워드프레스 동영상 업로드하는 방법은 여러 가지가 있습니다. 다른 플랫폼에 이미 업로드 되어 있는 영상을 임베드하는 방법과, HTML 코드를 사용하여 넣는 방법, 그리고 MP4 파일을 직접 업로드 하는 방법이 있습니다. 즉, 워드프레스도 우리가 생각하는 일반적인 블로그와 같이 링크 주소, 혹은 소스 코드를 활용한 영상과 직접 제작한 영상 콘텐츠를 모두 업로드 할 수 있다는 이야기 입니다.
이를테면, 워드프레스에서 임베드를 제공하지 않는 사이트의 영상도 위에서 언급한 HTML 코드를 사용하여 충분히 업로드 할 수 있습니다.
워드프레스 동영상 업로드 하기
영상 콘텐츠를 업로드 할 수 있는 방법은 굉장히 다양합니다. 저도 처음에는 WordPress라는 플랫폼 자체가 스스로 구축하는 플랫폼이다 보니 영상을 업로드 하는 것 마저도 까다롭지 않을까 하는 생각을 했었는데, 기본적으로 제공하는 기능으로 방법만 알면 누구나 쉽게 파악 할 수 있습니다.
아래에서 자세한 내용을 안내하기 전에 간단하게 정리해드려 보도록 하겠습니다. 참고로 이 글에서 사용되는 편집기는 “구텐베르크”입니다.
- 임베드 기능으로 유튜브, 트위터, 비메오 등의 영상 올리기(링크 불러오기)
- HTML 코드를 활용하여 영상 불러오기(국내 플랫폼 위주로 사용_예시. 카카오TV)
- 직접 제작한 콘텐츠 MP4 파일을 직접 업로드 하기
‘임베드’ 기능으로 영상 업로드 하기
워드프레스에서 동영상 업로드 하는 방법 중에서는 제일 많이 사용하는 방법입니다. 글을 작성하면서 타인의 콘텐츠를 인용해야 하는 상황이거나, 사이트의 용량 관리를 위해서 본인의 유튜브(Youtube) 채널에 업로드 후 임베드 하는 방식으로 많이 사용 할 것 같습니다. 방법은 굉장히 쉽습니다.

먼저, 구텐베르크 편집기에서 새로운 행을 생성하시고, 우측의 [+] 버튼을 눌러 구텐베르크 블록 목록으로 들어가 주세요.

그러면 이런 박스가 뜨는 게 확인 되실텐데요. 이 박스에는 가장 최근에 사용한 기능의 목록들이 나열되므로, 저처럼 유튜브 임베드가 보이질 않는다면 모두 찾아보기를 눌러서 찾아주시면 됩니다.

이렇게 URL을 입력하는 창이 뜨면 별표 표시한 곳에 여러분이 업로드 하고자 하는 영상의 링크주소를 입력해주시고 임베드 버튼까지 눌러주면 끝입니다. 쉽죠?
‘HTML 소스 코드’로 영상 업로드 하기
두 번째로는 HTML 소스 코드로 영상을 불러오는 방식입니다. 이 방법을 활용하기 위해선 외부 플랫폼에 영상이 업로드 되어 있어야 합니다. 카카오TV나 네이버TV의 경우, 워드프레스와 직접적으로 연결되어 있는 임베드가 없다보니 다른 플랫폼에 업로드 되어 있는 영상의 소스 코드를 활용해야 합니다.

동일하게 새로운 행을 생성하신 다음에 [+] 버튼을 눌러 구텐베르크 블록 목록으로 들어가 주시고요.

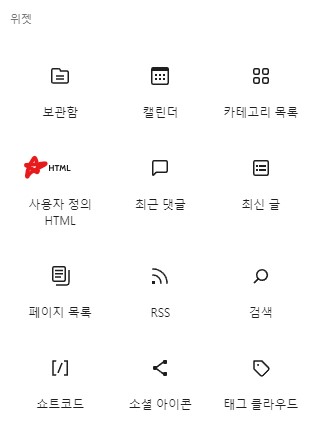
쭉 내리시다 보면 위에 별표 표시한 것과 같이 “사용자 정의 HTML”이라는 위젯이 보이실텐데 이걸 선택해주세요.

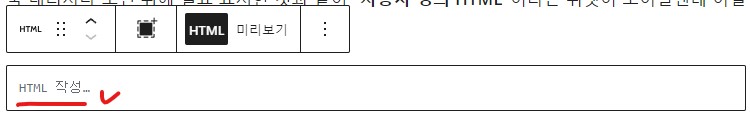
이곳에 여러분이 불러오고자 하는 영상의 HTML 소스 코드를 붙여넣기 해주시면 끝입니다. 그리고 바로 위쪽의 미리보기 버튼을 눌러보면 본문 상에 어떤식으로 업로드 되는지 확인까지도 할 수 있으니 참고하시기 바랍니다.
HTML 코드로 불러 온 영상 중앙 정렬하기

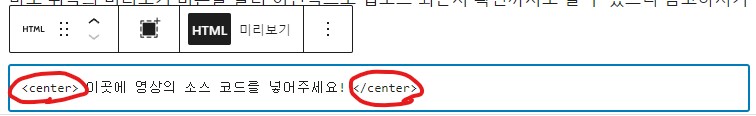
하지만, 이곳에 그냥 영상의 소스 코드만 입력하면, 글을 발행했을 때 자동으로 좌측 정렬이 됩니다. 소스 코드를 수정하여 영상 프레임의 너비와 높이를 사용자가 직접 설정해 줄 수도 있습니다만, 비율을 잘못 계산하여 억지로 늘리게 되면 보기에 좋지 않으니 영상 소스 코드 양쪽에 <center> </center>를 입력하여 중앙 정렬을 해주면 됩니다. 위 이미지를 참고해주세요.
유튜브 임베드와 HTML 코드를 십분 활용한 콘텐츠는 여기서 참고해보시면 되겠습니다. 임베드를 적용했을 때와 HTML 소스 코드를 활용했을 때 어떤식으로 적용되는지 살펴보세요.
직접 제작한 콘텐츠, ‘파일’ 형태로 올리기

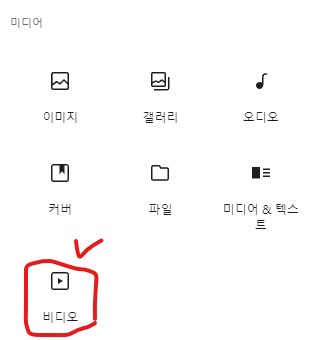
이 부분은 어렵지 않으니 간단하게만 설명하고 넘어 가겠습니다. 새로운 행을 생성하신 후, “모두 찾아보기”를 눌러 미디어 – 비디오 항목의 위젯을 선택해주세요.

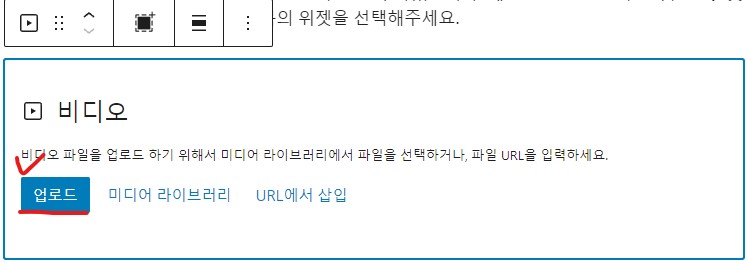
이런 화면이 뜨면 업로드 버튼을 눌러 본인이 희망하는 영상을 선택하여 업로드 해주시면 끝입니다. 이미지를 업로드 하는 방식과 똑같다고 생각하시면 되겠습니다. MP4 확장자의 동영상 파일을 업로드 할 수 있습니다.
URL에서 삽입 기능은 구텐베르크 블록의 임베드 위젯과 같다고 보시면 됩니다. 테스트 해보니 링크 주소를 입력했을 때, 글 작성 화면에서 유튜브의 영상은 정상적으로 출력 됐지만 카카오 TV의 영상은 출력하지 못하는 모습을 보여줬습니다.
즉, 이런 국내 플랫폼에 게시된 영상들은 어쩔 수 없이 HTML 소스 코드를 통해 불러오는 방법 밖에는 없는 것 같습니다.(제가 잘못된 정보를 전달 드렸다면 댓글로 남겨주세요!)
글을 마치며
이상으로 워드프레스에 동영상을 업로드 하는 방법이었습니다. 글을 작성하면서 언젠가는 영상 자료를 첨부해야 하는 상황이 있을텐데, 이 글을 보시고 다양한 상황에 활용해보시면 좋을 것 같습니다. 짧지 않은 글 읽어주셔서 감사합니다. 끝!
함께 보면 좋은 글
👍 워드프레스 기본 설정하기_#1: 일반, 읽기, 필수 플러그인 사용후기
👍 워드프레스, 카페24 웹 하드 사용량 문제 알뜰하게 해결하기!
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“워드프레스 동영상 업로드 하는 방법 3가지!”에 대한 3개의 생각