블로그를 운영한다면 스킨 뿐만 아니라, 내가 직접 작성하는 글의 퀄리티도 높이고 싶을 것입니다. 경험해보니 나의 글을 대표하는 썸네일을 대충 만들어 올리는 것보다는 뭔가 정돈되어 보이고 완성도 높은 대표 이미지를 사용했을 때, 확실히 검색 유저들의 유입이 늘어나는 것을 느꼈습니다.
그래서 이번 시간에는 글의 퀄리티를 조금이라도 높이고자 하는 분들을 위해 포토샵을 활용하여 블로그 썸네일을 만드는 법에 대해 공유해볼까 합니다. 사실, 저는 포토샵 전문가도 아니고 지식이 월등히 많은 것도 아니라, 제가 전달 드리는 지식적인 부분에 대한 깊이는 얕을 수 있으니 참고해주시기 바랍니다.
꽤나 오랜 시간동안 블로그를 운영하면서 어쩔 수 없이 스스로 터득했던 (완전 초보 수준에서의) 포토샵 기술을 공유해드리니 관심 있으신 분들은 꼭 정독해주시기 바랍니다.
블로그 썸네일 작업을 위한 포토샵 다운로드

저의 글에서는 포토샵 파일을 따로 공유해 드리지는 않고, 프로그램 설치에 대해 설명을 잘 해놓은 다른 분의 글을 공유해드리니 아래의 글을 보고 잘 따라해 보시기 바랍니다. 해당 글은 살짝 오래된 글이다 보니 최신 버전에 대한 설치 방법은 다른 글을 참고해보세요. 솔직히 거기서 거기라 완전 전문가가 아니고서야 큰 차이는 느끼지 못하실겁니다.
위 링크의 글을 참고해보시면 포토샵 설치부터 정품 인증에 대한 방법까지 꼼꼼하게 설명되어 있으니 처음부터 천천히 따라해보시기 바랍니다. 참고로 저는 지금 포토샵 CC 2021 버전을 사용하고 있습니다. 얼마 전에 컴퓨터를 업그레이드 하면서 최신 버전으로 설치했는데, 이전 2019 버전과 큰 차이점은 느끼지 못하고 있습니다.
작업 전, 블로그 썸네일의 스타일 구상하기
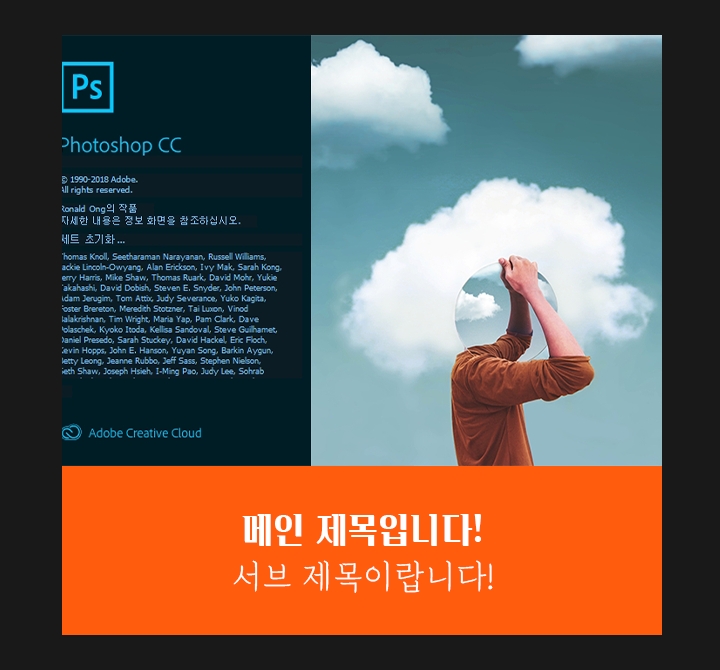
썸네일을 만들기 전에 제일 먼저 하셔야 할 것은 ‘어떤 스타일로 만들지’ 정하는 것이 제일 중요합니다. 대강의 구상이라도 없으면 포토샵만 만지작 거리다 결국엔 포기하게 되거든요!ㅎㅎ 일단 이 글에서는 가장 무난하기도 하면서 제가 직접 사용했던 디자인을 기준으로 설명 드리도록 하겠습니다.

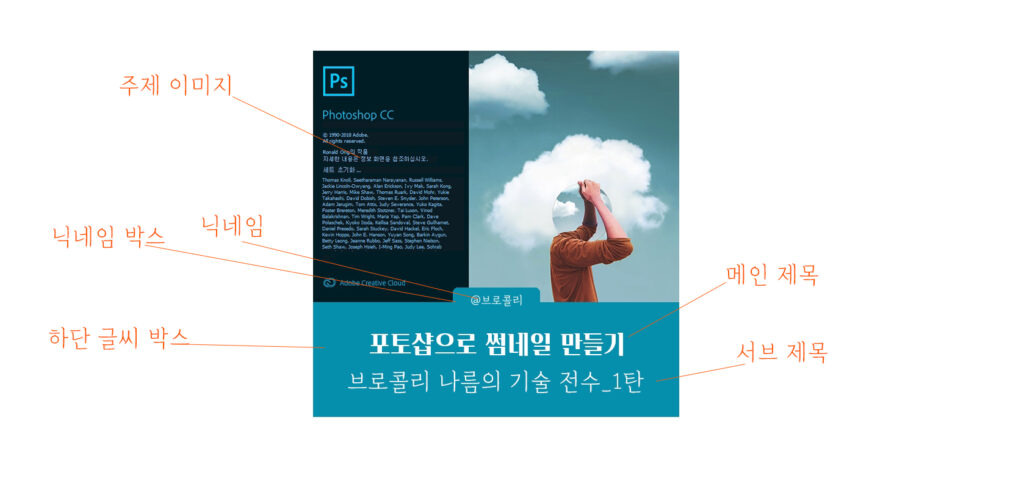
제가 만든 썸네일은 어렵지 않게 만들 수 있습니다. 구상하고 있는 레이어도 그렇게 많지 않아서 초보자 분들이나 깔끔한 스타일을 좋아하는 분들께 추천 드립니다. 포토샵을 어느 정도 사용 할 줄 안다면 위 그림을 보고 레이어를 어떤 방식으로 구상 할지 금방 떠오를 겁니다.
캔버스 크기 설정하기
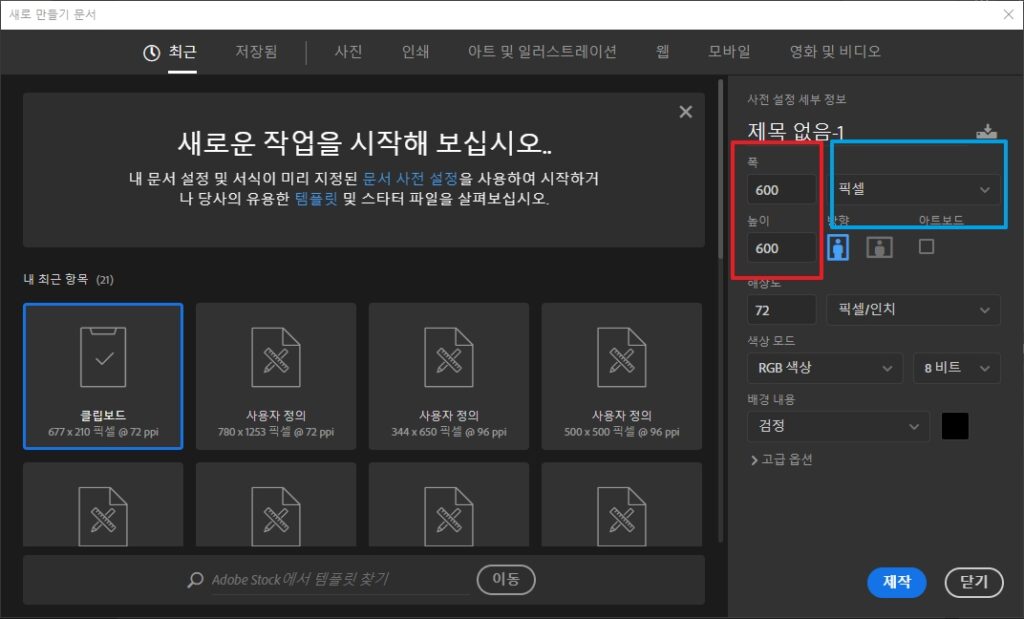
자, 다운로드 후 정품 인증까지 완료되셨다면, 포토샵을 실행해줍니다. 그리고 제일 먼저 하셔야 할 것이 캔버스의 크기를 정해주는 것인데요. 이 부분 역시 여러분이 원하는 사이즈를 알맞게 설정해주면 되지만, 처음이라 어떻게 해야 할지 난감하신 분들은 600 X 600 픽셀로 설정해주시면 되겠습니다.



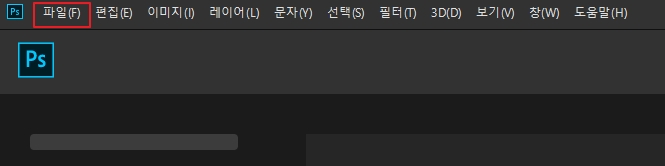
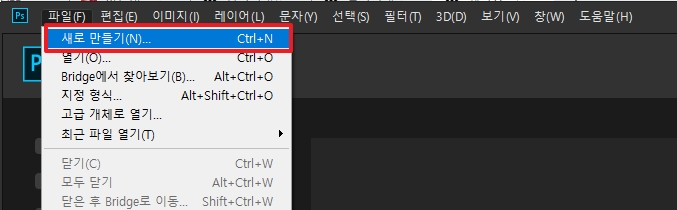
캔버스를 생성하는 순서는 파일→새로 만들기→원하는 픽셀 지정 후 ‘제작’ 버튼 순서대로 해주시면 됩니다. 말씀 드렸던 대로 픽셀을 설정해주시고, 바로 우측의 단위 설정 후 제작 버튼을 눌러주시면 되겠습니다. 포토샵 설치 후 처음 실행 할 때는 ‘센티미터’로 되어 있을텐데, ‘픽셀’로 바꿔 주면 됩니다.
작업 진행 전, 레이어 생성하기
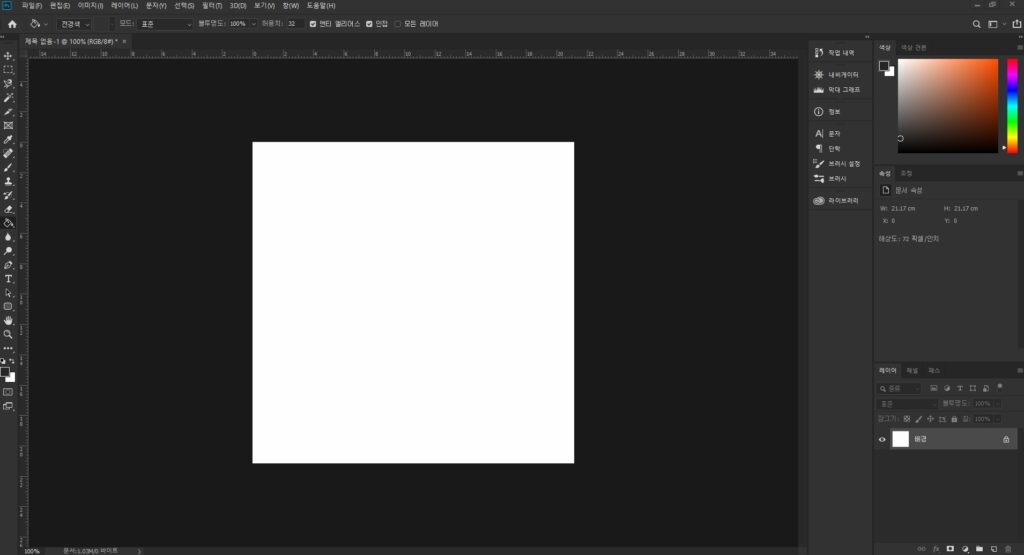
새로운 캔버스가 생겼습니다. (하단 첫번째 사진 참고)화면의 구성을 보면 중앙에는 작업 할 캔버스, 그리고 좌측에는 작업 툴 바, 우측 하단 쪽에는 레이어 박스가 보일겁니다. 제일 먼저 해줘야 할 것은 레이어를 생성해주는 겁니다.
아는 분들은 아시겠지만, 포토샵은 사진, 그림, 선 등 각 개체 하나 하나를 개별화 시킬 수 있습니다. 그렇다보니 작업을 하다가 틀린 부분이 있거나 맘에 들지 않는 부분이 있을 때, 해당 레이어만 별도로 수정을 하거나 삭제를 할 수 있어서 보다 세밀한 작업을 할 수 있다는 장점이 있습니다.
하지만, 포토샵에 대한 기본적인 이해가 없으면 많이 어려울 수 있으니 아래의 내용을 잘 보고 따라해주세요.

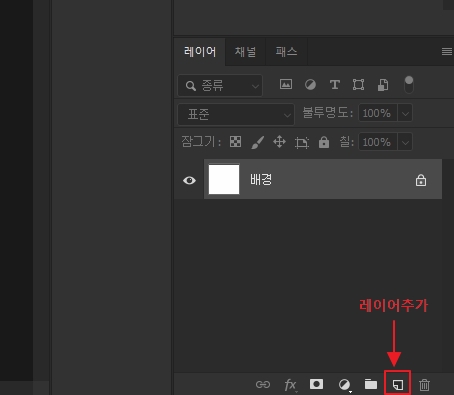
화면의 우측 하단에 보시면(레이어 박스), 아주 작은 버튼들이 보이실 겁니다. 제일 먼저 레이어를 추가 해줘야 합니다. 포토샵 2019 버전은 위 사진과 동일하게 종이가 접혀 있는 모양의 아이콘으로 되어있을 것이고, 2021 버전은 네모난 박스 안에 [+]가 들어가 있는 모양의 아이콘으로 되어 있습니다.


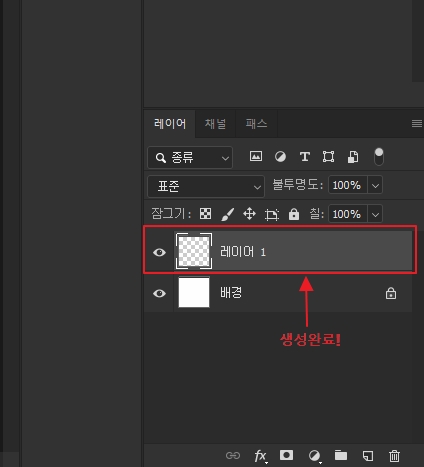
위 그림처럼 레이어 추가 버튼을 누르면 배경이라고 되어 있는 레이어 위에 “레이어1”이 추가적으로 생성됩니다. 앞으로도 포토샵 작업을 하면서 다음 작업으로 넘어 갈 때, 레이어를 추가 생성하는 것을 습관 들여 놓으셔야 합니다.
그리고 작업을 할 때는 오른쪽 그림처럼 반드시 레이어가 선택된 상태여야 원활한 작업이 진행된다는 점 잊지 마세요! 레이어가 선택되어 있지 않거나 다른 레이어가 선택되어 있으면, 오류 메시지가 뜨거나 엉뚱한 곳에 작업이 되니 꼭 숙지하시기 바랍니다.
레이어 생성 후, 하단 색상 바(Bar) 만들기


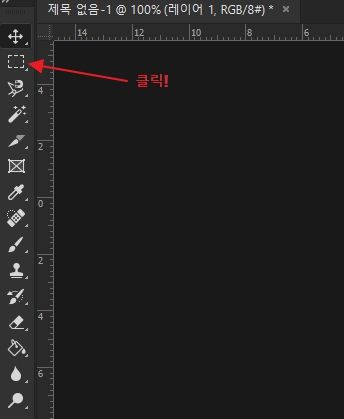
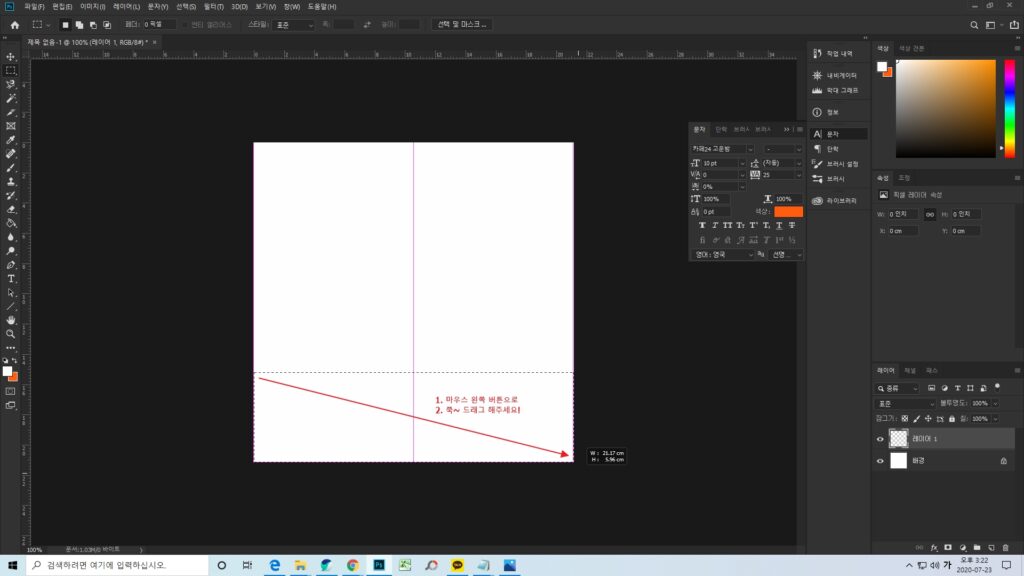
글의 주제가 들어갈 부분을 만들어 줄 겁니다. 블로그 썸네일을 만드는 부분에 있어서 기준점이 되기도 하는 부분인데요. (새로 생성한 레이어가 선택된 상태에서) 좌측의 사각형 선택 윤곽 도구를 눌러준 후에 우측의 그림처럼 적당한 곳을 기준으로 잡고 빨간색 화살표 방향대로 쭉~ 드래그 해주세요.
이곳은 글의 메인 제목과 서브 제목이 들어갈 공간입니다. 메인 제목만 넣을 생각이라면 높이를 조금 더 낮게 잡아줘도 됩니다. 이제 캔버스에 생겨난 점선 박스에 색상을 넣어줘야 합니다.


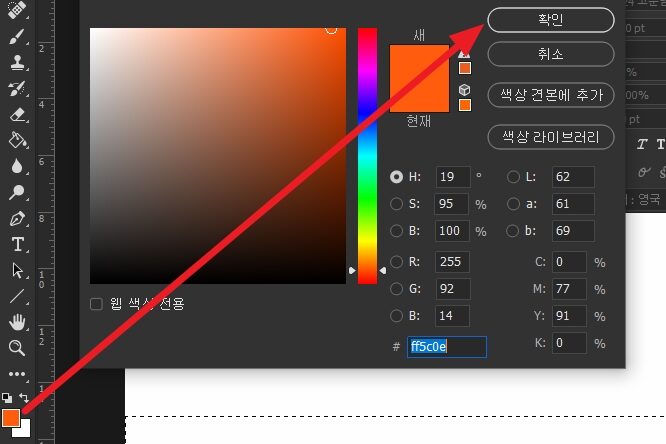
이제 페인트 도구로 색상을 채워 넣어야 합니다. 페인트 통 모양의 아이콘을 선택하신 후, 가장 하단의 색상 아이콘을 클릭하여 원하는 색상을 변경해줍니다.


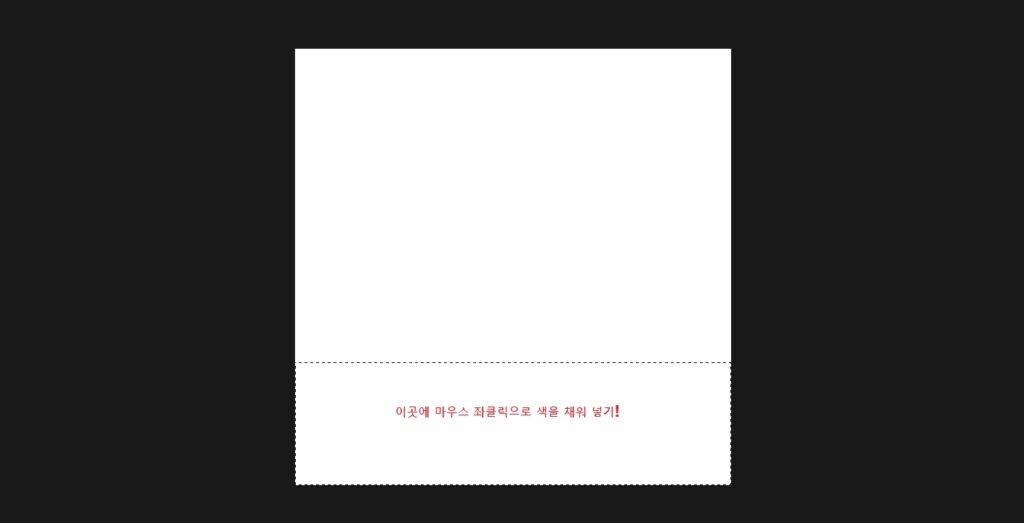
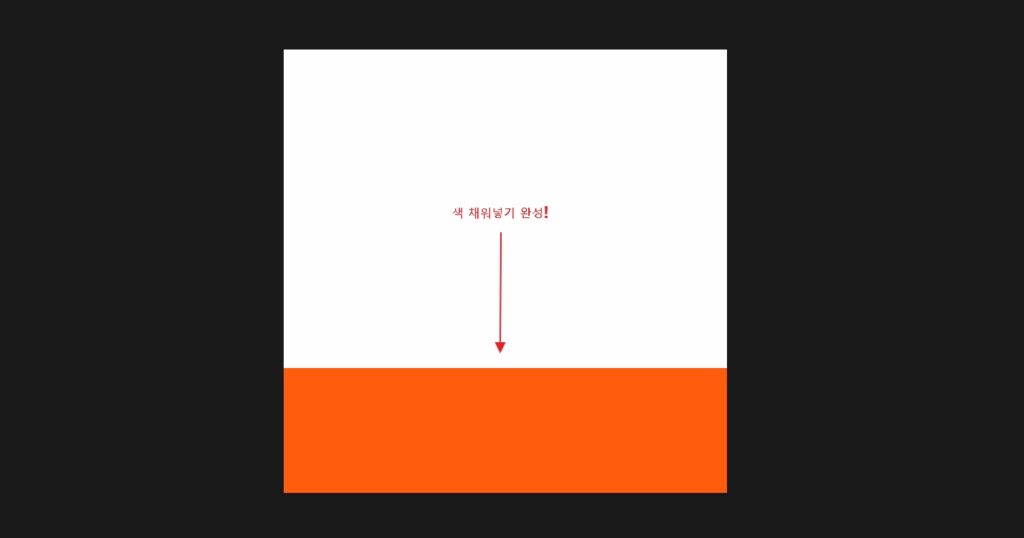
그리고 점선 박스 안 쪽에 마우스 좌클릭을 하셔서 색을 넣어주세요. 모든 작업을 마치고 나면 위 그림의 주황색 부분에 메인 제목과 서브 제목을 넣어주면 됩니다.

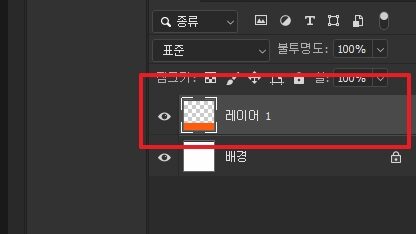
지금까지 잘 따라오셨다면 이런 식으로 새로 생성한 레이어1에 캔버스 화면과 같이 주황색 바가 생긴 것을 볼 수 있습니다. 여기서 팁을 드리면, 빨간 박스의 “레이어1”이라는 글씨를 더블 클릭하면 선택한 레이어의 이름을 변경 할 수 있습니다.
지금 이 글에서는 굳이 신경을 쓰지 않아도 되는 부분이긴 하지만, 작업량이 많아지면 많아질 수록 레이어의 개수도 늘어나서 나중에는 뭐가 뭔지 헷갈리게 되는 경우가 생기니 레이어의 이름을 바꿔주는 습관을 가지면 좋습니다.
닉네임을 입력 할 도형 넣기
그 다음은 닉네임을 적어 줄 도형을 그릴 차례입니다. 누차 강조 드리지만 다음 단계로 넘어 갈 때는 항상 레이어를 추가 생성하는 것을 잊지 마세요. 그렇지 않으면 전 단계 ‘레이어1’에서 작업한 내역과 하나로 합쳐져 버리기 때문입니다.
이렇게 되면 작업한 내용의 수정이 필요할 때 약간의 번거로움이 생깁니다. 물론, 되돌리기 명령어인 Ctrl+Z를 사용하여 작업물을 이전 단계로 되돌릴 수 있기는 하지만, 이것도 되돌릴 수 있는 한계가 있으니 명심하시기 바랍니다.


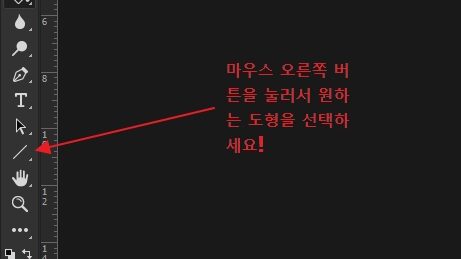
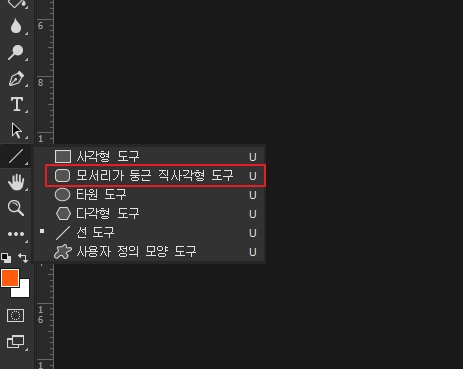
위쪽 그림처럼 도형 툴에 마우스 우클릭을 하셔서 원하는 도형을 선택해주시면 됩니다. 지금 이 글에서는 모서리가 둥근 직사각형 도구를 선택해주세요.

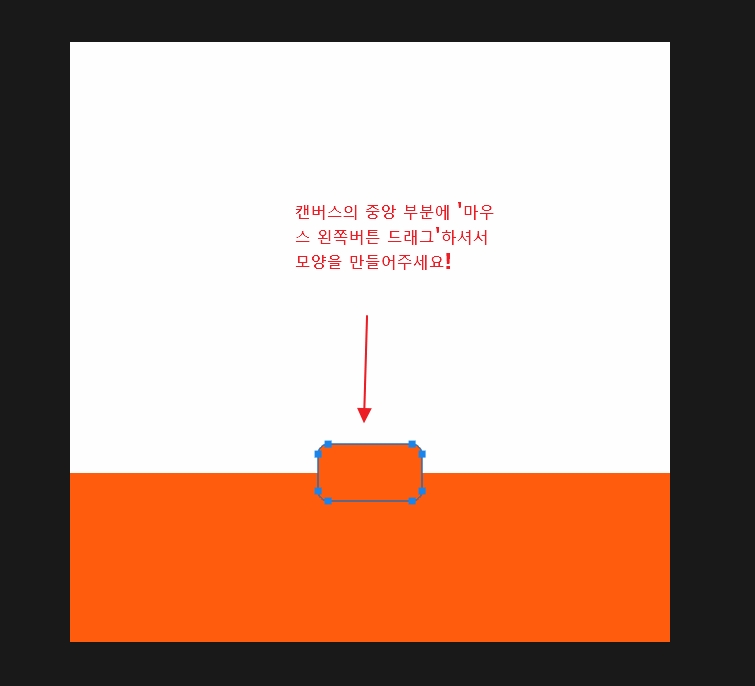
그리고 캔버스 화면에 정중앙쯤 되어 보이는 곳에 마우스 왼쪽 버튼으로 드래그하여 원하는 크기 만큼 도형을 만들어 주세요. 도형 주변에 생기는 파란색 실선은 “해당 도형의 레이어가 선택되었다!”라는 것을 의미합니다.
보통 도형을 만들고난 직후에 이렇게 선택된 표시가 나타납니다. 다른 레이어를 선택하거나 신경 쓰지 말고 다른 작업을 이어서 진행하면, 파란색 테두리 선은 알아서 사라집니다.

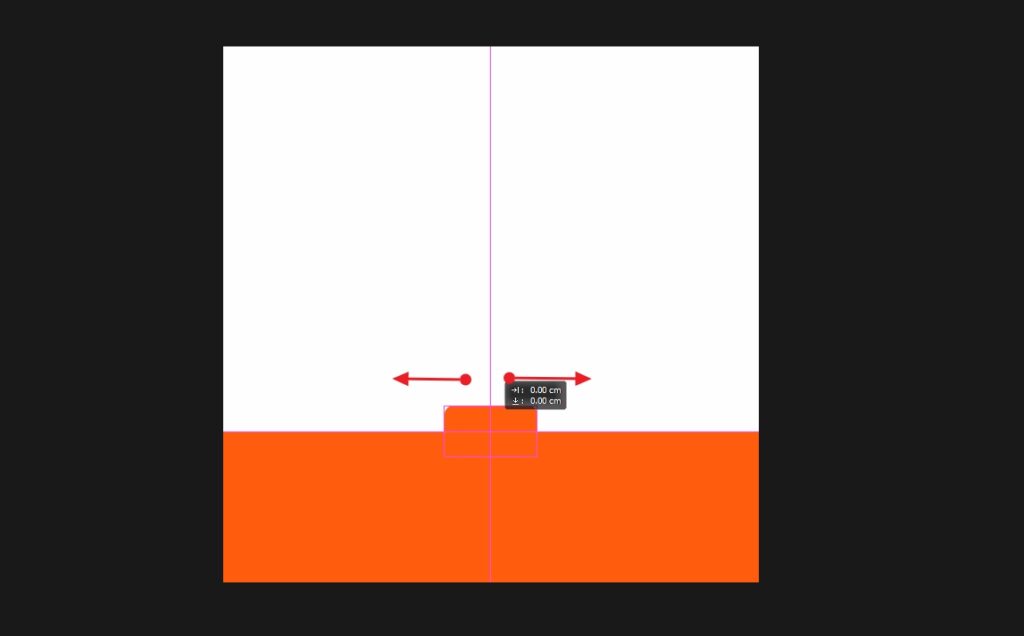
도형 생성이 완료된 후에는 보기 좋게 만들기 위해서라도 중앙 정렬을 해주는 게 좋겠죠! 좌측 작업 메뉴에서 가장 상단에 있는 이동 도구를 선택해주세요. 위 그림처럼 생겼습니다.

그리고 캔버스 화면에 있는 사각형 도구를 클릭한 상태에서 중앙을 맞춰주면 됩니다. 대략 중앙 위치에서 좌우로 왔다 갔다 하다보면, 그림처럼 핑크색 선이 나타나면서 중앙 정렬이 완료됐다는 신호를 줍니다.
닉네임 및 메인 제목, 그리고 서브 제목 넣기

거의 다 끝나갑니다. 사실 캔버스에 문구를 넣는 것은 굉장히 쉬운 작업이라 디테일한 설명은 생략하도록 하겠습니다. 일단 좌측 작업 메뉴에서 T라고 써져 있는 아이콘을 눌러주세요. 그리고 아까 메인 제목을 넣기 위에 생성한 하단 색상 바(bar) 영역에 마우스 좌클릭을 하시면 텍스트를 입력 할 수 있는 상태가 됩니다.


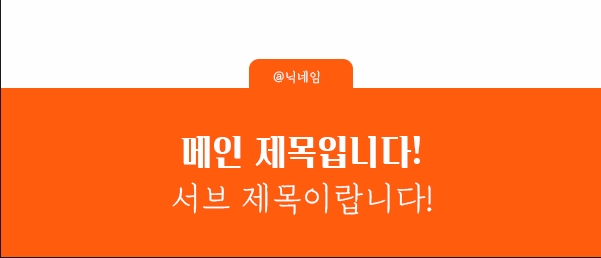
이런식으로 생성됩니다. 이제 저기에 메인 제목과 서브 제목, 그리고 작은 도형 위에 여러분들의 닉네임을 적어주시면 됩니다. 단, 메인 제목과 서브 제목은 레이어를 각각 하나씩 잡아주는 게 좋습니다. 나중에 계속 사용하게 될 때 편하거든요.
위쪽 그림의 예시를 보세요. 이렇게 메인 제목 부분에는 볼드(Bold) 처리를 하여 더 강조를 할 수도 있고, 다른 폰트를 사용하여 좀 더 특별한 블로그 썸네일을 만들 수 있습니다.
메인 제목에는 카페24 단정해라는 폰트를, 닉네임과 서브 제목에는 카페24 고운밤이라는 폰트를 사용했습니다. 해당 글꼴은 바로 직전의 글에서 소개해드렸던 눈누라는 사이트를 통해 다운 받았습니다. 무료 글꼴 사이트 눈누의 사용법을 참고해보시면 도움되실겁니다.
블로그 썸네일에 활용할 이미지 넣기
이제 블로그 썸네일에 빠져선 안되는 이미지 작업입니다. 아마 이게 제일 쉬운 작업이지 않을까 싶습니다. 이미지가 저장되어 있는 폴더에서 캔버스 화면으로 바로 드래그하여 끌어와도 되고, 파일→열기→이미지 선택 순서대로 불러와도 됩니다.

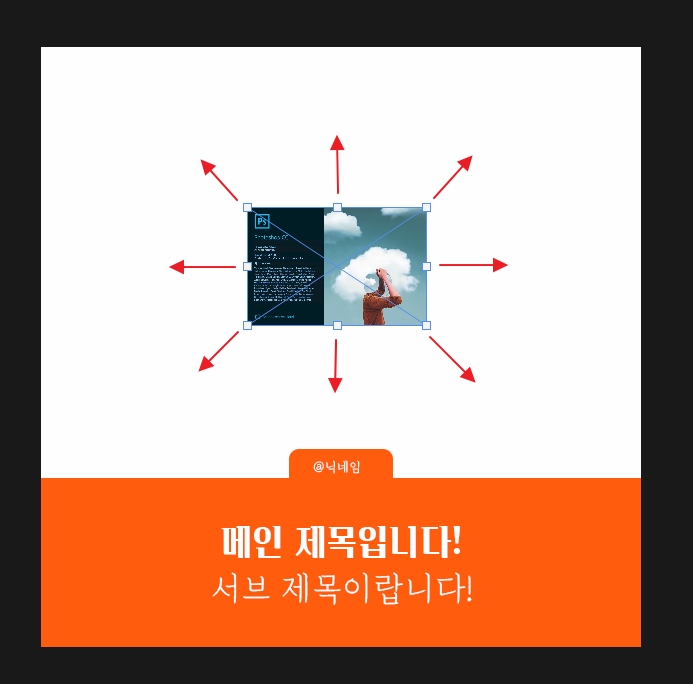
이미지를 불러오면 그림처럼 사이즈를 조절 할 수 있는 상태로 불러와집니다. 그 상태에서 캔버스 화면의 크기에 맞게 사이즈를 조절해주시고 ENTER 버튼을 누르면 바로 적용됩니다. 사이즈 조절에 실수가 있다면, 단축키 [Ctrl+T]를 눌러 다시 조절 할 수 있습니다.

자, 그런데 ENTER를 눌렀더니 아까 만들었던 사각형 도형이 사라졌습니다. 왜 그럴까요!? 아까 위에서도 말씀 드렸듯이 포토샵에서의 모든 작업은 각 하나 하나의 개체(레이어)가 쌓여 나가서 이루어지는 작업이라고 안내 해드렸습니다.
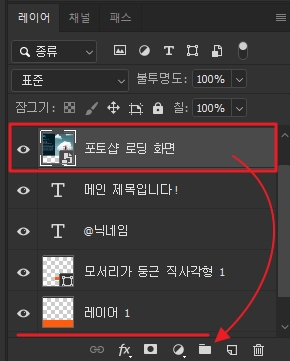
즉, 위와 같은 상황이 벌어지는 이유는 캔버스에 불러온 이미지가 주황색 사각형 도형보다 더 위에 쌓여 있는 레이어이기 때문입니다. 이런 경우에는 다음 아래와 같이 해주시면 됩니다.


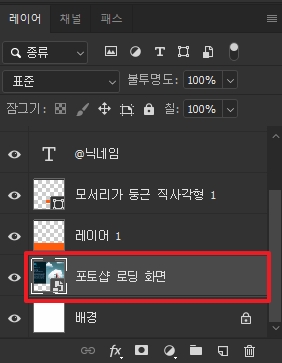
블로그 썸네일을 만들어 가는 과정에서 가장 마지막에 진행된 작업은 바로 ‘이미지 불러오기’였습니다. 그러니 좌측 사진처럼 이미지 레이어가 가장 위쪽에 쌓일 수 밖에 없는 것입니다. 해결 방법은 아주 간단합니다. 맨 위에 있는 이미지 레이어를 “레이어1” 아래쪽으로 옮겨주는 것입니다. 이렇게 하면 모든 작업이 완료됩니다.
그러나 너무 화려한 이미지는 독자들의 집중력을 분산 시킬 수 있습니다. 블로그 썸네일을 만들 때 가장 중요한 것은 눈에 띄기는 하지만 깔끔한 것이 가장 좋다고 생각합니다. 사람들은 내 글을 읽기 위해 들어오는 것이지 내가 만든 이미지를 감상하기 위해 들어오는 게 아니기 때문입니다.
작업 내역을 JPEG 파일로 전환하여 저장하기

“블로그 썸네일 만들기 1탄!”의 마지막 작업입니다. 만들어 놓은 PSD 파일을 이후에도 계속 사용할 사람들은 미리 저장해두시고, 끝으로 내가 작업한 내역을 이미지 형태로 저장을 해줘야 합니다.
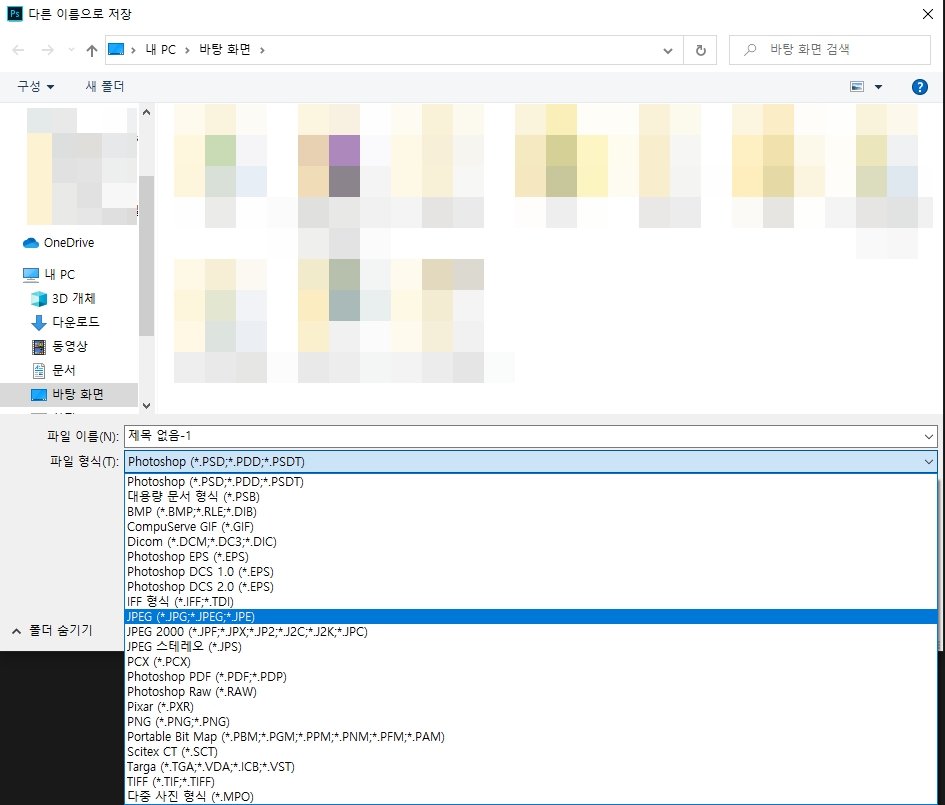
파일→다른 이름으로 저장 순서대로 들어가셔서 이미지 이름을 변경하고, 파일의 형식을 JPEG로 바꿔준 후에 저장 해줍니다. 만약 내가 작업한 이미지가 뒷배경이 투명한 이미지라면 여기서 파일의 형식을 PNG로 선택하셔야 합니다.

지금까지 진행했던 작업을 토대로 JPEG 파일로 저장한 이미지입니다. 저는 테스트로 작업을 한 거라 색상 밸런스는 신경을 쓰지 않았습니다. 이 색상 역시 여러분들이 원하는 색으로 변경하여 더욱 심플하고 깔끔한 느낌의 블로그 썸네일 이미지를 만들 수 있습니다.
글을 마치며
간단한 내용인데도 불구하고 진행되는 순서를 설명 글로 담아내려니 작업량이 진짜 장난 아닙니다. 그래도 이런 편집 프로그램이 처음이고 익숙하지 않으신 초보 분들께 많은 도움이 되리라 생각합니다.
마지막으로 블로그 썸네일은 약이 될 수도 있지만 반대로 독이 될 수도 있습니다. 즉, 쓸데없이 너무 화려하면 보기에 좋지 않다는 뜻이 되겠습니다. 적당히 사람들의 눈길을 끌어 낼 요소 정도로만 활용하시는 것을 추천드립니다. 긴 글 읽어주셔서 감사합니다. 끝!
함께 보면 좋은 글
블로그 썸네일 만들 때 활용하면 좋은 무료 글꼴 사이트 ‘눈누’
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“포토샵으로 블로그 썸네일 만들기_1탄”에 대한 5개의 생각