이번 시간에는 포토샵으로 이미지 모서리를 둥글게 만드는 방법에 대해 알아보고자 합니다. 강의라고 할 만큼은 아니지만, 초보 분들께 조금이나마 도움이 되었으면 좋겠네요.
포토샵에 익숙치 않으신 분들은 보통 포토스케이프라는 프로그램을 많이 활용하는 것으로 알고 있습니다. 포토스케이프도 분명 썸네일 이미지를 작업하는데 있어서 최적화된 프로그램 중 하나지만, 보다 더 화려하고 세밀한 작업을 원하시는 분들은 포토샵을 배워두시는 것도 좋습니다.
참고로 웹 디자인을 전문적으로 하는 분들은 이 글을 보실 필요가 없습니다. 단순히 블로그를 운영하면서 썸네일 이미지를 만들 때만 간단하게 활용하고자 하는 분들께 추천 드리는 글입니다.
포토샵으로 이미지 모서리 둥글게 만들기!
첫 번째는 선택 윤곽 도구를 사용해 이미지를 잘라내는 방법이 있고, 두 번째는 클리핑 마스크 만들기를 활용하는 방법이 있습니다.
제일 무난한 방법은 선택 윤곽 도구를 사용하는 것이지만, 이 방법은 작업 완료 후 맘에 들지 않는다거나 구도를 잘못 잡아서 이미지를 잘라낸 경우에는 다시 처음부터 작업을 해야 하는 번거로움이 있습니다. 그러나 클리핑 마스크 만들기는 최종 작업 후에도 구도 수정을 할 수 있다는 장점이 있습니다.
그래서 이번에는 클리핑 마스크 만들기를 활용해서 작업하는 방법을 알려드리도록 하겠습니다. 먼저, 포토샵 실행 후 캔버스를 만들어 줍니다. 저번 글에서도 말씀드렸듯이 캔버스 크기는 항상 정방형 사이즈로 맞춰주는 게 보기 좋습니다.

작업을 하기 전에는 항상 새로운 레이어를 추가하는 것을 습관 들여 놓으세요. 포토샵 레이어 창의 [+] 버튼을 눌러 추가해주면 됩니다.
도형 만들기

제일 먼저 모서리가 둥근 사각형을 그려줘야 합니다. 도형 그리기를 사용하면 되는데, 이 작업이 둥근 모서리의 틀을 잡아주는 중요한 역할을 하기 때문에 캔버스 밖으로 삐져 나오지 않도록 작업을 해주셔야 합니다.
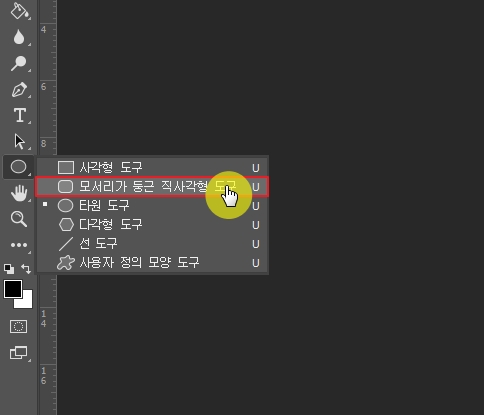
도형 그리기 아이콘에 마우스 우클릭을 하신 후, 모서리가 둥근 직사각형 도구를 클릭해주세요.
가장 최근 버전의 포토샵을 사용하고 계시는 분들은 위 사진과 같이 “모서리가 둥근 직사각형 도구”가 보이지 않으실 겁니다. 이 경우 아래에서 소개하는 방법대로 하시면 충분히 해결하실 수 있으니 참고하시기 바랍니다.

도형을 그려 넣기 전에 캔버스의 사각형 테두리에 안내선을 만들어 주세요. 안내선을 만드는 방법은 저번 글 썸네일 이미지 만들기 3탄에서 중간에 잠깐 소개를 해드렸으니 참고해보시고요.
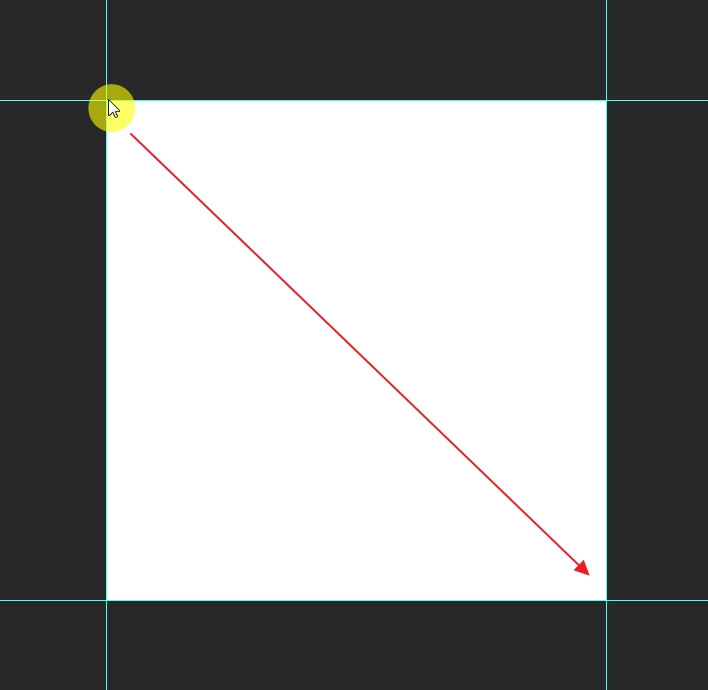
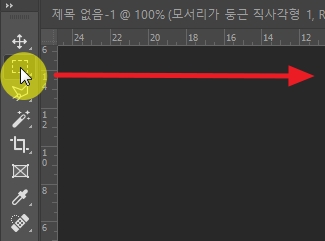
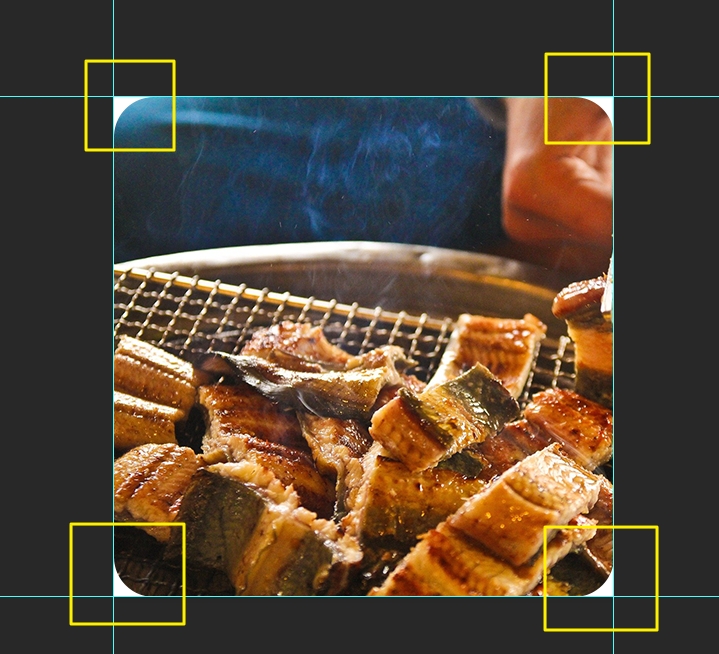
위 사진처럼 좌측의 모서리 부분에서 빨간색 화살표 방향으로 우측 하단의 모서리 끝 부분까지 마우스 드래그하여 도형을 만들어 주시면 됩니다. 어차피 끝에서 끝으로 마우스를 이동 시켜 만드는 거라 괜찮겠지만, Shift를 누른 상태에서 그리면 정방형 사이즈로 고정된 상태에서 그려집니다.

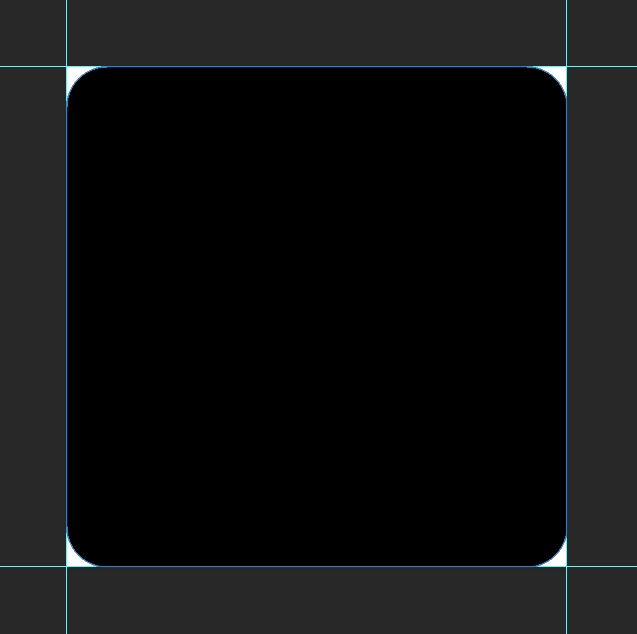
그러면 위와 같이 캔버스를 꽉 채우는 도형이 그려집니다. 저는 기본으로 설정되어 있는 검정색으로 도형을 만들었는데, 꼭 검정색으로 하지 않아도 됩니다. 이렇게 작은 화면에 단일 작업을 하는 경우에는 어떤 색상이어도 크게 상관없지만, 큰 캔버스에 여러 개의 작업을 하는 경우에는 작업의 혼동을 막기 위해 색상을 다르게 해주셔도 좋습니다.

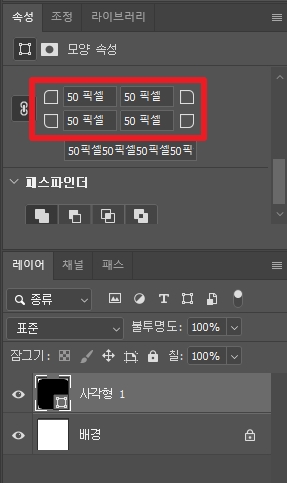
그러면 이렇게 기본 캔버스 위쪽으로 도형 작업을 진행한 레이어가 생성된 것을 볼 수 있습니다. 여기서 사각형 모서리를 더 둥글게 만들고 싶으면 도형 속성에서 패스(Path) 값을 더 주면 금방 해결 할 수 있습니다.

위 빨간 박스 부분에 패스 값을 더 늘려주면 됩니다. 둥근 사각형이 아니라, 완전한 사각형인 상태에서도 이 부분의 패스 값을 더 늘려주면 모서리가 둥근 모양의 사각형을 만들 수 있습니다. 쉽죠?
이미지 불러오기 → 이미지 사이즈 조절하기
그 다음 순서는 썸네일에 활용 할 이미지를 불러오는 순서입니다. 단, 이미지의 크기는 캔버스 크기와 비슷한 크기를 사용하는 게 작업하기 쉽습니다.



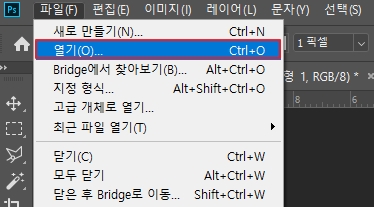
그러나 사용하고자 하는 이미지가 캔버스 크기 보다 부득이하게 클 경우에는 먼저 이미지의 사이즈를 조절 해줘야 합니다. 이미지를 불러 온 상태에서 아래 순서대로 해주시면 됩니다.


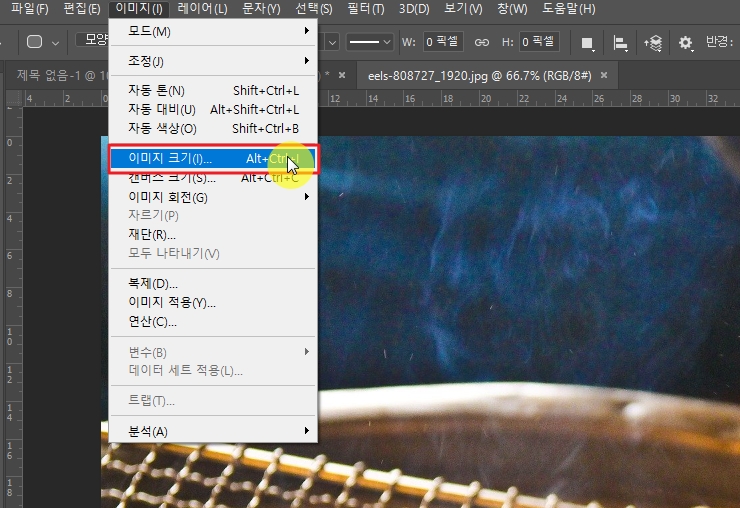
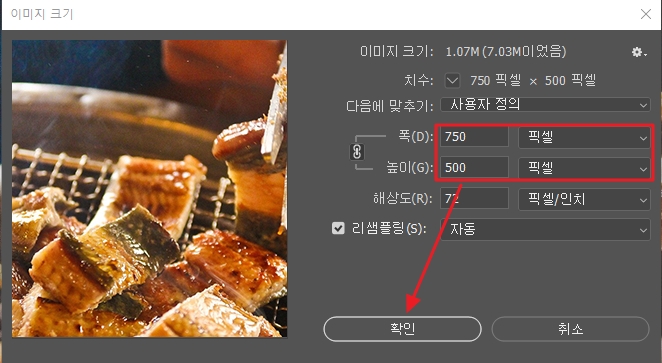
상단 메뉴에서 이미지→ 이미지 크기를 클릭하셔서 위와 같이 픽셀 단위를 수정하여 크기를 조절해주시면 됩니다. 여기서 가로, 또는 세로 중에서 하나를 기준으로 삼고 캔버스 크기와 맞게 조절해주시면 됩니다.
사실, 이미지 사이즈를 조절하는 작업은 현재 작업을 하고 있는 문서에서 진행을 하셔도 됩니다.
여러분의 이해를 돕기 위해 새 문서에서 작업 하는 것을 보여드렸습니다만, 작업하고 있는 캔버스로 불러오기 하여 위와 같은 방법으로 진행하셔도 무방하며, 단축키 Ctrl + T를 눌러 이미지의 크기를 강제적으로 조절 할 수도 있습니다.
작업 중인 화면으로 이미지 붙여넣기


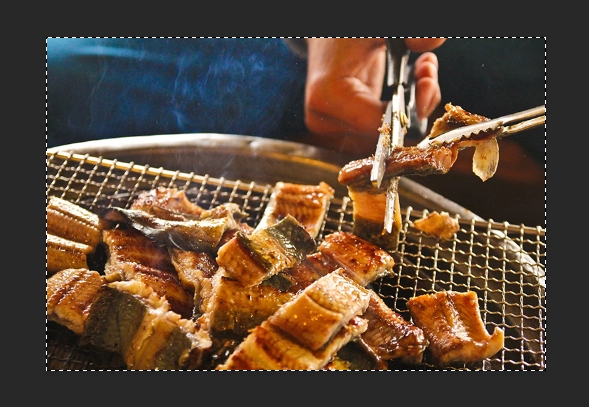
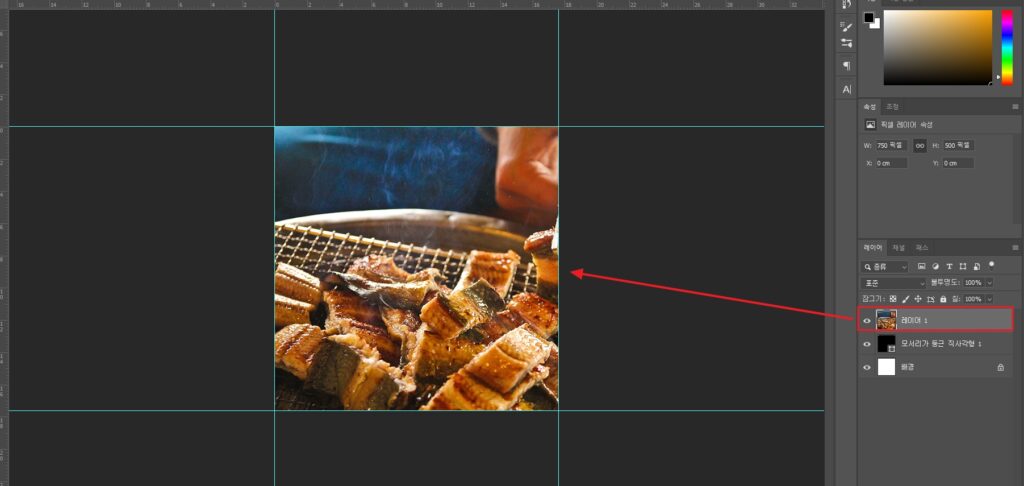
레이어 창에서 크기를 조절한 이미지 레이어를 선택해주시고, 좌측 작업 툴에서 선택 윤곽 도구를 클릭하신 후에 우측의 사진처럼 이미지 테두리에 마우스 드래그를 하여 선택해주세요. 빨간 박스로 표시해 놓은 것처럼 선택해주시면 됩니다.

그러면 이런 식으로 점선이 생기면서 현재 선택된 이미지를 표시해 줍니다. 이 상태에서 Ctrl + C/V로 현재 작업 중인 화면에 ‘붙여 넣기’를 해주시면 됩니다.

레이어 박스에 방금 가져 온 새로운 레이어가 생기면서 사각형 도형 위쪽으로 이미지가 불러와 집니다. 이제 부터는 클리핑 마스크를 활용하여 이미지의 모서리를 둥글게 만들어 주는 작업만 남았습니다. 버튼 몇 번만 클릭하면 되는 부분이라 어렵지 않게 할 수 있습니다.
‘클리핑 마스크’를 활용하여 모서리 둥글게 만들기


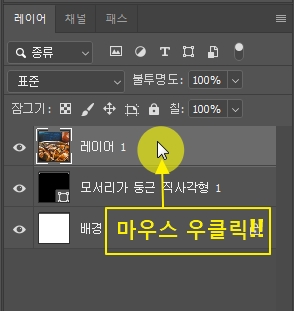
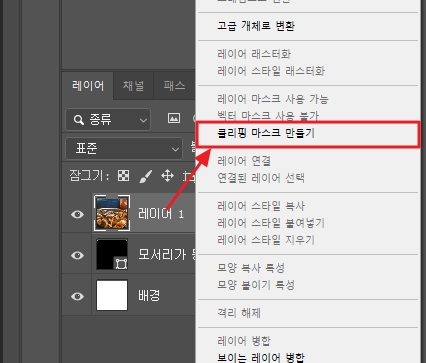
위 순서대로 이미지 레이어에 마우스 우클릭을 하신 후, 클리핑 마스크 만들기를 클릭해주세요.

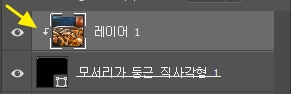
그러면 이렇게 레이어1의 앞에 아래로 구부러진 화살표가 생기면서 처음에 만들어 놓은 도형의 사이즈에 맞게 맞춰집니다. 이해하기 쉽게 말씀드리면, 마지막으로 불러 온 이미지를 처음 만들어 놓은 도형 안으로 집어 넣는 개념이라고 보시면 되겠습니다.

완성 됐습니다! 이 상태에서 불러 온 이미지의 다른 부분을 보여지게 하고 싶다면, 마우스 드래그를 통해 간단하게 해결 할 수 있습니다. 캔버스 위에 놓여 있는 이미지를 마우스 좌클릭을 한 상태로 드래그 하여 맞춰주면 됩니다.

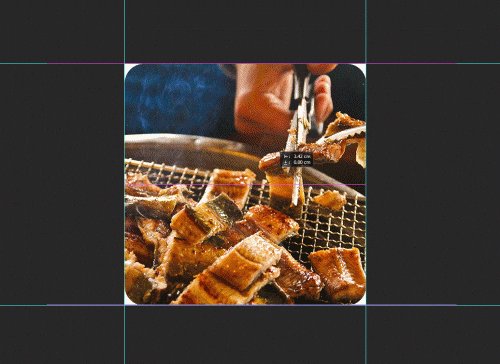
이해 되셨죠? 이런 식으로 드래그 해서 이미지의 원하는 부분이 보여질 수 있도록 조정해주면 되는 겁니다.
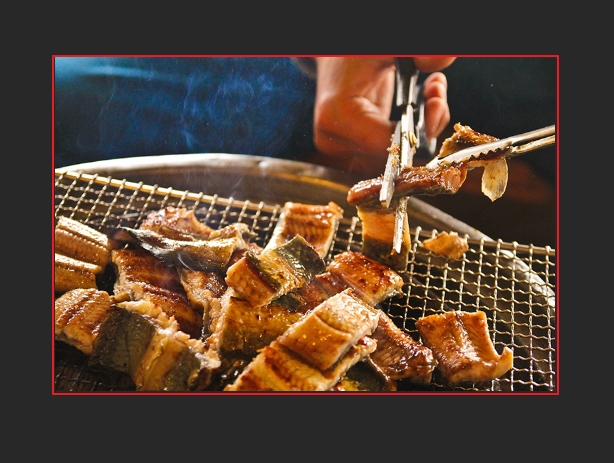
드디어 완성된 ‘모서리가 둥근’ 이미지!

이미지 구도 조절 후, 내보내기 하여 JPEG 확장자로 저장한 이미지입니다. 글을 쓰실 때 썸네일 이미지로 활용하실 분들은 레이어를 추가 생성하셔서 글의 주제와 관련된 문구나 부가적인 효과를 넣어주면 됩니다.
글을 마치며
내용은 길었지만 숙달되면 누구나 쉽게 따라 할 수 있는 작업입니다. 보다 더 높은 퀄리티의 작업물을 원하신다면, 충분히 활용 할 가치가 있다고 봅니다. 긴 글 읽어주셔서 감사합니다. 끝!
함께 보면 좋은 글
👍 포토샵으로 블로그 썸네일 만들기_3탄(초간단한 버전)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“포토샵으로 이미지 모서리 둥글게 만드는 방법!”에 대한 2개의 생각