top: -18px;
left: 30px;
width: 83px;
height: 30px;
background-color: #FFFFFF;
padding: 0 5px;
font-size: 1.4em;
font-weight: bold;
text-align: center;
color: #56A8CC;
display: block;
animation: bounce 300ms infinite alternate ease-in;
}
.tipbox {
font-family: "SOYO Maple Regular";
text-rendering: optimizelegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
@keyframes bounce {
from {
transform: translateY(0);
}
to {
transform: translateY(-5px);
}
}
@media (max-width: 1200px) {
.tipbox {
width: 80%;
padding: 20px 10px 15px 15px;
}
.tipbox::before {
left: 20px;
font-size: 1.2em;
}
}
@media (max-width: 768px) {
.tipbox {
width: 90%;
padding: 15px 10px 10px 10px;
}
.tipbox::before {
left: 15px;
font-size: 1em;
}
}
@media (max-width: 480px) {
.tipbox {
width: 100%;
padding: 10px 5px 10px 10px;
}
.tipbox::before {
left: 10px;
font-size: 0.9em;
}
}먼저, 관리자→디자인→사용자 정의하기→추가 CSS로 들어가셔서 위의 코드를 복사+붙여넣기 하시면 됩니다. 구분하기 쉽게 /*TIP 박스 스타일*/까지 모두 복사해주세요. 그리고 마지막에는 꼭 공개를 누르는 것 잊지 마시기 바랍니다.
⚠️주의_#1: 위의 코드는 현재 저의 사이트에 맞게 세팅이 되어 있습니다. 주로 본인이 설정해놓은 글 본문의 너비에 따라 사이즈가 맞지 않을 수 있습니다. 글의 폭과 맞게 바꾸시려면 코드 가장 위쪽의 width와 max-width의 수치를 변경하시면 됩니다.
⚠️주의_#2: 반응형으로 적용되어 있지만, 브라우저의 창의 크기를 극도로 줄이면 적용되어 있는 코드가 풀려버리는 것 같습니다. 이유는 아직 찾지 못한 상태입니다.ㅠ
⚠️내용추가: ‘주의_#2’에서 발생한 문제를 해결하였습니다. 이는 사이트에서 사이드 바를 고정하는 CSS 코드를 사용하면 발생할 수 있는 문제입니다. 해결 방법은 정말 간단하니 문제가 생긴다면 여기를 클릭하셔서 해결해보세요.
글 본문에 TIP 박스 적용하기: 추가 CSS 클래스 활용
티스토리에서는 글을 작성 중인 화면에서 글쓰기 모드를 HTML 모드로 바꾸고, 직접 div class와 같은 불러오는 코드를 입력해야 하지만, 워드프레스의 구텐베르크 에디터에서는 매우 간단하게 불러올 수 있습니다.

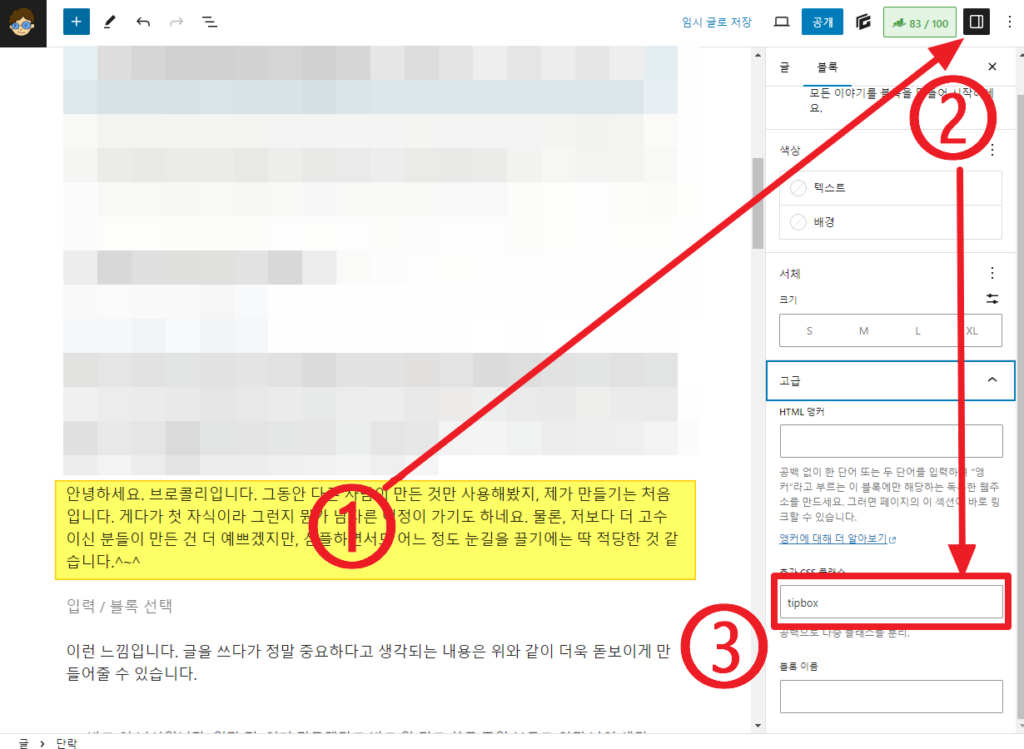
위의 이미지를 참고하시기 바랍니다. 본인이 작성하고 있는 글 중에서 강조를 하고 싶은 단락에 텍스트 입력 커서를 옮긴 뒤, 추가 CSS 클래스에 코드를 불러오는 속성을 입력해주면 됩니다.
- ① 강조를 하고 싶은 단락에 텍스트 입력 커서를 옮긴다.
- ② 우측 상단의 설정 버튼을 누르고, 블록탭을 선택한다.
- ③ 추가 CSS 클래스 부분에 tipbox라고 입력한다.
이렇게만 하시면 미리보기를 눌렀을 때, 위에서 소개한 TIP 박스가 적용되어 있는 것을 확인하실 수 있을 겁니다. 참 쉽죠?
글 본문에 TIP 박스 적용하기: HTML 편집기 활용
추가 CSS 클래스를 활용하는 게 제일 편리하긴 하지만, 구텐베르크 블록 중, HTML 편집기를 활용해서도 TIP 박스를 적용할 수 있습니다.
지금 이 박스 안에 있는 글은 HTML의 div class 태그를 활용하여 CSS 코드를 불러온 모습입니다. 추가 CSS 클래스를 활용하는 것 보다 손이 더 가기는 하지만, 이 방법으로도 추가 CSS에 추가한 TIP 박스의 디자인을 불러올 수 있습니다. 하지만, 이 방법의 단점은 텍스트의 색상을 변경할 수 없다는 것이고, 하단 여백이 너무 많이 남는다는 단점이 있습니다. 웬만하면 그냥 추가 CSS 클래스를 활용하시기 바랍니다.
사용하는 HTML 태그는 다음과 같습니다.
⚠️ <div class=”tipbox”><p>내용</p></div>
입니다. 티스토리도 병행하여 운영을 하고 계신다면 위의 태그를 활용하시기 바랍니다. 티스토리에서는 글 쓰기 화면의 편집 툴에서 가장 우측의 기본모드를 HTML 모드로 변경하신 후 사용하면 됩니다.
글을 마치며
글은 어디까지나 ‘양질의 콘텐츠’가 가장 중요합니다. 하지만, 보기 좋은 떡이 먹기도 좋다고.. 깔끔하고 눈에 보기 좋은 글 또한 가독성을 높이고, 글이 술술 읽히게 하는 역할을 한다고 생각합니다.
워드프레스의 경우 다른 플랫폼에 비해 자유도가 높긴 하지만, 그것도 어디까지나 코딩 능력자에 한해서 가능한 일인 것 같습니다. 그냥 색상만 넣는 텍스트 박스라고 한다면 누구나 쉽게 만들 수 있겠지만, 지금 이 글에 있는 TIP 박스와 같이 애니메이션 효과까지 적용되어 있는 디자인이라면 저와 같은 초보자들은 정말 많은 어려움을 느끼게 되는 것 같습니다.
부디 여러분들도 자신의 워드프레스 사이트에 양질의 콘텐츠+보기 좋은 글을 구성하셔서 대성하셨으면 좋겠습니다. 이상으로 글 본문 TIP 박스 적용 방법에 대해 알아보았습니다. 긴 글 읽어주셔서 감사합니다. 끝!
함께보면 좋은 글
😁 워드프레스 애드센스 광고 넣는 방법(AD Inserter 플러그인 활용하기!)
1 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
안녕하세요.
팁박스 잘 사용하고 있습니다
한가지 문제가 이곳에도 같은 현상인데 “TIP.”아이콘이 글을 가리네요.
좀 위로 올려보니 흰색 배경이 본문 글을 가리는 현상이 있어서 못 올리네요.
.tipbox::before {
content: “👍TIP.”;
position: absolute;
top: -23px; <- 이 부분을 조절 했습니다.
깔끔하게 나오는 방법이 없을까요.??
늦은 답변 정말 죄송함다..ㅠㅠ 야매로 공부하면서 만든거라 거기까진 잘 모르겠네요..ㅠㅠ
부족한 글 읽어주셔서 감사합니다. 댓글 감사드려요! 🙂