블로그 썸네일 만들기 2편입니다. 저번에 알려드렸던 1편은 도움 되셨는지 모르겠습니다. 솔직히 포토샵을 조금만 다룰 줄 아는 분이라면 누구나 쉽게 할 수 있는 내용이라 차분히 보고 따라하시면 금방 배울 수 있습니다.
제가 만든 썸네일이 맘에 드는 분들은 지금 이 글이나 1편의 글을 참고하시면 됩니다. 참고로 이번 글에서는 캔버스 사이즈 설정하는 방법이나 글의 주제 내용이 들어가는 하단 바(bar) 부분, 그리고 도형을 넣는 방법에 대한 내용은 생략하도록 하겠습니다.
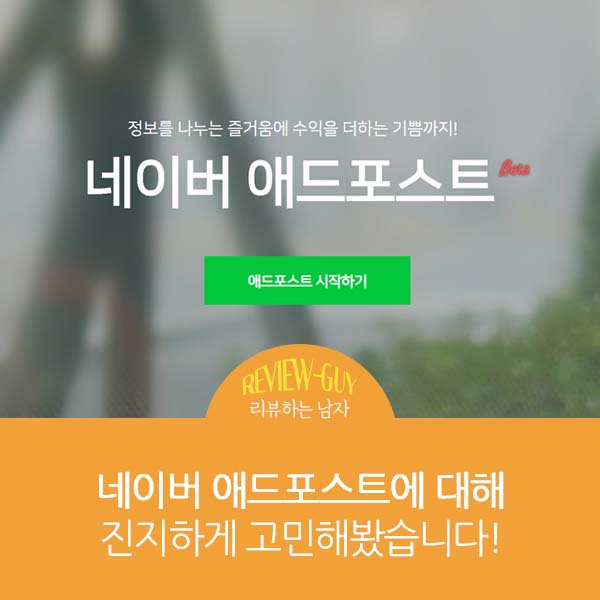
예시 블로그 썸네일

이번에 만들어 볼 썸네일은 위와 같습니다. 제가 예전에 잠깐 운영했던 네이버 블로그에 사용했던 썸네일인데요. 저번 1편의 내용과 동일하게 메인 제목과 서브 제목을 입력 할 수 있는 구간을 하단부 위치로 잡고, 나의 이미지를 무단으로 캡처 할 수 없도록 닉네임을 입력 할 수 있게끔 아예 쐐기를 박아버렸습니다.
해당 썸네일을 만들면서 사용한 폰트는 카페24 당당해(영어)와 카페24 고운밤(한글)을 사용했습니다.
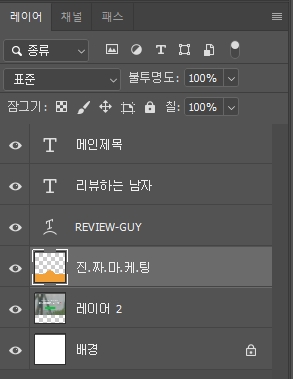
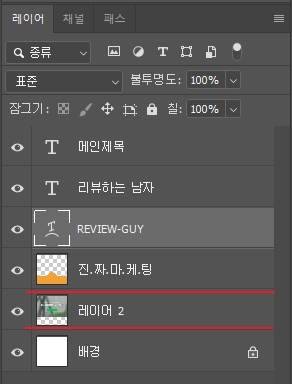
썸네일의 포토샵 레이어 구성

이번에 만들어 볼 썸네일도 레이어 개수가 그렇게 많지 않습니다. 구성은 배경 레이어 1개, 이미지 레이어 1개, 하단부 주황색 레이어 1개, 도형 레이어 1개, 닉네임 레이어 1개, 텍스트 레이어 1개 등이 되겠습니다.
먼저 간단하게 설명을 드려보면, 하단의 주황색 레이어는 본래 2개의 레이어로 나뉘어져 있던 것을 하나로 합쳤고, 텍스트 레이어는 사용자 편의에 따라 하나의 레이어로 사용할지, 또는 이전 글에서 소개해드렸던 것처럼 두 개의 레이어로 나누어 사용할지 여러분들이 직접 정하시면 됩니다.
도형과 하단 주황색 레이어 하나로 합치기

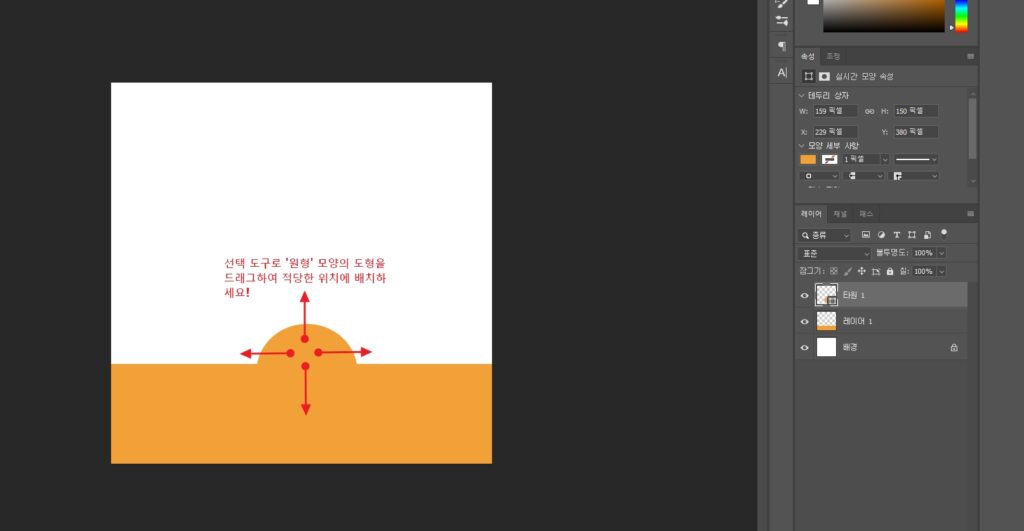
제일 먼저 하셔야 할 것은 닉네임이 들어갈 도형의 위치 선정입니다. 도형과 하단의 주황색 레이어를 하나로 합쳐버리면 추후 도형의 위치가 애매하거나 다른 모양으로 바꾸고 싶을 때, 다시 작업을 해야 한다는 번거로움이 있습니다. 어떻게 만들지 확실히 정해졌을 때 레이어 병합을 해주면 됩니다.

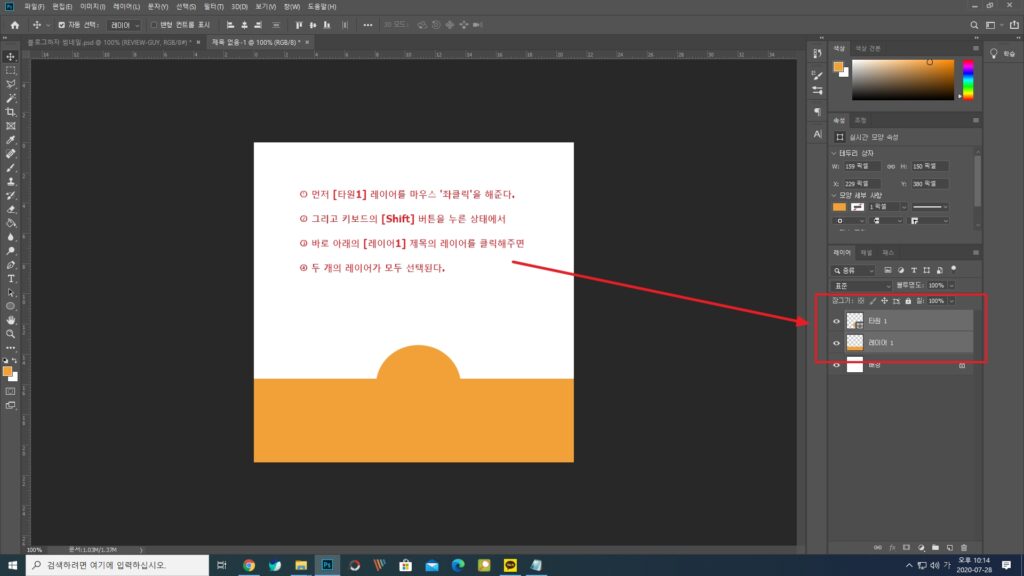
레이어를 합치기 전에 병합하고자 하는 레이어를 지정해줘야 합니다. 캔버스 화면에서 Shift를 누른 상태에서 도형과 하단 바(bar)를 한번씩 클릭해주면 위와 같이 두 개의 레이어가 선택됩니다.
또 다른 방법으로는 우측의 레이어 박스에서 Shift를 누른 상태에서 지정해줘도 됩니다.
다만, 선택하고자 하는 레이어가 서로 떨어져 있을 때, 그러니까 지금과는 달리 작업물이 많아져서 지정하고자 하는 레이어 중간에 다른 작업물이 포함되어 있을 떄는 Ctrl을 누른 상태에서 지정해주면 됩니다.

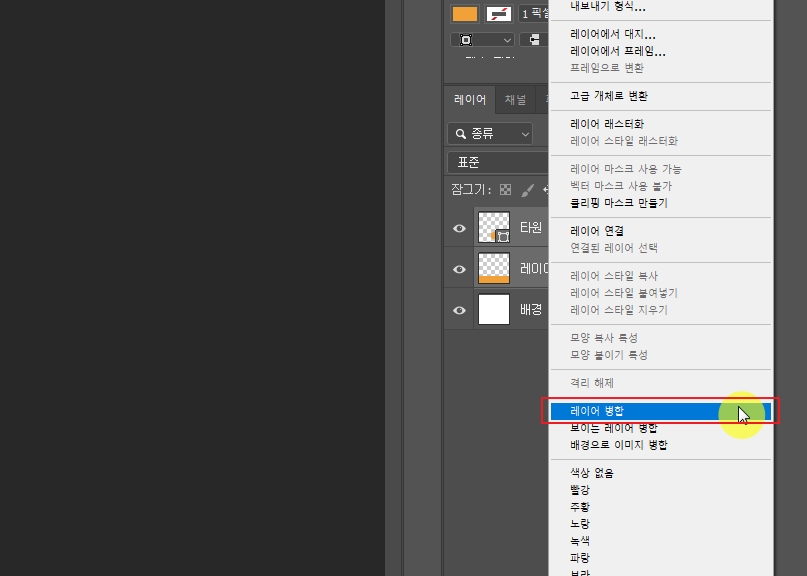
그리고 선택된 두 개의 레이어 위에 마우스 우클릭을 하셔서 위 그림에서 보는 바와 같이 레이어 병합을 눌러주면 됩니다. 영어 버전에서는 merge layer라고 되어 있을겁니다.

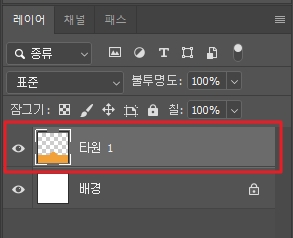
그럼 위와 같이 두 개였던 레이어가 하나로 합쳐진 것을 볼 수 있습니다. 한 가지 팁을 드리면, 여러 개의 레이어가 하나로 병합이 될 때에는 가장 위쪽에 있는 레이어의 이름으로 자동 지정이 됩니다. 이때, 해당 레이어(글씨 적혀 있는 쪽)를 더블 클릭하면 사용자가 원하는 이름으로 변경 할 수 있습니다.
도형에 들어가는 텍스트 문구 효과주기

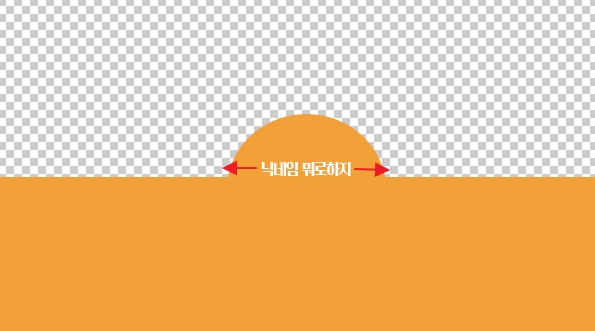
그 다음은 도형에 들어가는 문구에 돔 모양의 효과를 줄 겁니다. 위에 보시는 것처럼 도형 안에 양 옆으로 어느 정도의 여백이 남게끔 글씨의 사이즈를 조절해주는 것이 작업하기에 수월합니다.
제가 캡처한 이미지는 생각보다 여백이 너무 많이 남아서 효과를 입혔을 경우, 조화롭지 않게 보일 수 있다는 느낌이 드는데, 이럴 때는 Ctrl+T 단축키로 텍스트의 크기를 조절 할 수 있습니다.


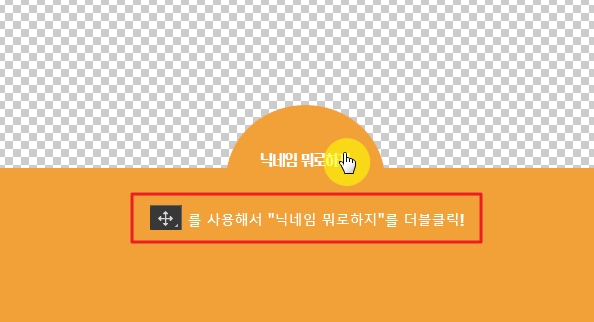
그리고 좌측의 작업 툴 바에서 제일 상단에 있는 이동 도구를 사용하여 더블 클릭을 하시면, 우측 그림과 같이 텍스트 문구가 전체 선택이 됩니다.


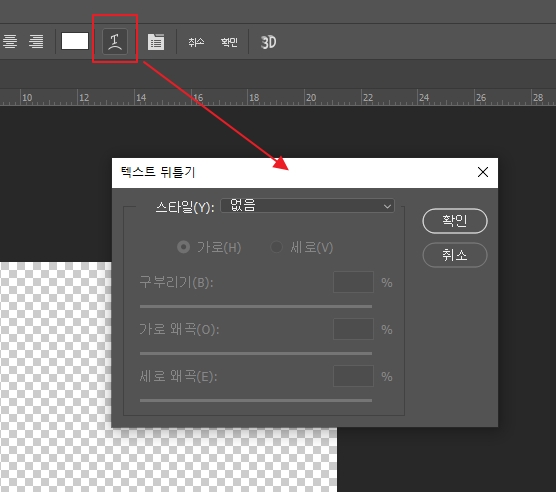
그 상태에서 상단 메뉴에 보면 왼쪽 그림처럼 빨간 박스 안에 있는 아이콘을 클릭하면 텍스트 뒤틀기라는 창이 나타납니다. 말 그대로 텍스트의 모양을 뒤틀어서 특별한 효과를 주는 건데요.
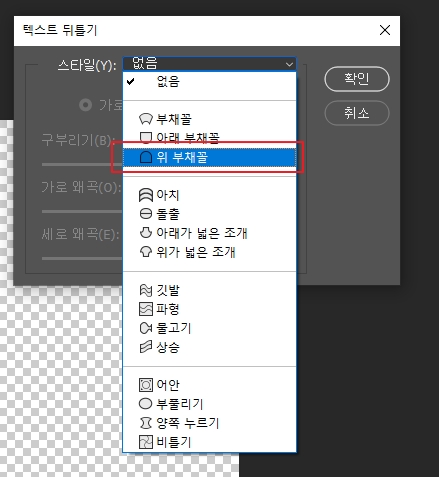
스타일 부분의 다운드롭되는 메뉴를 클릭하면 오른쪽 그림처럼 사용자가 원하는대로 텍스트의 모양을 바꿀 수 있습니다. 저는 중앙에 있는 원형 모양에 맞추기 위해 위 부채꼴을 선택했습니다.


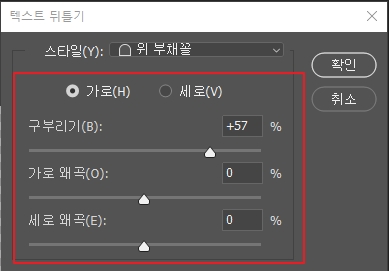
가로에 체크해주시고 원형 모양에 따라 구부리기 부분을 조절해주면, 두번째 그림과 같이 완성이 됩니다. 쉽죠?
이미지 및 제목 설정 후 저장하기!

이전 글 1편에서 블로그 썸네일 만드는 법을 꼼꼼히 보셨다면, 저와 같이 레이어를 구성하여 썸네일을 만드는데 어려움이 없을 겁니다. 혹시라도 이 글이 처음인 분들은 먼저 1편의 글을 읽어본 후에 따라 해주시면 되겠습니다.
블로그 썸네일을 만드는데 꼭 저처럼 하지 않으셔도 됩니다. 제가 글을 통해 알려드리는 방법을 토대로 여러분들의 스타일을 찾아 만드시면 되겠습니다. 어렵지 않죠?
이미지 저장은 파일→다른 이름으로 저장→저장 위치 선택→이미지 파일 이름 정하기→파일 형식에서 확장자를 JPEG로 변경하기→확인 순서대로 하시면 됩니다.
함께 보면 좋은 글
디비디비딥 블로그 알바, 객관적으로 전달해드립니다(2편)
포토샵 설치 및 정품 인증하기(익스트림 매뉴얼 PG님의 글, 2019 버전)
0 ←글이 도움 되셨나요? '좋아요'는 저에게 큰 힘이 됩니다!:)
“포토샵으로 블로그 썸네일 만들기_2편”에 대한 3개의 생각