사이트의 기본 설정을 하는 부분에 있어서 사용자 정의하기 설정은 필수적입니다. 사이트의 아이콘 및 파비콘 설정부터 레이아웃이나 글씨체까지 거의 대부분 여기에서 설정이 가능하기 때문입니다.
사용자 정의하기 설정에 앞서 아직 일반 설정을 하지 않으신 분들은 꼭 1편을 먼저 읽어보신 후에 이 글을 읽으시면 더 도움이 되실겁니다. 아래 내용에서는 처음 시작하는 사람들이 필수적으로 알아야 할 내용으로만 알기 쉽게 설명 드릴 예정입니다. 이 글이 여러분들의 워드프레스 사이트 설정에 조금이나마 도움이 되었으면 좋겠습니다.
사용자 정의하기

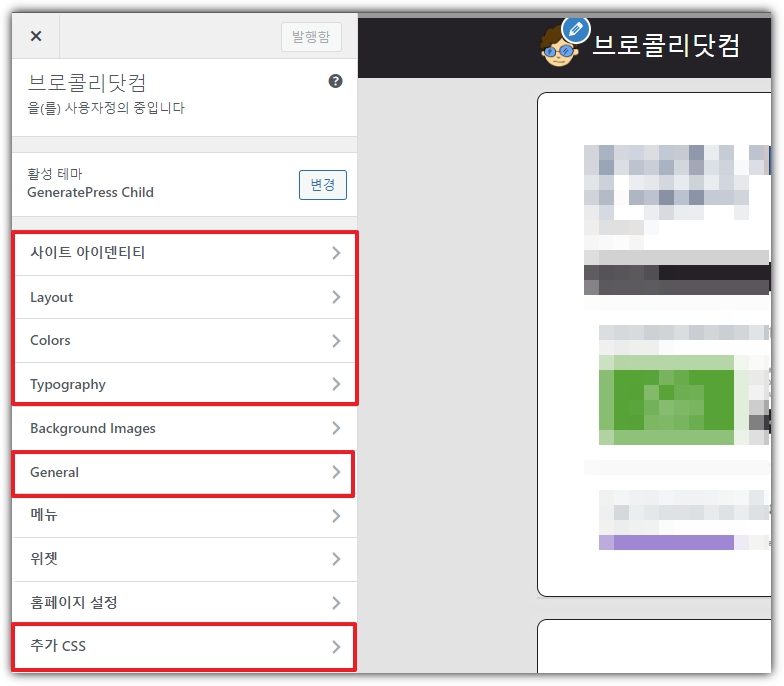
관리자 화면에서 좌측의 외모→사용자 정의하기를 클릭하면 위와 같은 화면이 보입니다. 사이트 기본 설정 초기에는 사이트 아이덴티티, 레이아웃, 색상, 글씨체, 일반 설정 정도만 해주시면 됩니다.
이미지 가장 하단의 추가 CSS는 말 그대로 해당 테마에서 제공하지 않는 기능들을 CSS 코드를 추가하여 사이트를 꾸밀 수 있습니다. 이를테면, 지금 이 글의 소제목, 링크의 애니메이션 효과 등 이런 부가적인 기능들을 추가 할 수 있습니다.
사이트 아이덴티티

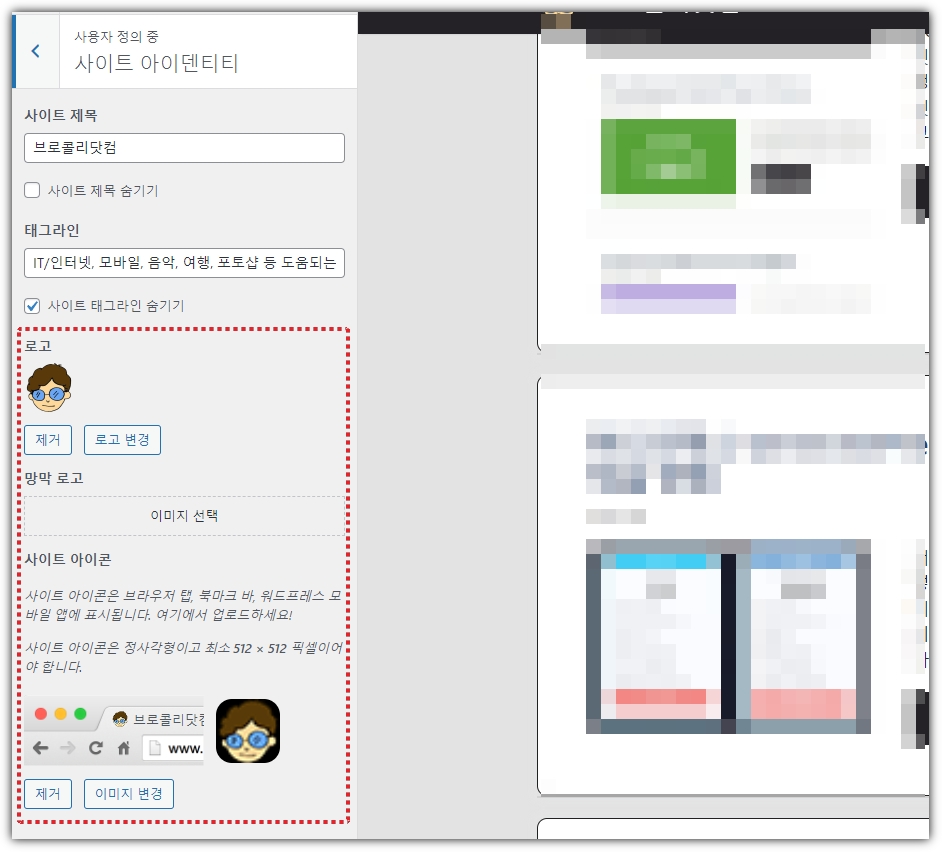
사이트 제목이나 태그라인은 이전 글에서 언급했으니 넘어가는 걸로 하고, 여기에서는 내 사이트의 로고와 파비콘(사이트 아이콘) 정도만 신경 쓰면 됩니다.
로고는 지금 제 블로그 이름 좌측에 들어가는 사진이고, 파비콘은 보시는 바와 같이 브라우저 탭에 들어가는 이미지입니다. 설명에도 나와 있듯이 최소 512 픽셀 사이즈의 이미지를 권장하고 있습니다.
티스토리와는 또 다른 장점이라 할 수 있겠습니다. 티스토리에서는 ICO 확장자로 파일을 직접 만들어 올려야만 하는데 그냥 일반적인 이미지를 넣어도 됩니다. ICO 파일을 직접 만들어 올리고자 하시는 분들은 사용법을 익히신 후에 등록하시면 됩니다.
레이아웃

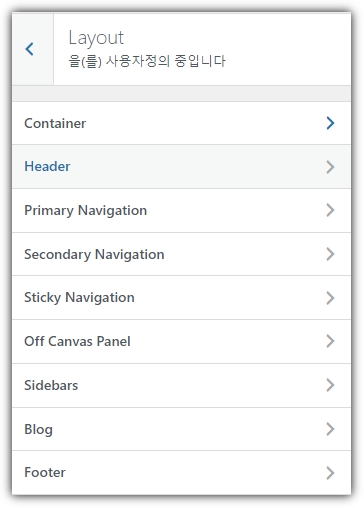
네이버나 티스토리에 익숙해져 있는 분들은 이런 화면 자체가 굉장히 어색하실 겁니다. 하지만 알고보면 굉장히 쉽습니다. 아래 내용들 읽어보시고 적용해보세요.
Container
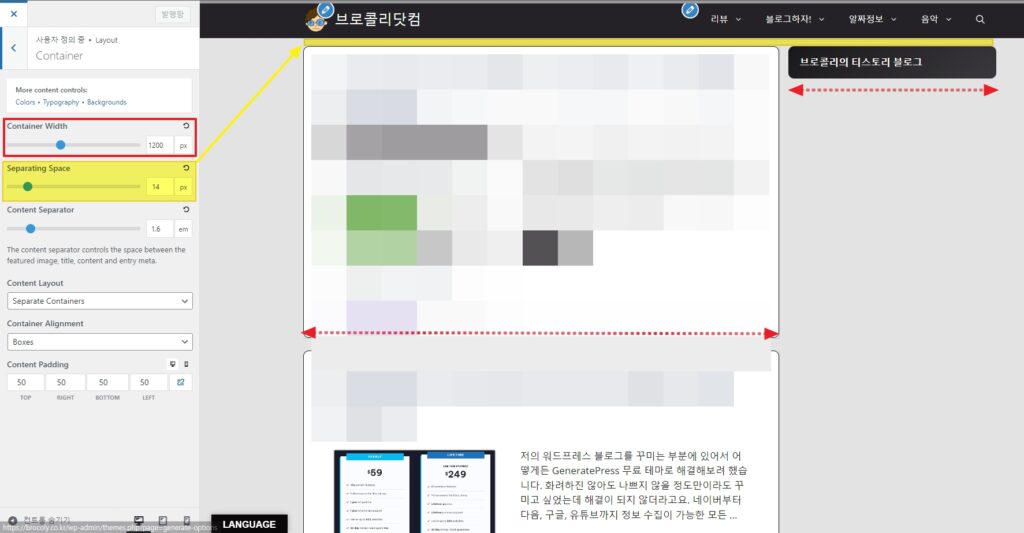
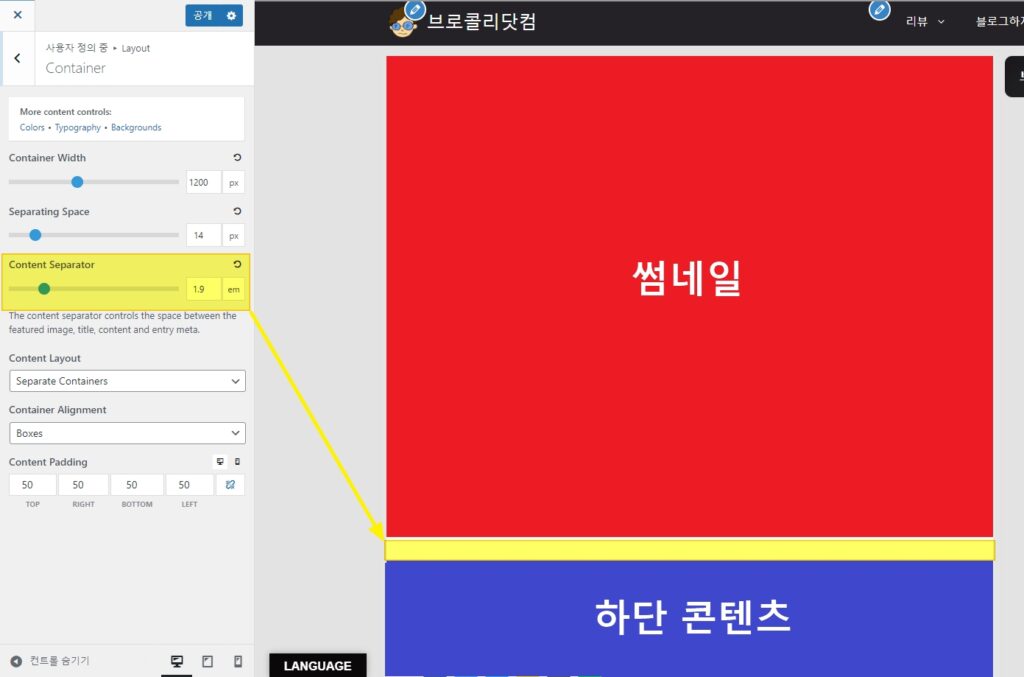
Container Width

사진에서 빨간색으로 표시한 부분을 참고하시면 됩니다. 콘텐츠가 차지하고 있는 영역의 넓이를 조절 할 수 있습니다. 사이트 로고와 이름, 네비게이션 메뉴, 그리고 포스트 박스와 사이드바를 하나의 영역으로 봤을 때 이 넓이를 조절 할 수 있어요.
저는 아직 사이드바 메뉴를 완성 시키지 않은 단계여서 조금은 비어 보일 수 있는데, 개인적으로는 비어 있는 영역을 다 채우고 났을 때 1200 픽셀이 가장 안정적인 느낌을 주는 것 같습니다. 여차하면 조금 더 늘려 봐야겠네요.
Separating Space
노란색으로 표시한 영역입니다. 위쪽 헤드라인과 그 아래 하단 부분을 각각 개별의 영역으로 봤을 때, 이 둘의 간격을 조절 할 수 있습니다. 저는 각 포스트 박스들의 간격과 비슷하게 설정 했습니다.
Content Separator

게시글 화면에서 썸네일 이미지와 글 제목 사이의 간격을 조절 할 수 있습니다. 위 사진을 참고해보세요.
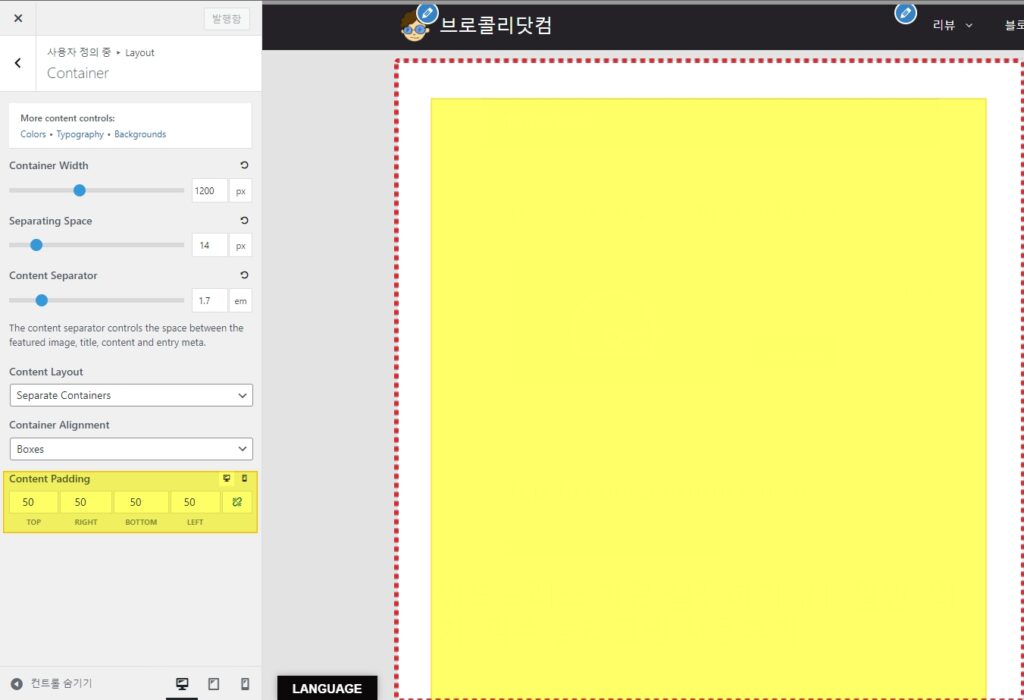
Content Padding

콘텐츠 박스와 썸네일 이미지를 포함한 글 전체의 간격을 조절 할 수 있습니다. 사진에 보시면 커다란 노란색 박스가 콘텐츠 글이고 빨간색 점선이 콘텐츠 박스입니다. 픽셀 단위를 입력하여 이 사이의 간격을 조절 할 수 있습니다.
Header
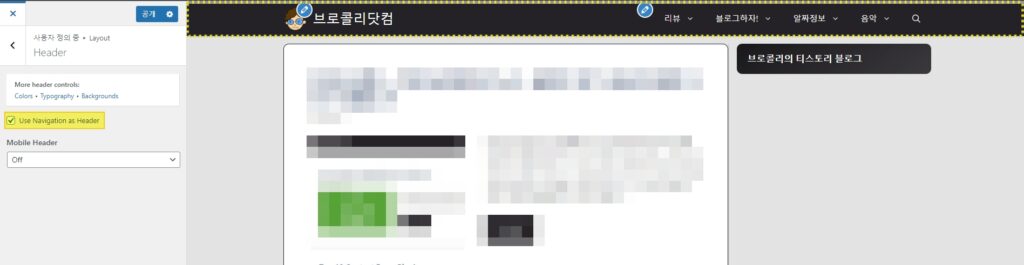
Use Navigation as Header

네비게이션(메뉴)과 헤더를 하나의 라인에서 같이 사용할 건지, 아니면 분리해서 따로 쓸 건지 선택할 수 있습니다. 사진의 노란색 박스 부분에 체크를 해제하면, 검은색 헤더 위쪽으로 또 하나의 헤더가 생기면서 사이트 로고와 이름도 같이 올라갑니다. 체크를 풀어보시면 이해되실겁니다.
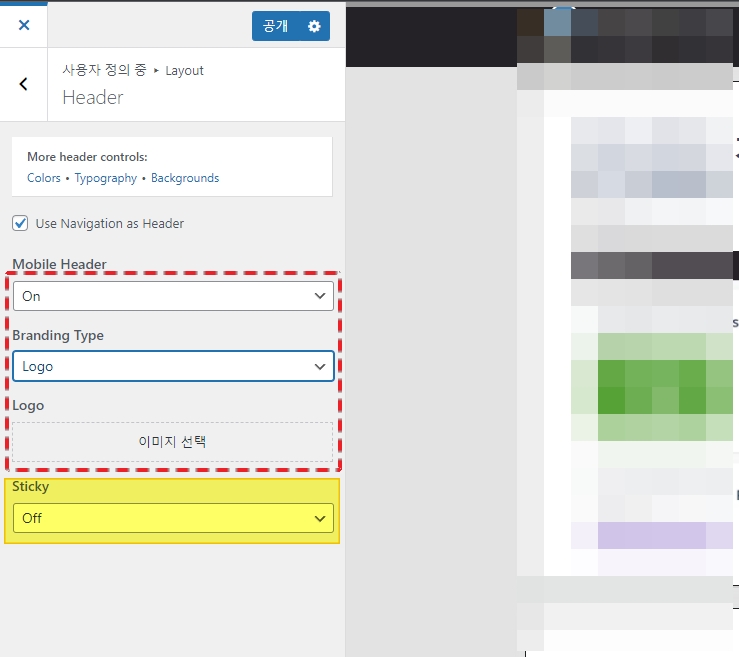
Mobile Header

모바일 헤더 부분을 ON으로 바꿔주면 모바일 전용 헤더를 설정 할 수 있습니다. 위에서 언급했던 사이트 아이덴티티와 똑같다고 보시면 됩니다.
똑같이 로고 이미지를 넣을 수 있는데, Branding Type에서 로고만 넣을지 사이트 이름만 넣을지 선택하신 후에 로고 이미지를 첨부하면 됩니다. 여기서 모바일 헤더 사용 여부를 Off로 하면 사이트 아이덴티티에서 설정했던 것이 적용되어 로고와 사이트 이름이 둘 다 노출이 됩니다. 모바일 특성 상, 화면이 작다보니 저는 로고만 노출이 되게끔 설정해두었습니다.
Sticky는 헤더 상단 고정에 대한 여부를 선택 할 수 있는 기능입니다. 쉽게 말해 엑셀의 ‘틀 고정’과 같다고 보시면 되는데요. 하단에서 소개할 Sticky Navigation에서 설정하는 기능과 동일한 설정입니다.
Primary Navigation
PC 버전과 모바일 버전에서의 네비게이션을 정해진 틀 안에서 커스터마이징 할 수 있습니다. 디자인적인 부분에서 변화를 줄 수 있는 기능이라기 보다는 작동 방식이나 배치 등에서 변경을 할 수 있는 기능입니다.
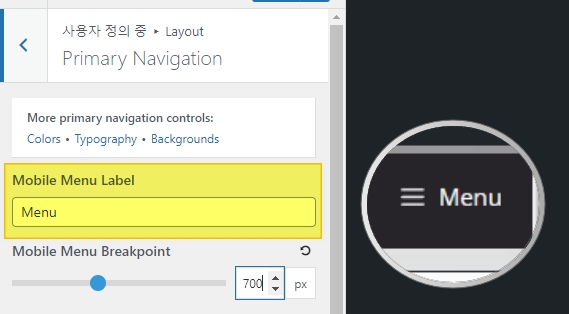
Mobile Menu Label

보시는 바와 같이 모바일에서 메뉴 버튼의 문구를 적는 곳입니다. 일단 저는 외국 유입도 노리고 있다보니 영어로 해놓기는 했는데 자유롭게 변경하시면 됩니다.
Mobile Menu Breakpoint

사이트 로고, 또는 이름과 네비게이션의 간격을 조절 할 수 있습니다. 역시 모바일에 적용되는 기능인데 처음 설정되어 있는 수치 그대로 놔두는 게 좋다고 봅니다. 픽셀 단위를 낮출 수록 사이트 로고와 검색 및 메뉴 버튼의 거리가 가까워지는(?) 개념이라고 보시면 됩니다.
테스트 삼아 픽셀 수치를 10 픽셀까지 낮춰 봤는데 메뉴 버튼이 사라지고 로고 밑으로 카테고리들이 보기 안 좋은 형태로 배치됩니다. 뭐, 이건 개인 취향 차이라고 볼 수 있는데 개인적으로 이건 건들지 않는 게 좋다고 생각합니다.
PC 버전 네비게이션 설정하기_#1

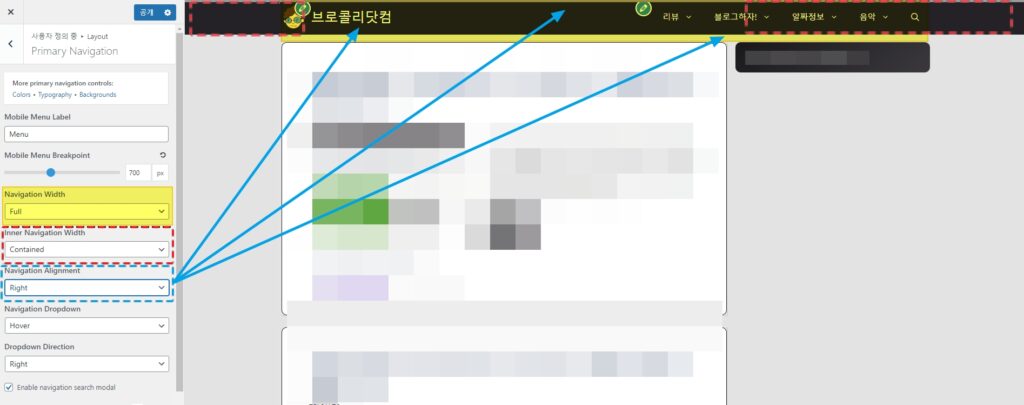
Navigation Width
사진의 노란색 박스 부분을 참고해주세요. 설정값이 Full로 되어 있을 때는 지금처럼 출력되지만, 값을 Contained로 바꾸면 헤더 부분의 네비게이션 바가 포스트 박스와 사이드바를 합친 크기 만큼 줄어듭니다.
Inner Navigation Width
빨간색 박스를 봐주세요. 값을 Full로 바꾸면, 로고와 네비게이션 카테고리가 위 사진과는 달리 양쪽으로 밀려납니다.
Navigation Alignment
파란색 화살표를 봐주세요. 카테고리 목록의 위치를 중앙으로 할지 좌측으로 할지 선택을 할 수 있습니다.
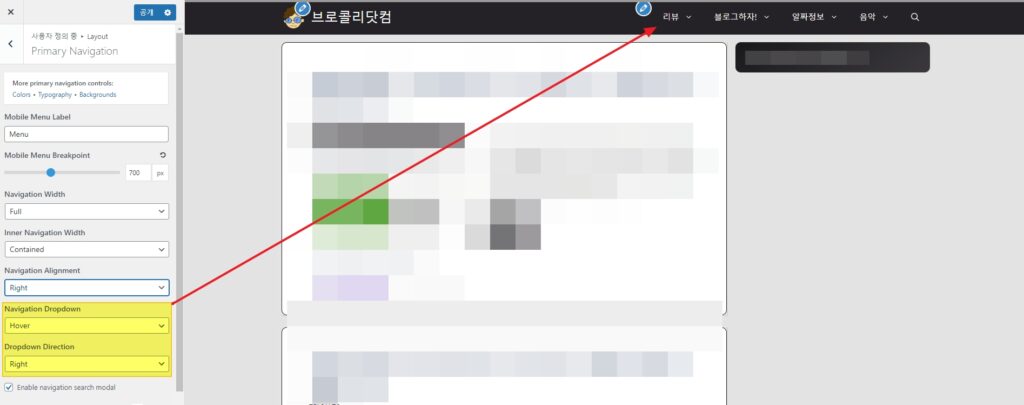
PC 버전 네비게이션 설정하기_#2

노란색 박스 부분의 두 가지 기능을 통해 네비게이션의 작동 방식을 설정 할 수 있습니다.
Navigation Dropdown
별 거 없습니다. A 카테고리 안에 있는 하위 카테고리를 화면에 노출 시킬 때의 방식을 선택하는 것입니다. 저는 Hover(호버)로 설정되어 있는데, 마우스 포인터를 갖다 대기만 해도 드롭다운이 되는 방식입니다. 다른 방식은 “클릭”을 하는 설정도 있습니다.
Dropdown Direction
하위 카테고리가 드롭다운이 됐을 때, 어느 방향으로 다운 시킬 것인지 설정 할 수 있습니다. 솔직히 이건 만질 필요가 없습니다.
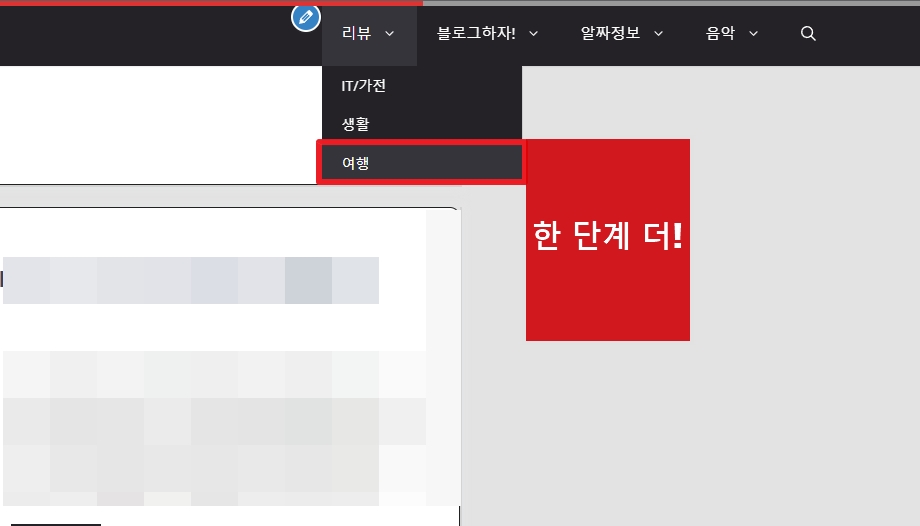
Secondary Navigation

워드프레스에서는 하위 카테고리에 한 단계 낮은 하위 카테고리를 설정 할 수 있습니다. 저는 글이 얼마 없다 보니 이 기능을 아직 쓰고 있진 않습니다. 앞으로 글이 훨씬 더 많아지면 염두는 하고 있어야겠네요.
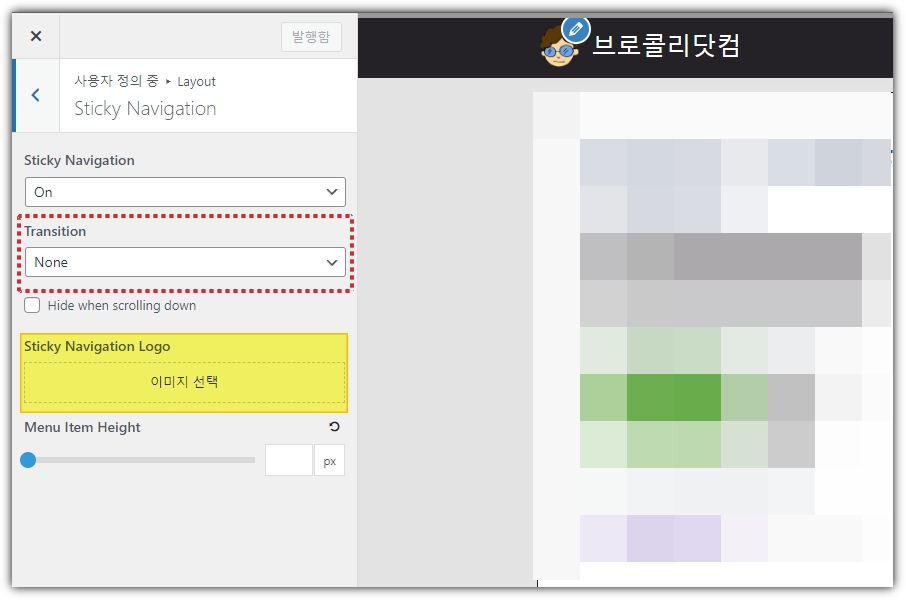
Sticky Navigation

아까 위에서도 잠깐 언급 했었습니다. 다시 한 번 설명 드리면 Sticky Navigation은 사용자가 콘텐츠를 읽으면서 화면을 밑으로 내릴 때, 상단의 헤더 및 네비게이션 바가 고정되어 같이 따라오는 기능을 말합니다.
빨간색 박스의 Transition은 사용자가 스크롤을 밑으로 내리는 행위를 할 때 약간의 애니메이션 효과를 주는 기능인데 필요는 없어 보입니다. None으로 설정해 놓으시는 게 좋아 보입니다.
그리고 그 아래의 Sticky Navigation Logo는 스크롤을 내릴 때, 기존의 사이트 로고가 아닌 사용자가 지정한 이미지로 바꿔주는 기능입니다. 활용성이 높아 보이지는 않지만 재밌는 기능인 것 같습니다.
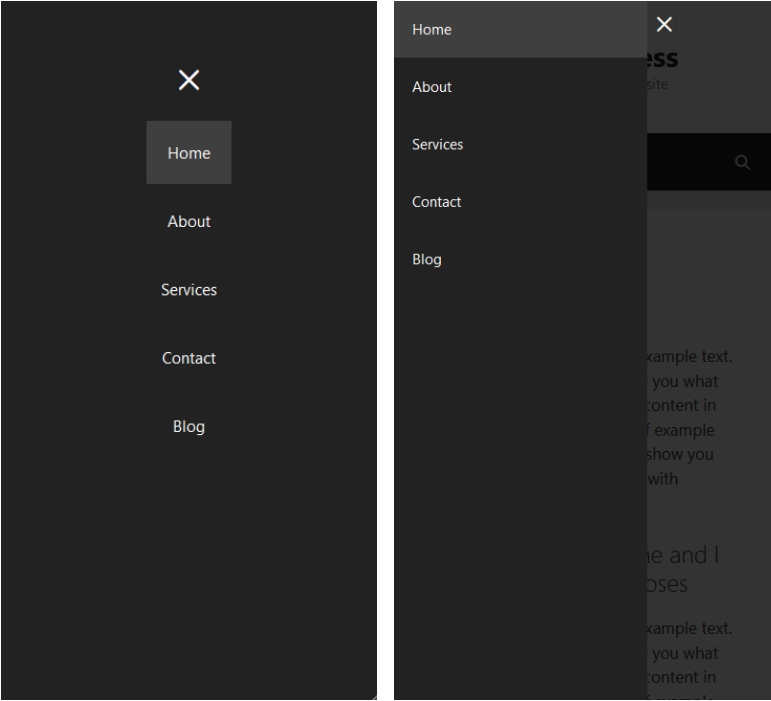
Off Canvas Panel

사용자 정의하기 메뉴에서 항상 이게 뭔지 궁금했었는데, 드디어 궁금증이 풀렸네요. 메뉴 버튼을 눌렀을 때 위 사진처럼 내 블로그의 카테고리가 노출됩니다. 구동 방식은 어렵지 않습니다.
외모→사용자 정의하기→레이아웃→Off Canvas Panel로 들어가셔서 이 기능을 켤지 끌지, 아니면 PC나 모바일 둘 중에 하나만 적용 시킬지 선택할 수 있습니다. 더불어서 위 사진처럼 화면 전체에 나오게 하거나 왼쪽, 혹은 오른쪽에만 적용 할 수 있습니다.
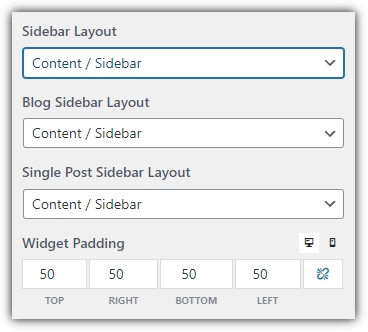
Sidebars

사이드바는 Generatepress 테마의 유료 버전과 무료 버전 모두에서 제공되는 레이아웃입니다. 다만, 유료 버전에서는 조금 더 상세한 옵션이 제공됩니다.(현재 저는 유료 버전을 사용하고 있습니다.)
- Sidebar Layout – 전체 사이트에 대한 사이드바 레이아웃 설정
- Blog Sidebar Layout – 사이트 메인 화면에 대한 사이드바 레이아웃 설정
- Single Post Sidebar Layout – 포스트 화면에서의 사이드바 레이아웃 설정
현재 저는 모든 옵션 값을 Content / Sidebar로 지정했는데요. 적혀 있는 순서대로 배치가 됩니다. 사이드바를 아예 없앨 수도 있고, Sidebar / Content 순서라던가 다음 아래와 같이 위치를 변경 할 수도 있습니다.
- [Sidebar / Sidebar / Content]
- [Sidebar / Content / Sidebar]
- [Content / Sidebar / Sidebar]
이런 식으로 변경을 할 수 있습니다. 저는 사이드바가 오른쪽에 있는 게 SEO에 도움이 된다는 내용을 본 적이 있어서 [Content / Sidebar]로 설정했습니다.
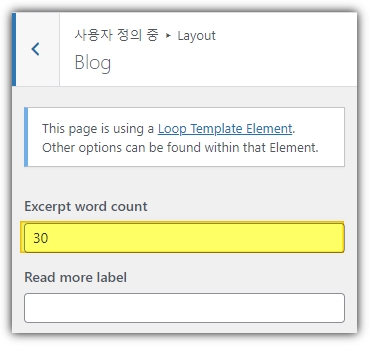
Blog

노란색 부분은 워드프레스 사이트 메인 화면 포스트 박스에 표시되는 미리보기 글자의 개수입니다. 개수에 따라서 포스트 박스의 높이가 달라집니다. Read more label은 미리보기 글 밑에 있는 클릭 유도 버튼에 들어갈 문구를 설정 할 수 있습니다.
Generatepress 테마를 유료로 구매하신 분들은 Elements의 블록 편집기에서 수정 할 수 있습니다. 그러니까 여기에서 편집 할 것을 블록 편집기에서 하는 것이죠.
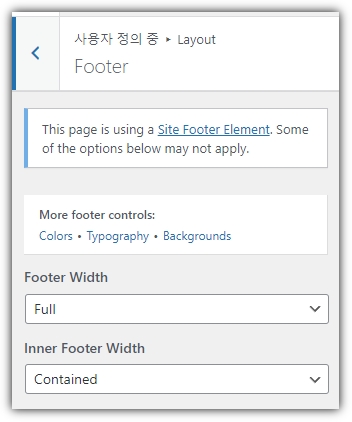
Footer

사이트 가장 하단의 푸터 부분을 수정하는 화면입니다. 역시 Elements 블록 편집기에서 보다 자세한 수정 및 제작이 가능합니다. Elements를 한 번 훑어 보기는 했습니다만, 저도 시작한지 얼마 되지 않은 입장이다 보니 사실 잘 모릅니다. 해당 편집기를 통해 사이드바나 푸터를 만드는 방법에 대해서는 좀 더 공부해보고 다뤄 보도록 하겠습니다.
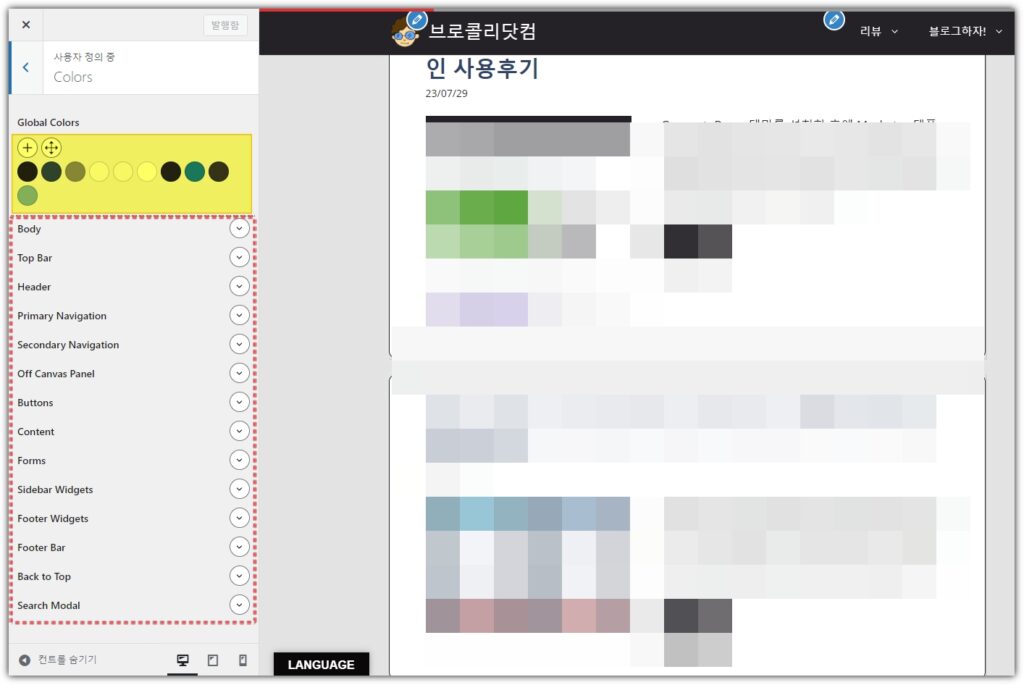
Colos: 워드프레스 사이트 색상 설정

사이트의 색상을 설정하는 옵션입니다. 노란색 박스 부분 보시면 흰색 바탕 버튼과 기본값으로 설정되어 있는 색깔들이 보이실텐데요. [+] 버튼은 새로운 색상을 추가하는 것이고, 그 옆에 있는 버튼은 아래 세팅되어 있는 색상들의 순서를 바꿀 수 있는데 정확히 어떤 기능을 하는지는 파악이 되지 않은 상태입니다.
그리고 그 밑에 빨간색 박스 부분에서 헤드라인부터 가장 하단 푸터의 색상 옵션도 설정 할 수 있습니다. 링크되는 버튼들에도 색상을 설정 할 수 있는데 마우스를 갖다 대었을 때, 클릭했을 때의 색상도 선택 할 수 있을 만큼 디테일한 설정이 가능합니다.
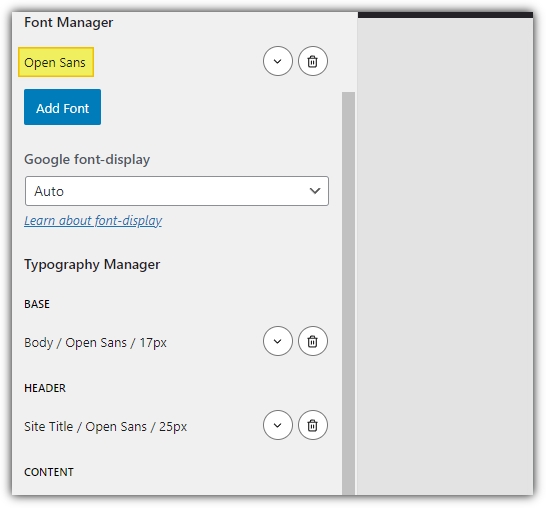
Typography

외모→사이트 정의하기→Typography로 들어가시면 글씨체와 글씨체 크기를 설정 할 수 있습니다. 글씨체 Open Sans가 사이트 최적화에 가장 좋다고 합니다. 그리고 위 사진은 일부가 잘려 보일텐데, 설정 화면에서 스크롤을 밑으로 내리면 헤더부터 본문 글, 위젯의 글씨체와 크기를 변경 할 수 있습니다.
추가 CSS

이 화면을 통해 추가적인 효과도 넣을 수 있습니다. 글 본문의 소제목 스타일을 변경하거나 본문 글에서 링크가 걸린 텍스트에 마우스 호버를 하면 색상이 입혀진다던가 하는 등 다양한 효과를 넣을 수 있습니다.
글을 마치며
CSS 관련해서는 아직 전문가들이 자신의 사이트에 공유해 놓은 걸 복사 붙여넣기를 하는 수준이지만, 워드프레스를 하면서 조금씩 관심이 생기고 있는 중입니다. 능력이 된다면 저도 다른 분들처럼 CSS 코드 공유를 통해 여러분들께 이로운 블로거가 되도록 하겠습니다. 긴 글 읽어주셔서 감사합니다. 끝!
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
덕분에 어렵지 않게 설정했습니다 감사합니다!
안녕하세요. 방문 감사합니다!