워드프레스는 플러그인을 설치하여 사용하는 게 아닌 이상, 이미지에 워터마크를 사용하기 위해서는 사용자가 직접 편집을 하는 방법 밖에는 없습니다. 그래서 이번에는 포토샵으로 이미지에 워터마크 넣는 방법에 대해 알려드리도록 하는데요.
사실 대단한 건 아니고 포토샵만 설치되어 있고 본인만의 심볼 로고가 있다면 누구나 쉽게 하실 수 있는 작업이랍니다. 로고가 없으시다면 일전에 소개해드렸던 미리캔버스 사이트에서 직접 만드셔서 사용하시면 되고, 포토샵 설치는 구글링 해보시면 쉽게 구하실 수 있으니 참고하시기 바랍니다.
포스팅에 사용할 이미지가 많을 경우, 이미지 한 장 한 장 적용해줘야 한다는 번거로움이 있기는 하지만, 남들이 나의 사진을 도용하는 것을 극도로 싫어하시는 분들은 꼭 활용해보시는 게 좋겠습니다.
※ 방법이 너무 쉽다보니 초보자분들이 보시면 도움되는 글입니다!
포토샵으로 이미지에 워터마크 넣는 방법

네이버나 티스토리 블로그의 경우 글 쓰기 에디터를 통해 워터마크를 넣을 수 있도록 되어 있지만, 워드프레스의 경우 위에 말씀드린대로 플러그인을 직접 설치하지 않는 이상 자체적으로 사용 할 수 있는 방법은 없습니다.
이 대안으로 포토샵을 사용하여 해결 할 수 있는데요. 워터마크를 넣는 정도의 간단한 작업만 진행하실 예정이라면 굳이 포토샵을 쓰지 않아도 되고, 포토스케이프라는 이미지 편집 프로그램을 다운로드 받아 사용하시면 됩니다.
아무튼, 이번 글에서는 포토샵을 활용한 방법에 대해서만 이야기하는 것으로 하고, 방법은 굉장히 쉬우니 아래 내용에 따라 천천히 따라와주세요!
워터마크에 사용할 이미지 만들기
워터마크는 자신의 사이트를 상징하는 것이기 때문에 너무 화려하거나 난잡하지 않은 이미지, 혹은 텍스트를 사용하는 것이 가장 좋다고 봅니다. 나만을 상징하고 쉽게 기억될 수 있는 이미지라면, 누구인지 금방 알 수 있게 되니까요!
지금 제가 사용하는 워터마크(사이트 로고)는 종이에 직접 그린 후에 사진을 촬영하여 포토샵으로 덧칠하는 느낌으로 완성했습니다. 이렇게까지 할 엄두가 나지 않으시는 분들은 위에서도 언급했듯이 미리캔버스라는 사이트를 통해서 직접 만들어 보시기 바랍니다.
워터마크 이미지 불러오기

포토샵을 실행해주시고 글에 게시할 이미지를 불러오셨다면, 이후에는 워터마크용으로 사용할 이미지를 불러 올 차례입니다. 이미지는 뒷 배경이 투명한 이미지를 사용해주세요. 위 사진에서 보시는 바와 같이 PNG 확장자 파일의 이미지를 사용하시면 됩니다.
이미지에 워터마크 삽입 작업 시작하기

워터마크 이미지는 포토샵 상단 메뉴의 파일→열기를 통해 불러오셔도 되고, 캔버스 화면 위로 직접 마우스 드래그하여 불러오셔도 됩니다.
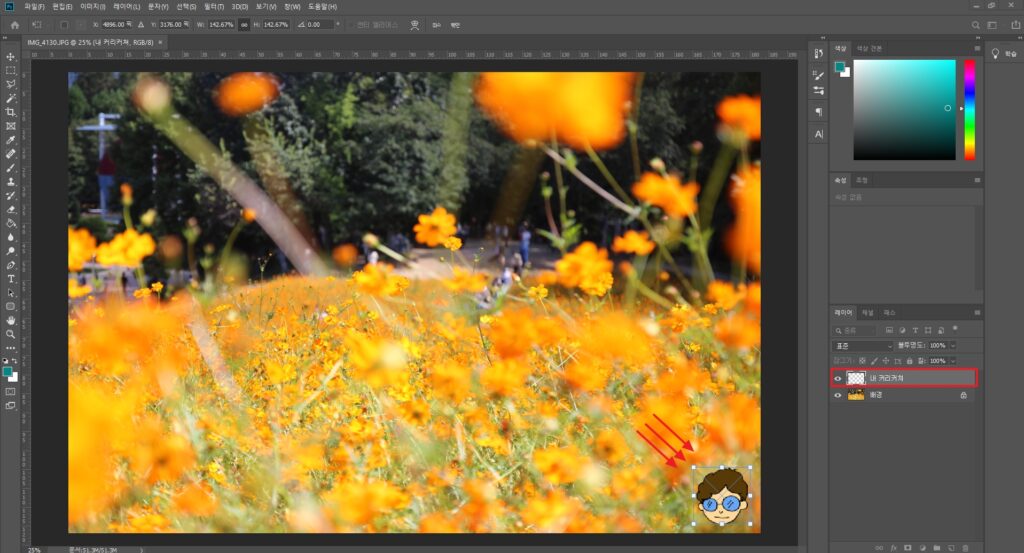
일단 이미지를 불러오면 위 사진처럼 불러 온 워터마크 이미지 주변으로 가는 파란색 실선이 생겨나면서 해당 이미지의 크기를 조절할 수 있는 상태가 되는데요. 적절한 크기로 조절해 주시고 Enter를 누르면 적용이 됩니다.
사실, 여기까지 따라오셨다면 작업물을 이미지 형태로 저장하신 후에 포스팅에 바로 사용하셔도 무방합니다. 하지만, 여기서 이미지의 투명도를 조절하여 워터마크 이미지가 들어가 있는 것이 티가 나지 않게끔 할 수도 있습니다.

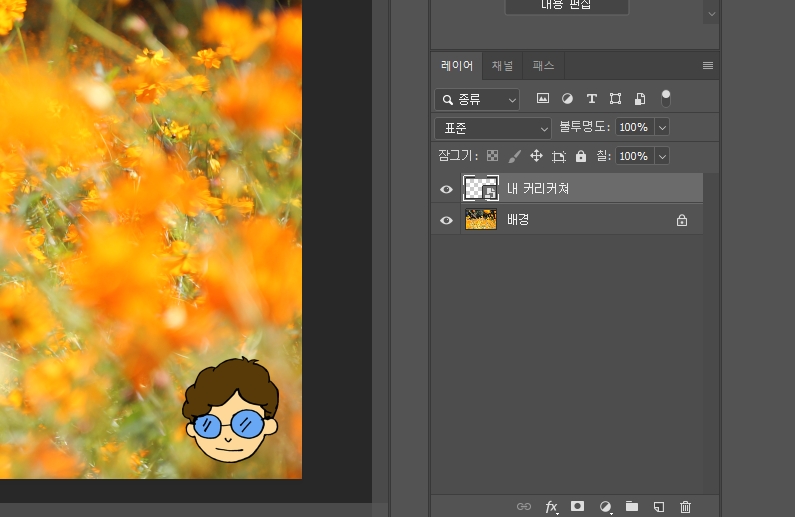
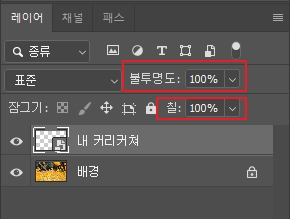
투명도를 조절하기 전에 워터마크에 사용 할 이미지의 레이어가 제대로 선택됐는지 확인해주세요. 간혹 정신없이 작업을 하다보면 관련없는 레이어가 선택될 수도 있으니까요!

그리고 레이어창 우측 상단에 보면 불투명도(Opicity)의 수치를 100%보다 더 낮게 설정해주시면 됩니다. 불투명도 뿐만 아니라, 바로 밑에 있는 ‘칠’의 수치를 낮춰 주셔도 되며, 둘 다 적절한 비율로 낮춰주셔도 됩니다. 이게 모든 작업의 끝입니다. 정말 쉽죠?ㅎㅎㅎ


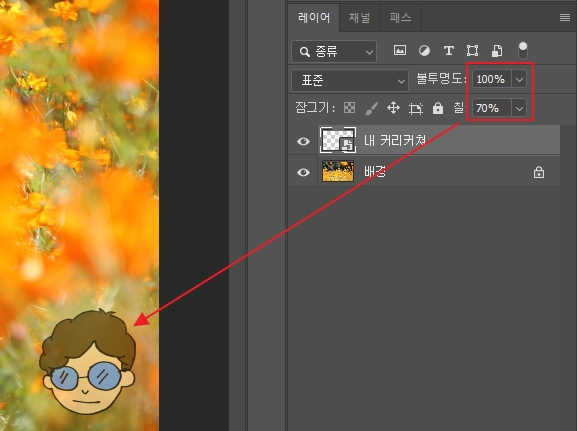
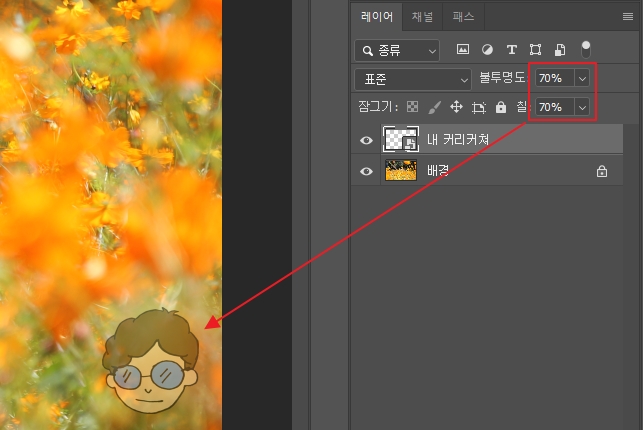
한 가지 참고하셔야 할 점은 불투명도와 칠 중에서 하나만 내렸을 때와 둘 다 내렸을 때의 투명도에는 차이가 있습니다. 왼쪽은 ‘칠’ 부분만 70%로 낮게 세팅했을 때이고, 우측은 둘 다 70%로 세팅했을 때입니다.
그러나 이 부분은 단순히 투명도가 어느 정도이냐이기 때문에 워터마크가 들어간 이미지를 만들 때 크게 중요하지는 않습니다. 다른 작업을 하실 때 알아두면 도움되실 것 같아 살짝 언급해봤습니다.
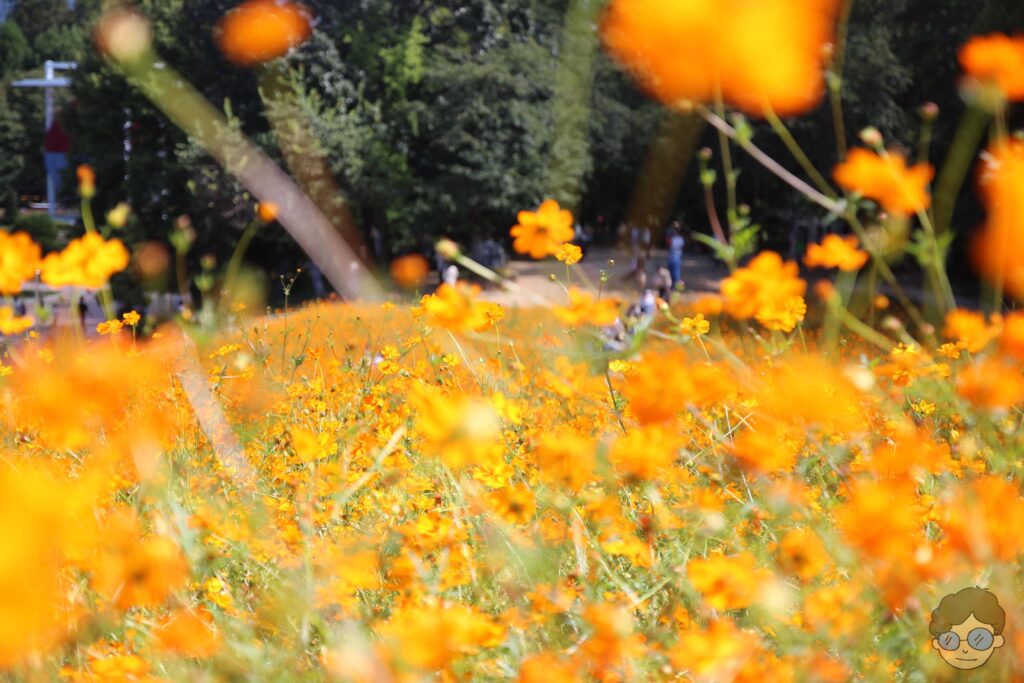
워터마크를 적용한 예시 이미지

올림픽 공원으로 출사를 나갔을 때 촬영한 사진으로 테스트를 해봤습니다. 저는 이미지 감상에 방해를 주는 게 싫어서 항상 우측 하단에 배치를 하는 습관이 있는데, 여러분 자유롭게 세팅하시면 되겠습니다. 긴 글 읽어주셔서 감사합니다. 끝!
함께보면 좋은 글
😀 포토샵으로 블로그 썸네일 만들기_3탄(초간단한 버전)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“포토샵으로 이미지에 워터마크 넣는 방법!”에 대한 2개의 생각