블로그를 운영하다 보면 썸네일 이미지를 만들어야 하는 순간도 은근히 많다보니 어떻게 하면 내 글을 돋보이게 할 수 있을까?에 대한 고민을 하게 됩니다. 방법이야 많겠지만 ‘포토샵으로 글씨에 네온사인 효과 넣기’도 그 중에 하나라고 봅니다.
특히나 네이버 블로그를 운영하는 분들이라면 홈페이지형 블로그도 자주 만들게 되니 꼭 필요한 꿀팁 중에 하나이지 않을까 생각해봅니다. 어렵지 않습니다. 부족하지만 아래 내용을 차근 차근 따라하시면 누구나 쉽게 네온사인 효과를 만들어낼 수가 있답니다.^^
포토샵으로 글씨에 네온사인 효과 넣기
먼저, 캔버스를 본인이 원하는 크기의 사이즈로 만들어주시고, 블로그 글의 썸네일 이미지로 활용할 생각이시라면 정방형 사이즈로 만들어주시면 되겠습니다. 이 게시글에서 저는 500 X 500 픽셀 사이즈로 작업했습니다.

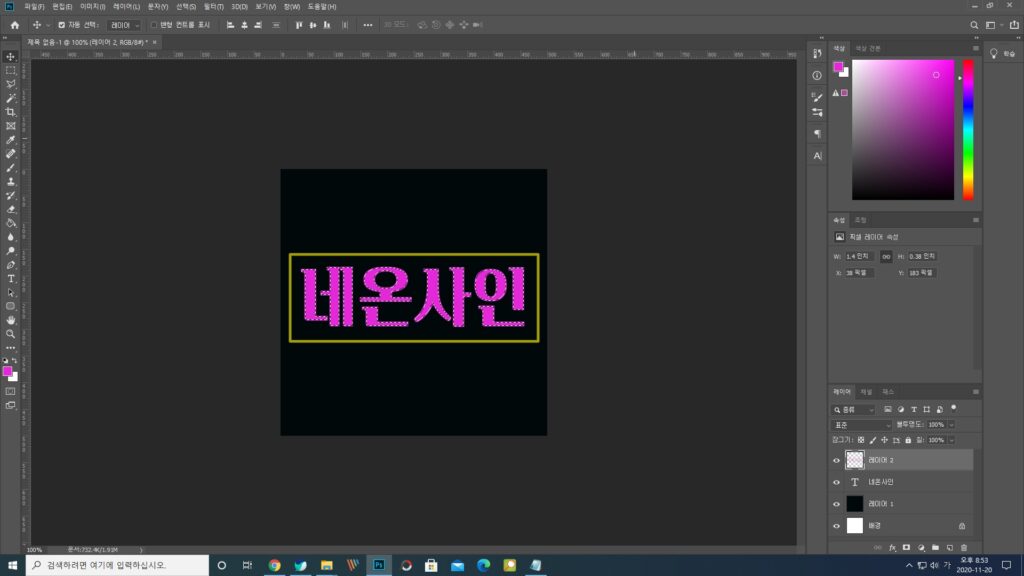
저는 작업에 필요한 레이어를 미리 만들어 놓았습니다. 캔버스의 배경 색상을 꼭 검정색으로 하실 필요는 없지만, 되도록이면 어두운 색상을 쓰는 게 나중에 네온사인 효과를 완성했을 때 작업물이 더 돋보입니다.

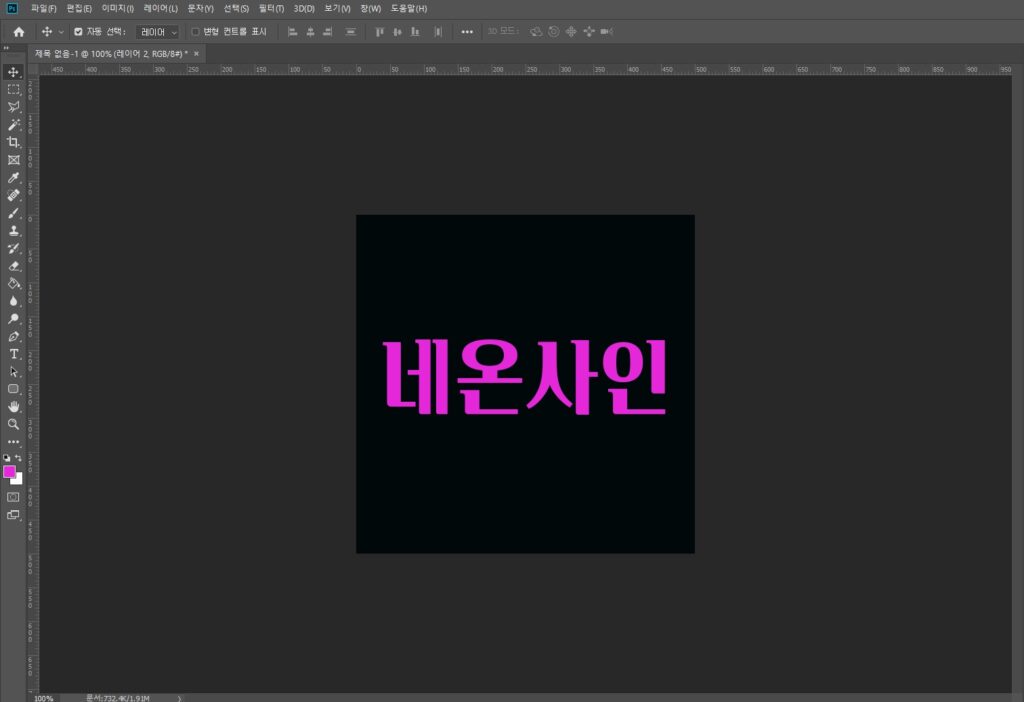
네온사인 효과를 만드는 방법은 지금부터 시작됩니다. 역시 원하는 폰트 및 색상을 선택하여 글씨를 써주세요. 폰트 색상은 배경의 색상과 대비 되도록 밝은 색상을 써주시는 게 나중에 가서도 보기가 좋은 것 같습니다.


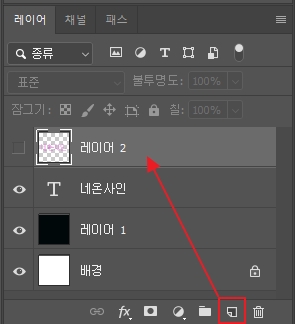
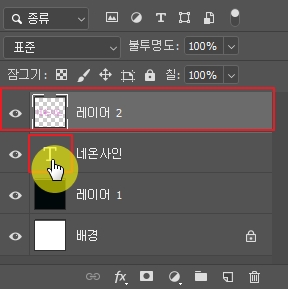
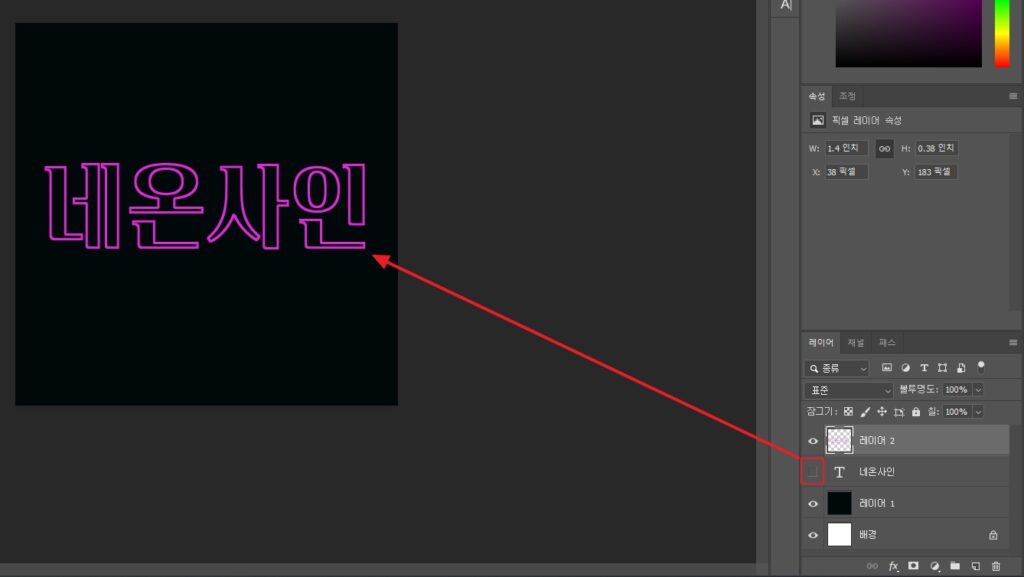
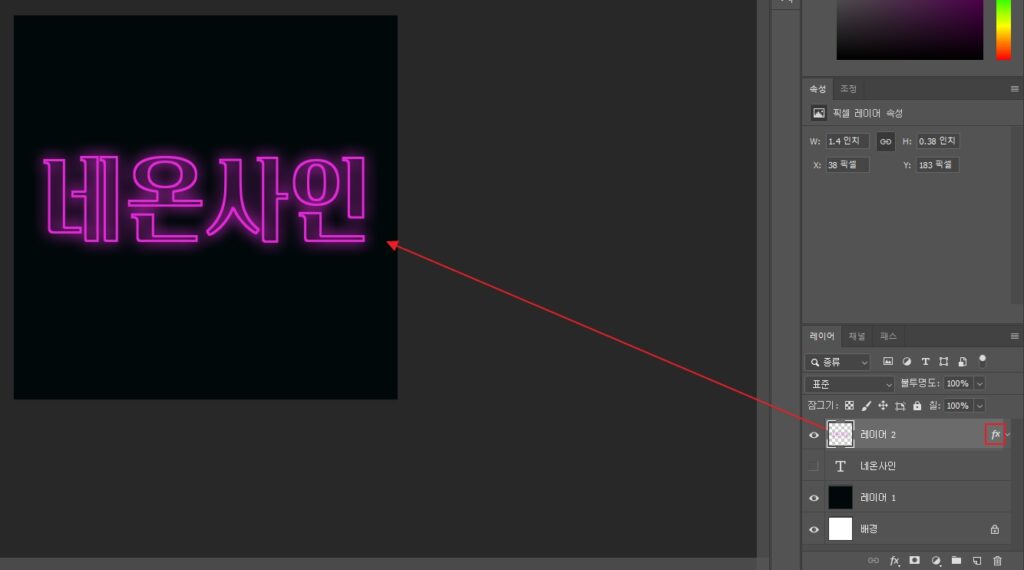
그리고 보시는 것처럼 레이어 창 우측 하단의 레이어 추가 버튼을 눌러 새로운 레이어를 추가해주시고요. 우측 사진처럼 ‘네온사인’ 레이어의 아이콘 부분에 Ctrl + 마우스 좌클릭을 해주세요.

그러면 노란색 박스 부분처럼 작성된 텍스트 영역에만 점선이 생기며 선택이 됩니다.(글씨 테두리로 점선이 생긴 게 보이실 거예요!) 작업이 마무리 직전 단계에 갈 때까지 항시 이렇게 선택된 상태로 있어야 하니 참고해주세요! 그리고 Ctrl + J를 눌러 새로운 레이어를 추가해주세요.

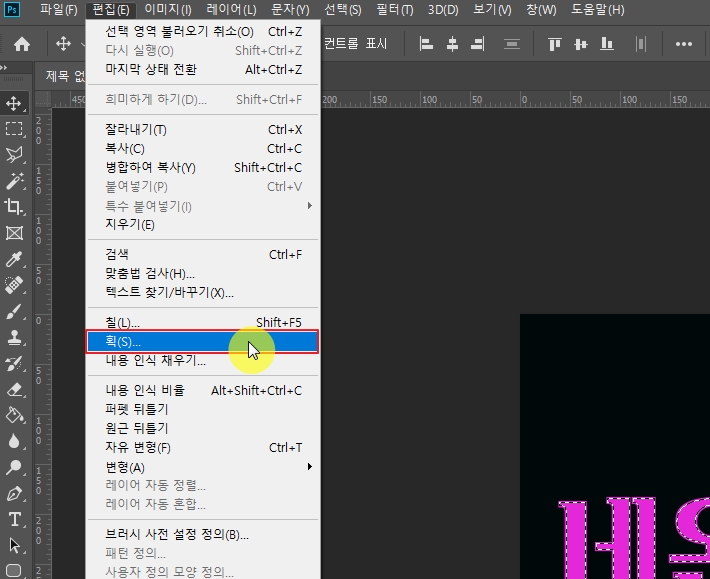
이렇게 텍스트 레이어가 선택’된’ 상태에서 편집→획 버튼을 눌러주세요. 해당 메뉴는 포토샵 한글 버전에서 ‘획’, 혹은 ‘선’으로 표시되어 있을겁니다.

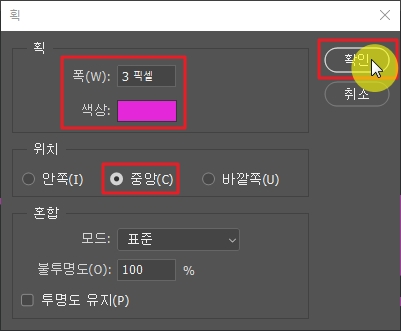
대략 손바닥만한 창이 뜨면 위와 같이 빨간색 박스로 표시해놓은 부분의 값을 수정하신 후, 확인 버튼까지 눌러주시면 됩니다. 해당 포토샵 창에서 ‘획’ 부분에 해당되는 영역의 ‘폭’은 여러분들의 취향에 맞게 두께를 선택해주시면 됩니다. 개인적으로는 3~5픽셀 정도가 가장 적당한듯 합니다.
그리고 바로 아래의 ‘위치’는 네온사인 효과를 글씨 테두리의 안쪽에 넣을지, 아니면 중앙이나 바깥쪽에 넣을지 선택을 할 수 있는 항목입니다. 세 가지 다 적용해보니 ‘중앙’에 넣는 게 가장 보기가 좋았습니다.

그러면 아까 Ctrl + 좌클릭으로 선택한 영역 위쪽으로 색상이 살짝 도톰하게 올라와 있는 것을 확인하실 수 있을겁니다. 바로 이렇게 도톰하게 올라 온 부분이 네온사인 효과가 직접적으로 적용되는 영역입니다. 여기까지 잘 따라오셨다면 단축키 Ctrl + D를 눌러 선택되어 있는 텍스트 레이어를 ‘선택 해제’ 해주시면 되겠습니다.
참고로 글씨 테두리에 따라 글씨의 획을 만드는 작업은 위에서 안내드린대로 레이어 생성 단축키를 활용하여 새로운 레이어를 생성하신 후에 작업하셔야 합니다.


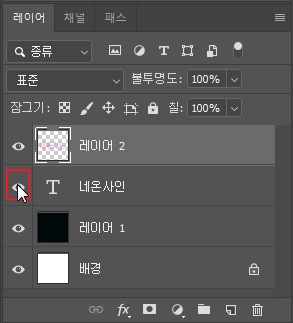
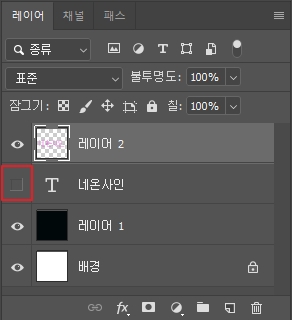
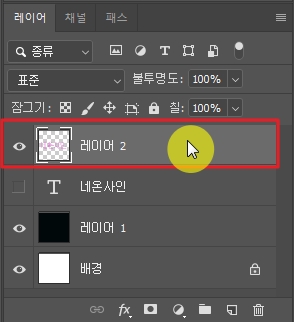
다음은 위와 같이 ‘네온사인’이라는 텍스트 레이어 앞에 체크되어 있는 눈알 모양을 눌러 체크 해제를 해주세요!

눈알 모양의 체크되어 있는 부분을 해제하시면 위와 같이 처음에 입력했던 글씨는 사라지고, 테두리 부분만 남게 됩니다. 그리고 취향에 따라 이 상태 그대로 사용하셔도 되지만, 글씨에 빛이나는 네온사인 효과를 주기 위해서는 작업을 조금 더 진행해줘야 합니다.


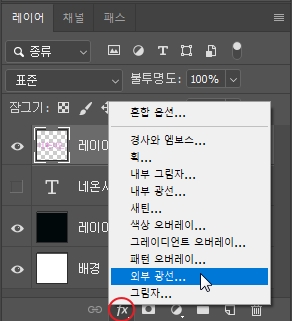
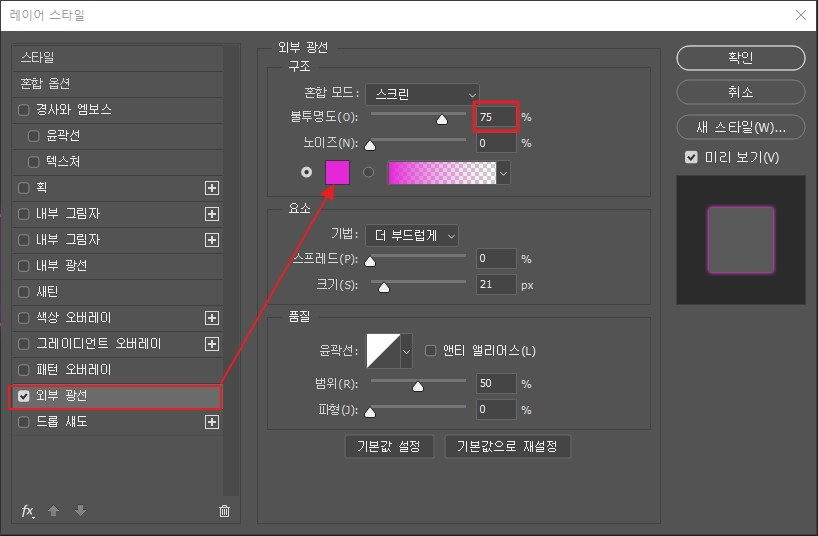
거의 다~ 왔습니다! 위와 같이 테두리만 남아 있는 글씨 레이어를 선택해주시고, 우측 사진처럼 레이어 박스 하단의 fx라고 되어 있는 부분 클릭 후 외부 광선을 눌러주세요.

마지막으로 외부 광선→구조 영역에서 색상을 먼저 작업한 테두리 글씨와 동일한 색상을 선택해주시고, 불투명도 부분을 약 75% 정도로 설정하신 후 확인 버튼까지 눌러주시면 모든 작업이 완료됩니다. 여기서 빛이 나는 효과를 더 강조하고 싶으신 분들은 불투명도에 값을 더 올려주시면 됩니다.

그러면 이렇게 글씨 주변으로 핑크색 빛깔이 맴돌고 있는 효과를 보실 수 있습니다. 여기까지 잘 따라오셨다면 포토샵으로 글씨에 네온사인 효과를 넣는 모든 과정이 마무리 되신 겁니다. 다음 아래 이미지로 비교해보시기 바랍니다.


어떠신가요? 확실한 차이가 느껴지시나요?ㅎㅎ 위의 모든 과정을 잘 따라오셨다면, 다른 이름으로 저장하기를 통해 JPEG 파일로 전환하여 저장을 하시면 됩니다.
글을 마치며
앞으로 포토샵 강의와 관련된 글들은 티스토리에 있는 게시글을 제외하고도 다양한 정보들이 업로드 될 예정입니다. 부족하지만 조금이나마 도움이 되셨으면 좋겠네요! 짧지 않은 글 읽어주셔서 감사합니다. 끝!
함께보면 좋은 글
😄 포토샵으로 블로그 썸네일 만들기_3탄(초간단한 버전)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“포토샵으로 글씨에 네온사인 효과 넣기!”에 대한 1개의 생각