이번에는 정말 간단한 버전의 블로그 썸네일 만드는 법에 대해 알아보도록 하겠습니다. 그렇게 대단할 것도 없지만 지금까지 알려드렸던 방법보다는 훨씬 간단하고, 포토샵만 설치되어 있으면 누구나 1분만에 완성 할 수 있는 아주 간단한 방법입니다.
만드는 방법이 쉬운만큼 퀄리티는 낮지만 심플하면서도 글씨체만 잘 사용한다면 고급져 보이는 효과도 있을듯 합니다. 아래 내용에 따라 잘 따라해보시기 바랍니다.
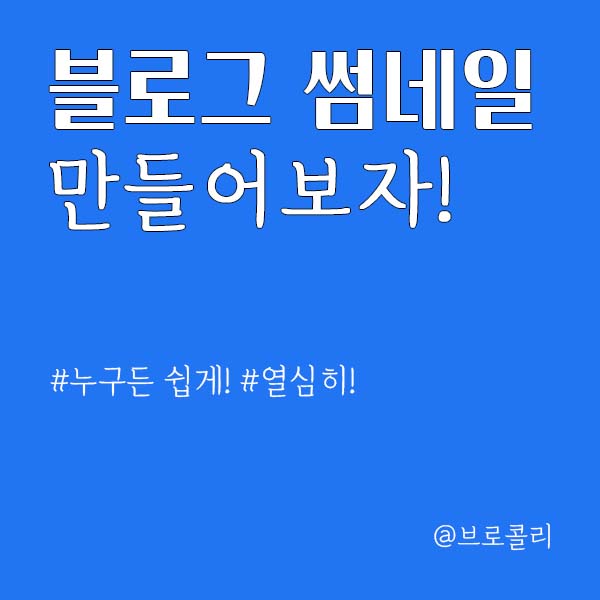
오늘 만들어 볼 블로그 썸네일은!?

정말 심플하죠? 색종이 같은 캔버스 위에 글의 메인 주제에 대한 키워드를 적어 넣는 방식으로 심플하게 제일 많이 사용하는 방법이지 않을까 생각해봅니다. 다만, 썸네일에 사용하는 폰트를 어떤 것을 사용하느냐에 따라 결과물의 퀄리티라던지, 사용자의 호불호가 갈린다는 것과 글자수가 너무 많으면 조잡해 보인다는 단점이 있습니다.
캔버스 크기는 언제나 정방형 1:1 비율로!
썸네일은 정방형 크기로 하는 게 제일 낫다고 생각합니다. 대략적인 픽셀 크기는 400 픽셀, 혹은 500 픽셀 정도가 딱 적당한 것 같네요. 이 전에는 16:9 비율로도 만들어 사용해보는 등 여러가지 시도를 해봤는데, 1:1 비율로 깔끔하고 심플한 게 제일 베스트인 것 같습니다.

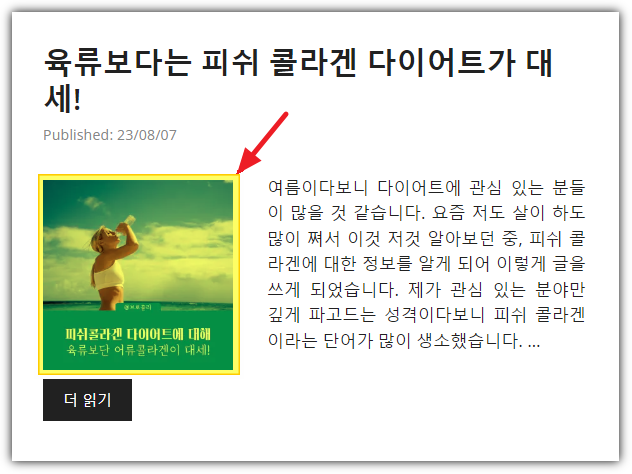
저의 티스토리 블로그 메인화면입니다. 썸네일의 크기 비율을 1:1 정방형으로 맞췄을 때, 위 그림처럼 블로그 메인 화면에서 봤을 때에도 이미지가 잘려 보이지 않고 깔끔하게 보입니다.

워드프레스도 마찬가지입니다. 픽셀 사이즈를 정방형으로 설정했을 때, 외관 상 보기에도 깔끔하고 방문자들에게 제대로된 내용을 전달 할 수 있다는 장점이 있다보니 저는 무조건 1:1 비율을 선호하는 편입니다.
작업에 필요한 레이어 개수

해당 썸네일을 만드는 작업에 필요한 레이어의 개수는 위와 같습니다. 썸네일 자체가 너무 심플하다보니 색상이 들어간 레이어에 텍스트 레이어 정도만 들어가면 끝입니다. 저같은 경우는 예시로 만든 썸네일 이미지에 글씨체를 각각 다르게 적용했다보니 레이어 개수가 불필요하게 많아졌는데, 굳이 이렇게까지 하지 않으셔도 됩니다.
제일 먼저 해야하는 작업
우선 원하는 색상을 선택하여 캔버스의 배경 색상을 채워줍니다. 이런 심플한 작업은 그냥 기본으로 깔려 있는 배경 레이어에 색상을 채워줘도 무방한데, 저는 습관이 되어 있어서 항상 새로운 레이어를 만들어주는 편입니다. 이건 여러분들이 원하는대로 하시면 됩니다.
안내선 레이아웃 생성하기
메인 제목을 적어 넣기 전에 캔버스 화면에 안내선을 세팅해주면 좋습니다. 이렇게까지 정성들여 할 필요는 없지만, 블로그 썸네일을 완성했을 때 나름 정돈된 느낌을 주기도 합니다.

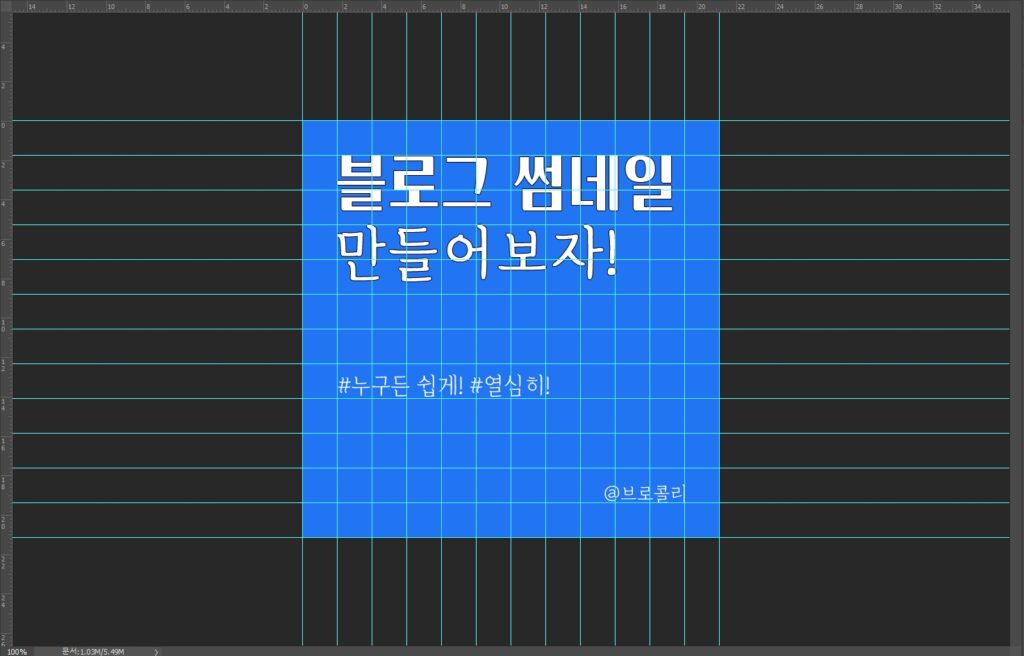
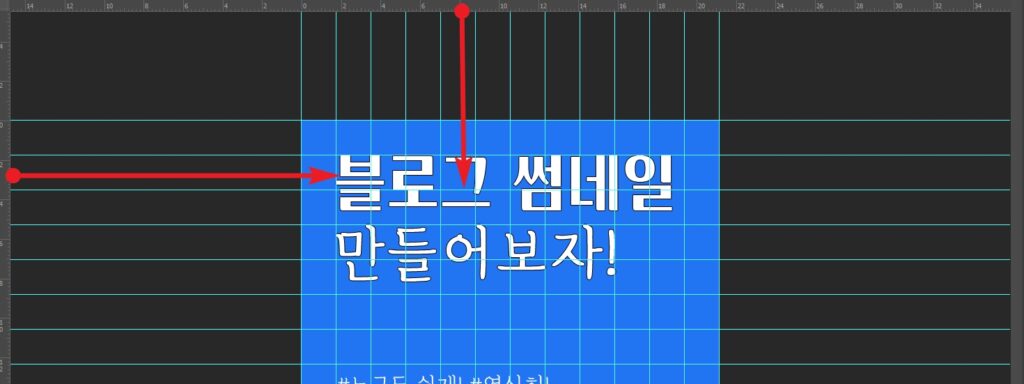
바로 위 그림처럼 정확한 간격 조절을 위해 안내선을 세팅해주는 것입니다. 말씀드렸듯이 이 과정은 안하셔도 됩니다만, 조금이라도 비뚤어지거나 엇나가는 걸 못 볼 정도로 꼼꼼하신 분들은 해주면 좋습니다.

안내선을 만드는 방법은 두 가지가 있습니다. 하나는 사용자가 직접 지정하여 끌어다 놓는 방식으로 세팅하는 것과 위 그림처럼 캔버스 전체에 일정 간격에 맞춰 편한 작업을 할 수 있게끔 세팅하는 방법이 있습니다.
키보드의 Ctrl+R 단축키를 누르면 상단과 좌측에 눈금자가 생기는데요. 그림에서 보시는 것처럼 눈금선에서 마우스 왼쪽 버튼으로 드래그하여 원하는 위치에 끌어다 놓으면 됩니다. 다만, 지금은 캔버스 전체에 일정 간격에 맞춰 세팅을 해야 하기에 이 방법은 쓰지 않습니다.


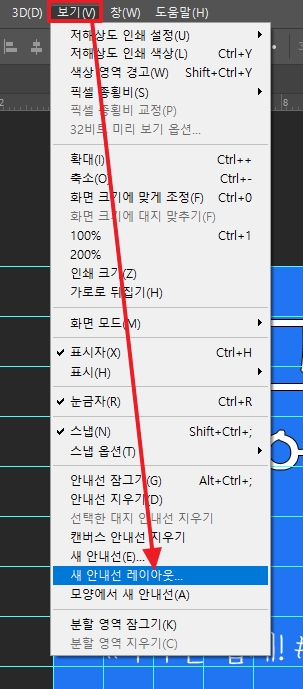
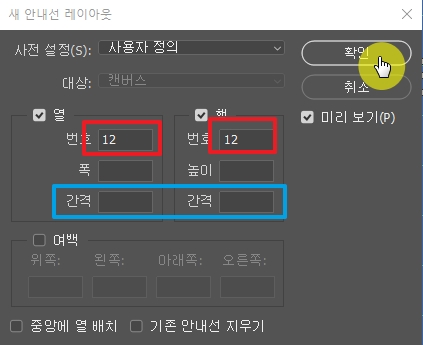
위 그림처럼 따라해주시면 됩니다. 포토샵 상단 메뉴에서 보기→새 안내선 레이아웃을 클릭하면 창이 뜨는데, 열과 행에 각각 체크를 해주신 후, 번호를 12로 맞춰주시고 확인 버튼을 누르면 됩니다.
지금 저는 기존에 작업하던 PSD 파일을 다시 열어서 사용하고 있기 때문에 파란 박스의 간격 부분에 아무런 값도 적혀 있지 않습니다. 새로 만들기를 하셔서 작업하시는 분들은 소수점으로 된 숫자가 적혀 있을텐데, 이 숫자를 모두 0으로 맞춰주시면 됩니다.
폰트 배치하기

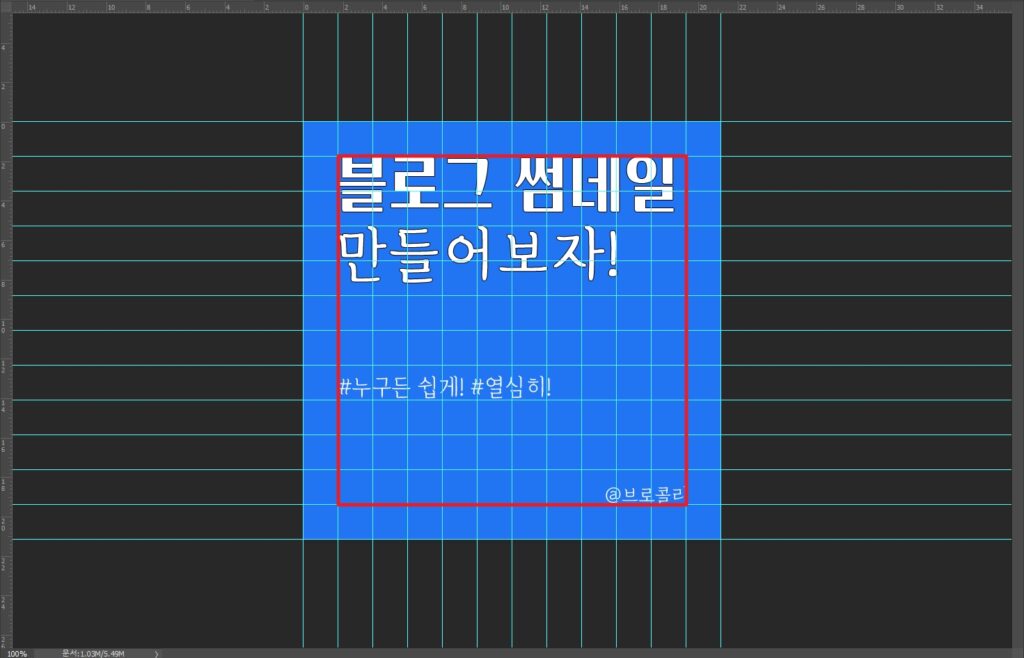
마지막으로 글 제목의 키워드를 배치하는 작업입니다. 위 그림에서 보시는 바와 같이 안내선 기준 상,하,좌,우에 1칸의 여백을 남겨두고 폰트를 배치했습니다. 해당 썸네일에 사용한 글씨체는 제가 한때 애용했던 카페 24 시리즈의 폰트인데, 깔끔해보이는 고딕체를 사용해도 잘 어울릴 것 같습니다.
글씨체 크기, 자간(간격)




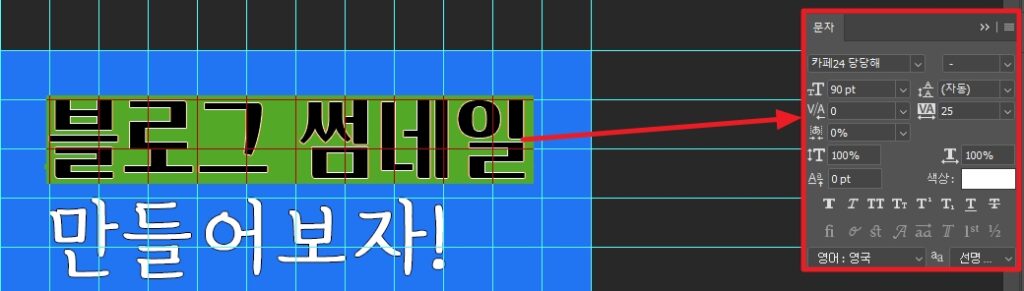
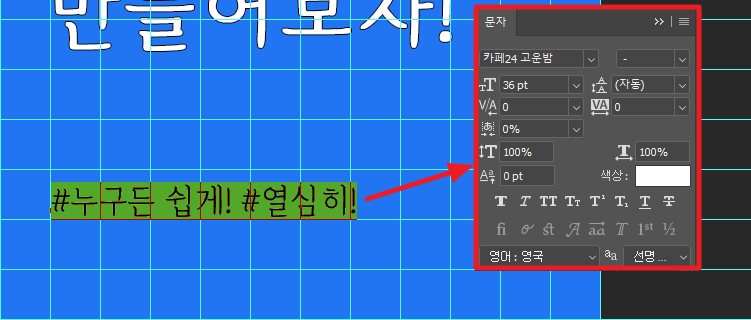
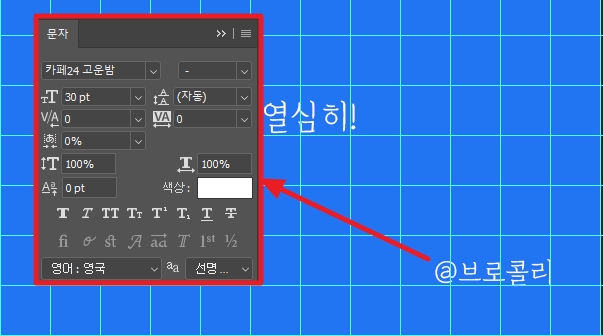
블로그 썸네일/만들어 보자!/해시태그 문구/닉네임 등 각각 하나의 레이어로 구성되어 있습니다. PC로 보고 계시는 분들은 위 그림을 참고해주시면 되고, 모바일로 보시는 분들은 아래의 내용을 보시면 되겠습니다.
- 블로그 썸네일 – 폰트: 카페24 당당해 / 크기: 90pt / 자간(VA): 25
- 만들어 보자! – 폰트: 카페24 고운밤 / 크기: 90pt / 자간(VA): 25 / 효과: Bold(진하게)
- 해시태그 문구 – 폰트: 카페24 고운밤 / 크기: 36pt / 자간(VA): 0
- 닉네임 – 폰트: 카페24 고운밤 / 크기: 30pt / 자간(VA): 0
폰트의 크기나 효과적인 부분에 있어선 위 내용을 참고하셔서 따라해주시면 되며, 제가 만든 것 보다 더 깔끔한 폰트를 원하시는 분들은 이전에 소개해드렸던 눈누 사이트를 참고하시면 될 것 같습니다. 더불어서 포토샵 사용이 어려운 분들은 미리캔버스라는 사이트를 활용해보시는 것도 좋은 방법입니다. 이에 대한 자세한 소개 및 사용법은 가장 하단의 함께 보면 좋은 글의 링크를 참고해주시면 될 것 같습니다.
글을 마치며
사실 제일 중요한 것은 썸네일 이미지처럼 겉으로 보여지는 것이 아니라, 속에 들어 있는 알맹이가 제일 중요하다고 생각합니다. 빈 수레가 요란하다는 말처럼 겉은 화려한데 속이 비어 있는 부실한 콘텐츠를 생산한다면 사람들이 읽지 않는 글이 되어버리니까요.
아시겠지만 블로그 썸네일은 독자들이 내 글을 더 쉽게 이해 할 수 있도록 거들어 주는 역할만 할 뿐, 글 자체가 될 수는 없습니다. 모쪼록 저의 글을 읽어주시는 여러분들께 조금이나마 도움되셨길 바라며 이상 글을 마치겠습니다. 짧지 않은 글 읽어주셔서 감사합니다. 끝!

“포토샵으로 블로그 썸네일 만들기_3탄(초간단한 버전)”에 대한 1개의 생각